JavaScript的关键点
一、单线程
JavaScript使用单线程是由其主要用途决定,JavaScript是用于用户互动、操作DOM元素,如果使用多线程则会带来很多问题,比如同时操作一个DOM进行删除和添加操作,浏览器无法选择执行那个线程,所以使用单线程的方式。
二、任务队列
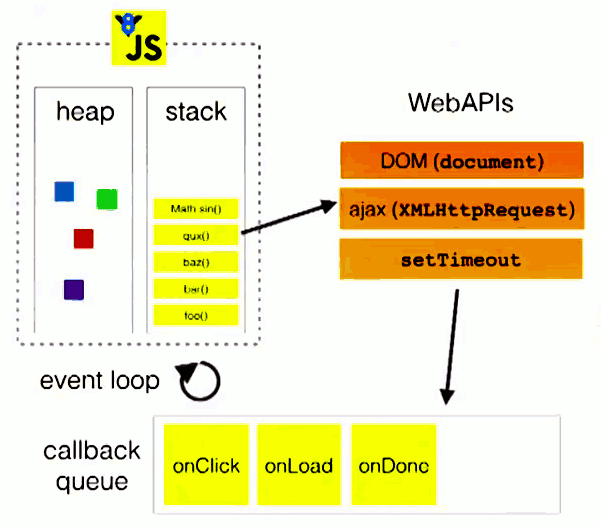
单线程机制决定JavaScript的任务就是依次执行,但是CPU与IO设备(ajax网络读取数据,鼠标,键盘)相对响应慢,所以就可以主线程挂起IO设备的处于等待的任务,等到IO设备返回结果后在执行挂起的任务代码,于是就分为同步任务(执行栈)和异步任务(任务队列),同步任务是在主线程依次进行执行,异步任务不进入主线程而是进入任务队列,当任务队列通知主线程有异步任务可以执行,然后进入主线程进行执行。主线程“清空”执行栈后开始按队列的方式执行任务队列中的事件。
三、事件和回调函数
任务队列是一个事件队列(消息队列),IO设备完成一项任务,生成一个事件加入任务队列,表示可以进入主线程进行执行,主线程读取任务队列即是读取事件,回调函数是主线程挂起的异步任务执行的代码,当异步任务可以执行即是执行对应的回调函数。
四、定时器
任务队列中除了放置异步任务,还可以放置定时事件,多少时间后执行代码,通过函数setTimeout()和setInterval()。
五、Event Loop事件循环
主线程从“任务队列”读取事件是一个循环不断的获取过程,执行完栈中同步任务才会进入异步任务的操作。

浏览器相关线程:浏览器 GUI 渲染,JavaScript 引擎,浏览器定时触发器,浏览器事件触发 ,浏览器 http 异步请求线程(ajax异步请求网络数据信息),其中浏览器GUI渲染线程和JavaScript引擎线程是互斥线程。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号