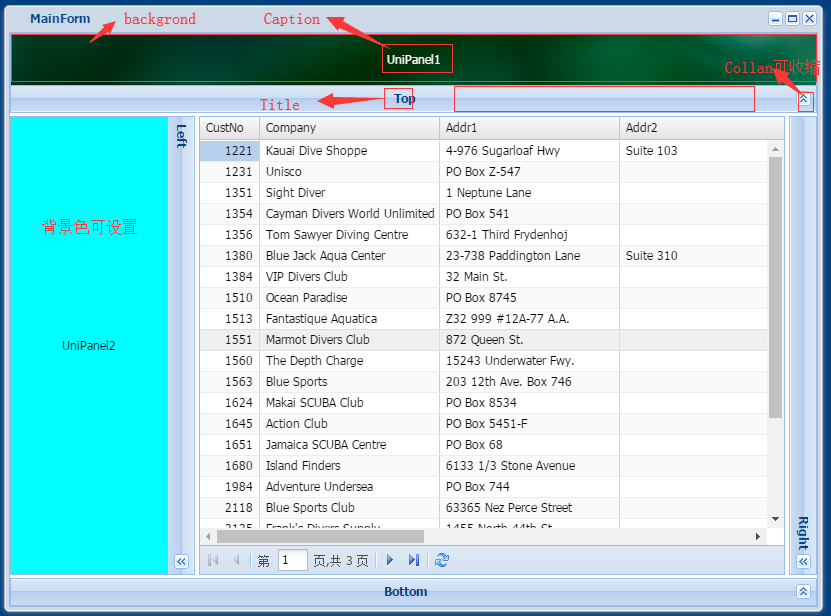
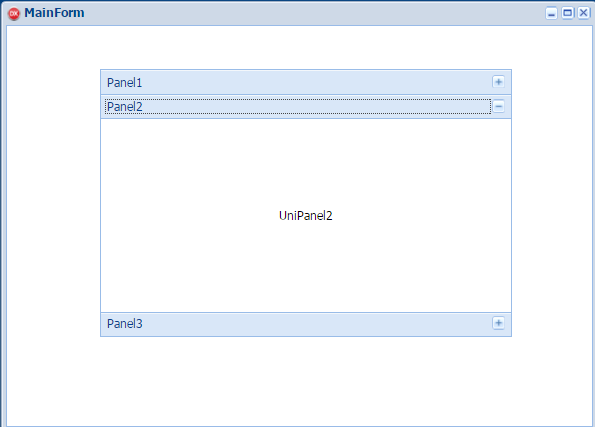
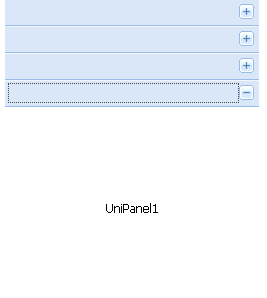
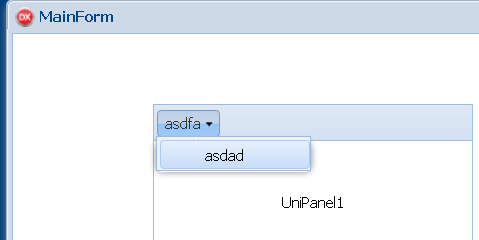
2]多个uniPanel在一个uniPanel里显示,类似早期QQ显示
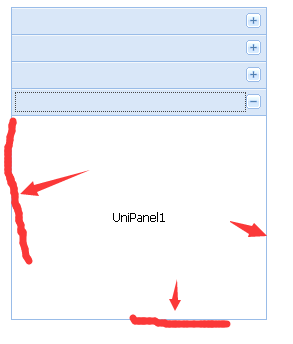
5]上下滚动panel时,Panel内控件,也跟随之上下滚动



2]多个uniPanel在一个uniPanel里显示,类似早期QQ显示


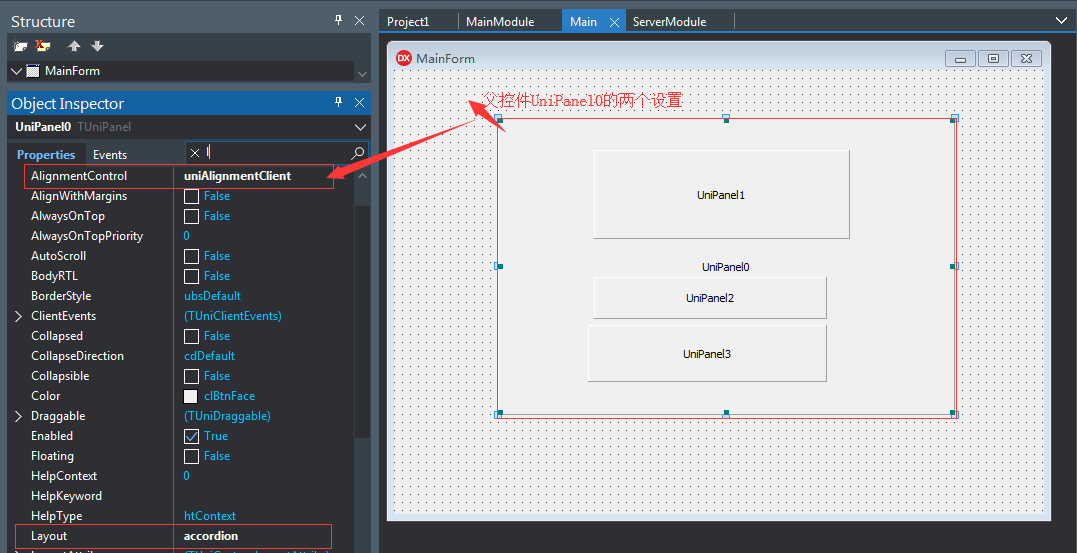
uniPanel0.AlignmentControl:=uniAlignmentClient;
uniPanel0.Layout:=accordion;
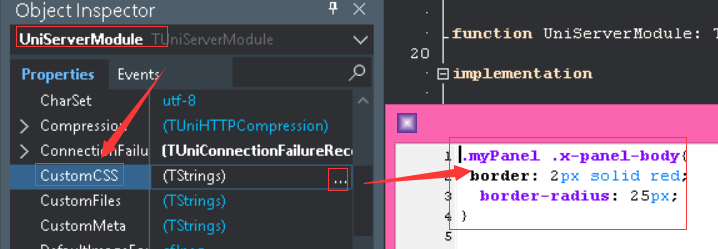
3.1.在ServerModule.CustomCSS编写css配置:
.x-panel-border-none /*border: none*/ { border-color:transparent transparent transparent transparent; /*顺序: 上 右 下 左*/ } .x-panel-border-topbottom /*border: top bottom*/ { border-color:#99bbe8 transparent #99bbe8 transparent; } .x-panel-border-leftright /*border: left right*/ { border-color:transparent #99bbe8 transparent #99bbe8; }
3.22.设置Panel的边框样式
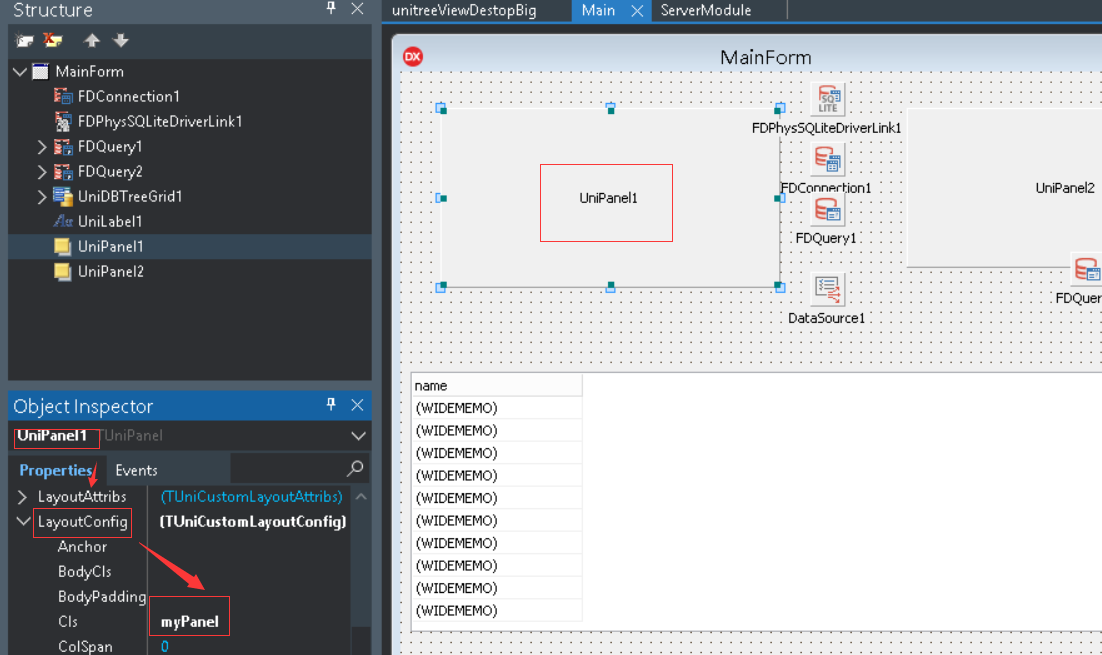
LayoutConfig.BodyCls = x-panel-border-topbottom


procedure TMainForm.UniButton1Click(Sender: TObject); begin unisession.AddJS('Ext.get("'+ unipanel1.JSId+ '-body").setStyle({"background-color":"#32404e"})'); end;
5]上下滚动panel时,Panel内控件,也跟随之上下滚动
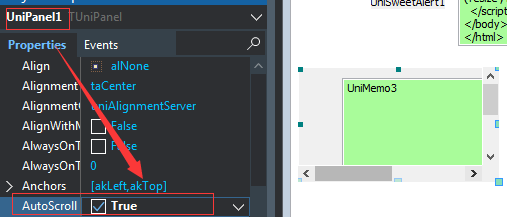
设置uniPanel1的AutoScroll为True即可

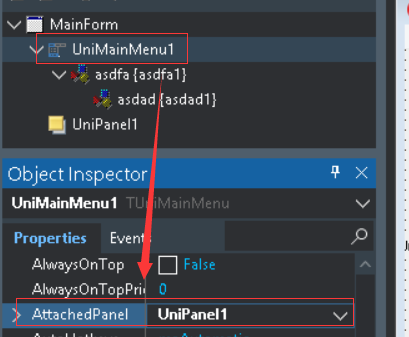
先添加UniPanel1和UniMainMenu1,UniMainMenu1添加好菜单




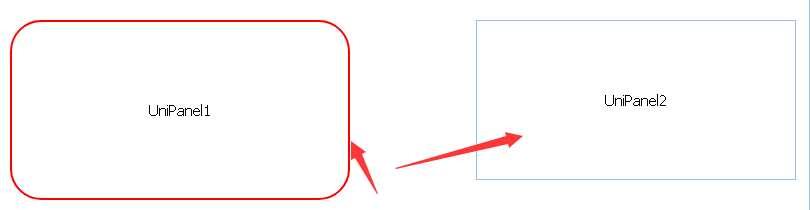
.myPanel .x-panel-body{ border: 2px solid red; border-radius: 25px; }

.x-title-text { font-size: 13px; }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号