解决 canvas toDataURL 保存图片模糊不清晰问题
问题:直接 canvas.toDataURL() 会不太清晰
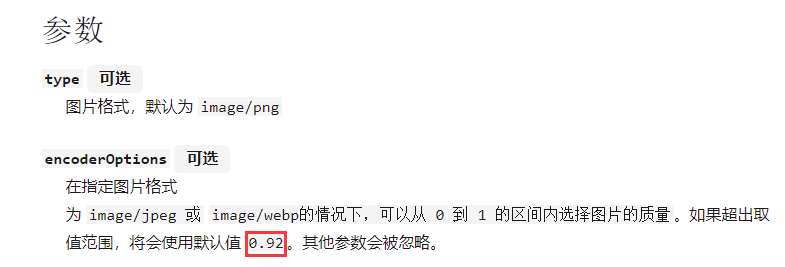
原因:参考官方文档 https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toDataURL

注:
1)可以看到,toDataURL 函数是有两个参数的,其中第二个参数表示图片质量,默认是 0.92
2)所有解决模糊的办法很简单,第二个参数填 1 就行了
canvas.toDataURL('image/png', 1);
完。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号