富文本编辑器ckeditor继承
新建一个web项目ckfinder,导入lib包

加入java包,编码格式UTF-8

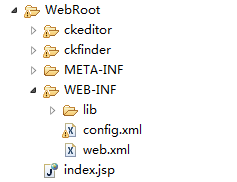
在WebRoot下添加ckedtior以及ckfinder两个文件夹,将config.xml拷入WEB-INF中

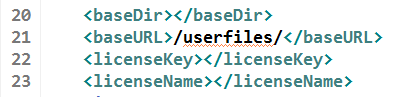
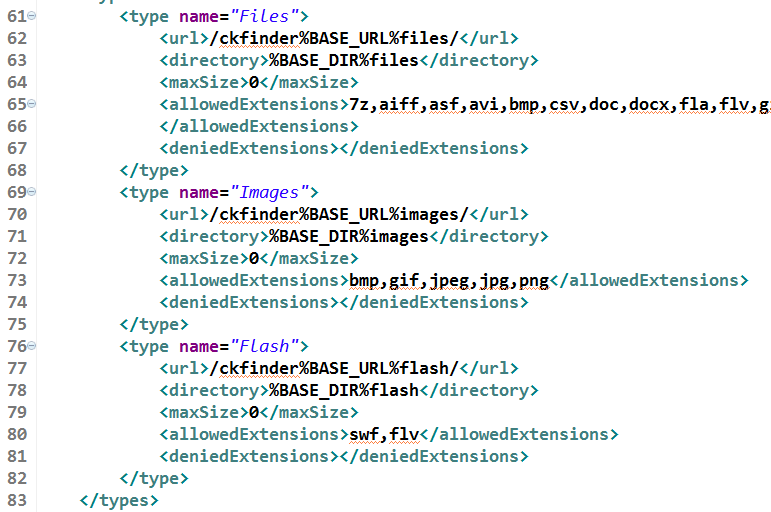
修改config.xml配置文件


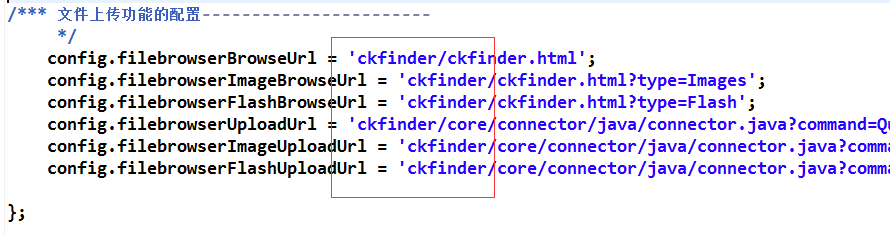
再修改config.js文件,文件路径指向WebRooT下的ckfinder,并可以修改工具栏显示等。


web.xml中配置servlet
<!-- CKEditor+CKFinder文本编辑器,being --> <servlet> <servlet-name>ConnectorServlet</servlet-name> <servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class> <init-param> <param-name>XMLConfig</param-name> <param-value>/WEB-INF/config.xml</param-value> </init-param> <init-param> <param-name>debug</param-name> <param-value>false</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>ConnectorServlet</servlet-name> <url-pattern> /ckfinder/core/connector/java/connector.java </url-pattern> </servlet-mapping> <filter> <filter-name>FileUploadFilter</filter-name> <filter-class>com.ckfinder.connector.FileUploadFilter</filter-class> <init-param> <param-name>sessionCookieName</param-name> <param-value>JSESSIONID</param-value> </init-param> <init-param> <param-name>sessionParameterName</param-name> <param-value>jsessionid</param-value> </init-param> </filter> <filter-mapping> <filter-name>FileUploadFilter</filter-name> <url-pattern> /ckfinder/core/connector/java/connector.java </url-pattern> </filter-mapping> <session-config> <session-timeout>10</session-timeout> </session-config> <!-- CKEditor+CKFinder文本编辑器,end -->
在jsp中导入js
<script type='text/javascript' src='${pageContext.request.contextPath}/ckeditor/ckeditor.js'></script> <script type="text/javascript" src='${pageContext.request.contextPath}/ckfinder/ckfinder.js'></script>
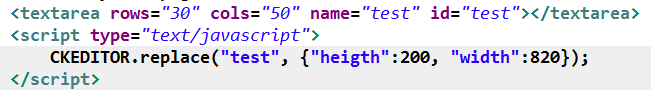
使用按照以下方式:

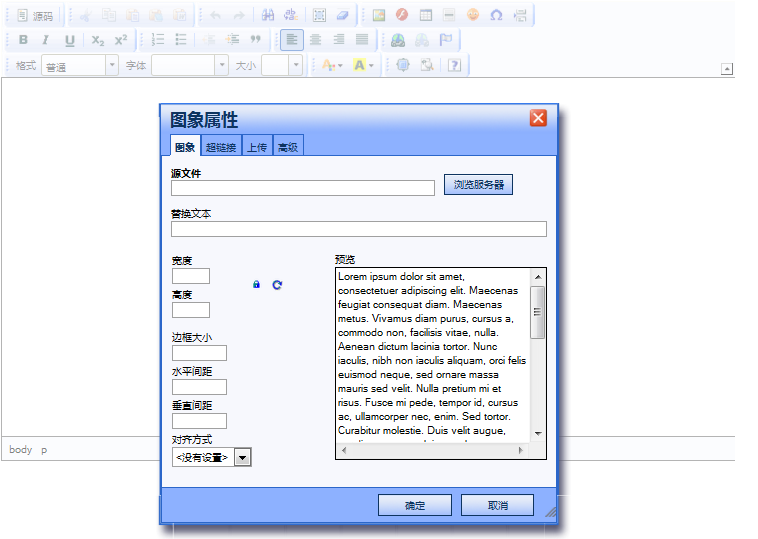
效果图:

上传的文件就在




 浙公网安备 33010602011771号
浙公网安备 33010602011771号