OL4通过ajax加载geoserver中WMS的GetFeatureInfo实现点击查询(解决跨域问题)
有时候我们不想加载WFS服务来获取要素的属性信息,我们就想加载WMS或者WMTS获取属性信息,geoserver客户端给我提供一种实现是返回html,这种方式受限太大,如果能返回json格式的数据那多好!这样我们就可以自己定义展示的效果了,在这里我首先想到的是通过点击事件配合Ajax 来加载WMS的GetFeatureInfo,但是发现总是提示跨域问题,明明我都已经配置了跨域,怎么还会报这个错呢?后来通过jsonp格式解决,但是又开始报Uncaught ReferenceError: parseResponse is not defined,差个各种资料最后通过format_options参数解决问题,具体东西见下文:
一、WMS的GetFeatureInfo介绍
1、功能
获取点击对象的属性信息,类似于WFS的 GetFeature,但是在输入和输出格式上受限,官方还是推荐WFS
2、主要的参数

详细见WMS详细介绍
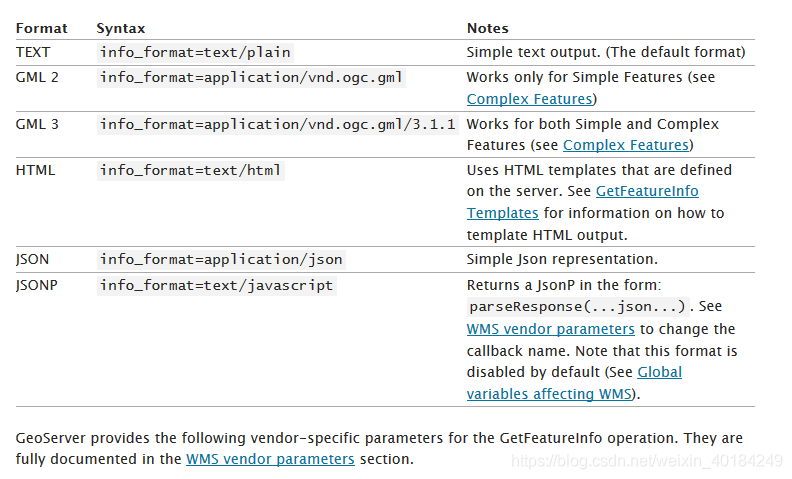
3、关于输出格式(这里我们输出的json格式)
但是要解决跨域的问题需要用到jsonp,那么返回信息的格式不能用application/json而要用text/javascript

详细参考官网点击这里查询格式说明
二、完整demo示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="../script/ol4/ol.css" rel="stylesheet" />
<script src="../script/ol4/ol.js"></script>
<script src="../../Scripts/jquery-3.3.1.min.js"></script>
<style>
#map {
width:100%;
height:100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
$(function () {
var bounds = [89.1716461181641, 6.08244466781616,
135.314254760742, 53.7941207885742];
var format = 'image/png';
var view = new ol.View({
projection: "EPSG:4326",
center: [117, 39],
zoom: 4
})
var WMSsource = new ol.source.ImageWMS({
ratio: 1,
url: 'http://localhost:8888/geoserver/cite/wms',
params: {
'FORMAT': format,
'VERSION': '1.1.1',
"LAYERS": 'cite:bou2_4p',
"exceptions": 'application/vnd.ogc.se_inimage',
}
});
var WMSLayer = new ol.layer.Image({
source: WMSsource
});
var map = new ol.Map({
target: "map",
layers: [WMSLayer],
view: view
});
map.on("click", function (evt) {
var viewResolution = view.getResolution();
var urls = WMSsource.getGetFeatureInfoUrl(
evt.coordinate, viewResolution, view.getProjection(),
{ 'INFO_FORMAT': 'text/javascript', 'FEATURE_COUNT': 50 ,format_options: 'callback: getJson'});
console.log(urls);
$.ajax({
type: "POST",
url:urls,
dataType: 'jsonp',
jsonpCallback: 'getJson',
success: function (data) {
console.log(data.features);
}
});
});
});
</script>
</body>
</html>
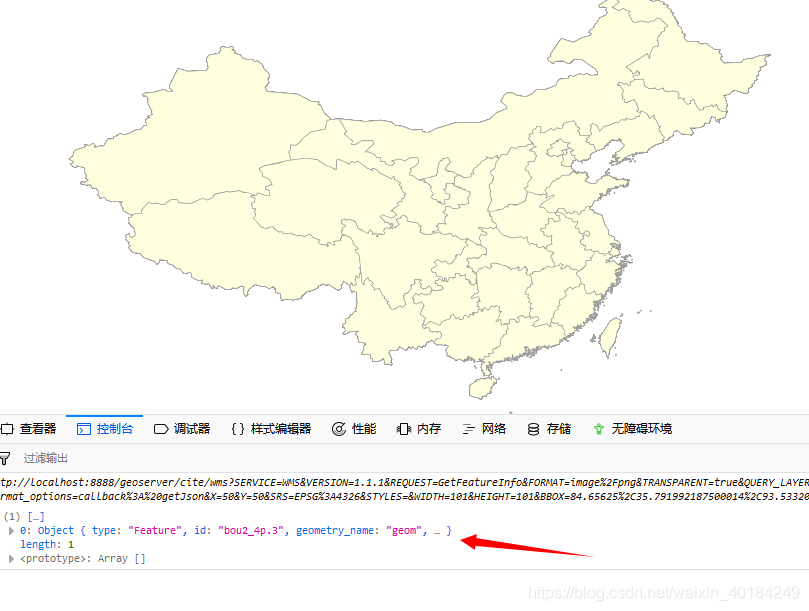
三、效果图
 四、踩坑
四、踩坑
1、要通过jsonp来解决跨域问题,url参数INFO_FORMAT为text/javascript即为’INFO_FORMAT’: ‘text/javascript’
2、Ajax要设置jsonpCallback参数即:jsonpCallback: ‘getJson’
3、url参数中要设置:callback 即为’callback: getJson’ 其中getJson是函数名,可以随便起,但是要和jsonpCallback函数保持一致
更多采坑可见点我查看更多踩坑



 浙公网安备 33010602011771号
浙公网安备 33010602011771号