最近在项目里突然看到了一行css代码,height:100vh; 一时间有点蒙蔽
因为之前有听过这个css3新增单位,但没有去了解过。
那这个单位又跟px,rem,em,%有什么不同呢?
简述:
px: 相对长度单位,固定像素
rem: 相对长度单位,表示根元素(即html元素)通过设置html的font-size,实现等比例缩放,
html {font-size: 16px;} ,即 1rem = 16px;
比如,你给一个div设置宽高为32px,相当于 width: 2rem; height: 2rem;
em: 相对长度单位,不过em是根据父元素的font-size来进行转变的
比如,下面代码父元素.parent字体大小为12px,子元素.son的宽高为1rem(即:1em = 12px;)
<div class="parent" style="font-size: 12px;"> <div class="son" style="width: 1em;height: 1em;"></div> </div>
%: 相对长度单位,相对于父元素的大小设定的比例
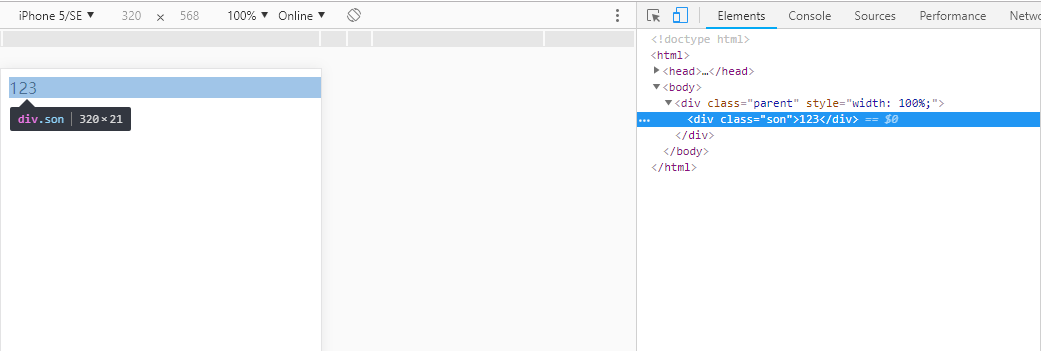
比如,下面代码的父元素.parent设置width:100%;,子元素.son会继承父元素.parent的宽度,即:width:100%;
<div class="parent" style="width: 100%;"> <div class="son"></div> </div>

注:这也是为什么你会看到很多人给body设置width:100%;height:100%的原因,因为body里的子元素都会继承
vw,vh
vw,vh:官方描述是相对于视口的宽度和高度,视口被均分为100单位的vw,vh
视口:如果在PC端,是指浏览器的可视区域;如果在移动端,可以简单理解为手机屏幕区域
上面简单解释了什么是vw,wh和什么是视口。那这个单位到底是怎么计算的呢?
这里有一个公式:视口 / 100 * 你想设置的数值
这里的视口以 iphone5,iphone6,iphone6 Plus举例
iphone5 320 * 568
iphone6 375 * 667
iphone6 Plus 414 * 736
假如你给一个div设置宽高为width:5vw; height:5vh; 然后按F12,选择设备iphone5查看
这个时候通过上面的公式可计算出 1vw,1vh是多少
320 / 100 即:1vw = 3.2,假如你给元素设置width: 10vw,实际相当于 3.2 * 10 = 32px
568 / 100 即:1vw = 5.68,假如你给元素设置height: 10vh,实际相当于 3.2 * 10 = 32px
注:这里视口指的就是手机设备的css像素,比如上面列出的 iphone5 320 *568

可能大家还是有点蒙蔽,可以试一试下面的demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> </head> <style> * { padding: 0; margin: 0 } .left { float: left; width: 50vw; height: 20vh; background-color: blue; text-align: center; line-height: 20vh; font-size: 5vw; } .right { float: right; width: 50vw; height: 20vh; background-color: green; text-align: center; line-height: 20vh; font-size: 5vw } </style> <body> <div class="left">left</div> <div class="right">right</div> </body> </html>
参考:https://www.cnblogs.com/luxiaoxing/p/7544375.html
有需要的朋友可以领取支付宝到店红包,能省一点是一点

