需求:
前几天接到一个需求,需要在网页中嵌入视频,并且要兼容ie8;然后我就开始了如下的探索......
探索过程:
我先思考有什么方法可以在网页中嵌入视频,然后找到2种常用的方法——video标签和object标签
1:使用HTML5的video标签,(<video> 标签目前支持三种视频格式: MP4, WebM, 和 Ogg)代码如下图:
<video id="my-video" class="video-js" controls width="640" height="264"> <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4"> <source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm"> <source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg"> </video>
注: 详情见——http://www.runoob.com/html/html5-video.html
2:使用HTML的object标签,(先确认电脑是否安装了flash插件)代码如下图:
<object id="vcastr3" data="vcastr3.swf" height="500" type="application/x-shockwave-flash" width="650"> <param name="movie" value="vcastr3.swf"/> <param name="allowFullScreen" value="true" /> <param name="wmode" value="transparent"> <param name="FlashVars" value="xml= <vcastr> <plugIns> <javaScriptPlugIn> <url>javaScriptPlugIn.swf</url> </javaScriptPlugIn> </plugIns> <channel> <item> <source>000.flv</source> </item> </channel> </vcastr>" /> </object>
注:object基本属性详见:http://www.w3school.com.cn/tags/tag_object.asp
附: 顺便说一下flash插件和flash播放器的区别:
Flash Player播放器:主要用于在本地播放flash视频和flash动画,如同我们所用的暴风影音等独立播放器,是一个exe的可执行程序。
Flash插件:主要用于浏览器浏览网页时,观看网页中嵌入的flash视频和flash动画。
没有安装flash插件:网页中的很多视频无法打开。电脑会提示 “你没有安装flash player8.0或8.0以上播放器”;浏览网页中的视频也会提示安装flash插件。
在网页中嵌入视频,我的首选是HTML5。但因为HTML5不支持ie8,所以无奈放弃;然后开始考虑使用object标签。
不过个人认为object使用起来相对比较麻烦,且不符合现在的发展趋势,所以我开始思考有没有其他更好的方法,然后找到了一个名叫video.js的视频播放插件。
video.js插件详见:http://www.jq22.com/jquery-info404
这个视频插件总的来说还是挺好用的,也比较简洁,;但是不知道是什么原因,我使用这个插件始终无法兼容ie8,有的人说可以,有的人又说不可以。后来在尝试
了多次未果以后就决定放弃这个插件,也不想在用其它插件,最后想了一个办法:使用HTML5的video + ie条件注释
条件注释使用方法详见:http://blog.csdn.net/ypq5566/article/details/28882169
注:HTML5兼容ie9及ie9以上, Firefox, Opera, Chrome, 和 Safari,但ie6,7,8不兼容。使用 HTML5 的 video 可以很方便的对视频内容进行操控,功能十分大; 同时,所需代码少,加载速度也更快。此外跨平台性比较好,特别是一 些平板、手机等。例如苹果公司的产品不支持 flash 仅支持 HTML5 中的 video 功能。
解决方法:
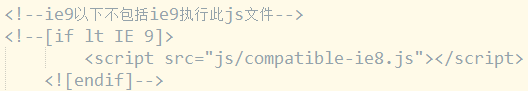
我用HTML5 video标签来解决ie8以上的其它ie版本和主流浏览器视频播放问题,ie8就用条件注释判是否为ie8,当为ie8的时候执行我单独写的一个js文件
如下图:

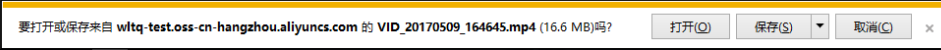
(因为ie8不支持h5,所以会弹出下图弹框提示让你下载,下面这个弹框是win10系统下ie8弹出来的,win7或其他系统略有不同)

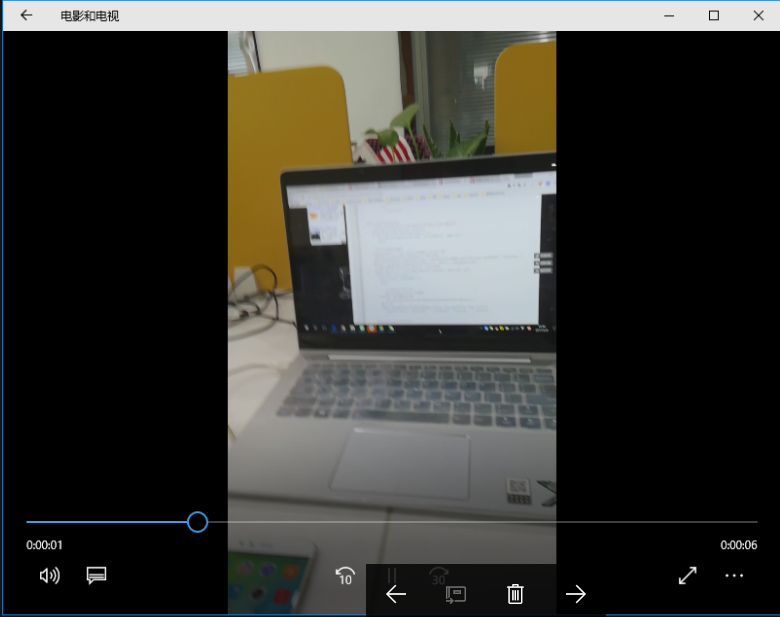
下载完以后会调用系统本身自带的播放器进行播放,如下图:

这是我目前能想到的最合适的解决办法了,有不妥之处,还忘大神们给予指正
如果有需要采用我这种方法的小伙伴,需要注意以下2点:
1:ie8不支持addEventListener,所以点击事件要用onclick或者click, 不然点击事件会没有反应,控制台也会报错,如下图:
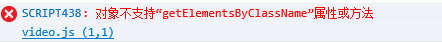
2:ie8不支持getElementsByClassName属性, (因为有时候可能需要获取到多个元素或者给多个元素绑定事件)添加如下代码可以解决这个问题:
if(!document.getElementsByClassName) {
document.getElementsByClassName = function(className, element) {
var children = (element || document).getElementsByTagName('*');
var elements = new Array();
for(var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for(var j = 0; j < classNames.length; j++) {
if(classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
};
}
详情见:http://www.songker.com/index.php/post/55.html (感谢博主分享)
附:这是解决完上述问题以后无意中看到的使用HTML5 video标签 + HTML object标签组合的方式实现跨浏览器兼容的文章,有兴趣的朋友可以试试
注:在本地测试视频播放的时候,视频地址一定要是存在服务器上或者已经上线了的
(这种地址是可以直接在浏览器上输入打开视频的。比如:http://vjs.zencdn.net/v/oceans.mp4 )
补充说明:
需求:实际项目中有这样一个需求,点击哪个视频缩略图就播放哪个视频。
问题:点击视频缩略图时已经成功替换了地址,审查元素看到视频地址也成功替换,但点击缩略图播放的都是同一个视频。
解决方法:还需要给视频在使用load()方法渲染一次,比如 $('#my-video').load();
有需要的朋友可以领取支付宝到店红包,能省一点是一点