关于网站为什么要提速,百度一搜一大把,下面是本人积累的一些干货,希望能够对有需要的小伙伴有所帮助
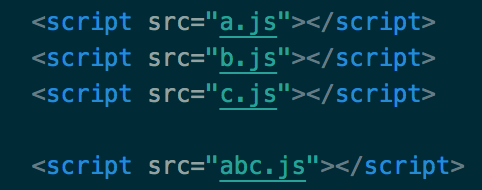
1:使用webpack对静态资源js和css进行代码合并
比如把a,b,c,3个js文件合并为1个js文件,abc.js

2:使用CSS Sprites(又被称为雪碧图、CSS 精灵、图像精灵)
这是一种将小图标和背景图像合并到一张图片上,然后利用 CSS 的背景定位来显示其中每一部分的技术,
另外多使用字体图标以及能用代码实现的图标就不要用图片,这样做的目的都是为了减少http请求,
下面推荐一款好用的window的雪碧图软件,CssGaga
官网: http://dl.pconline.com.cn/download/398688.html
3:对图片进行压缩
下面这个网站是一个在线压缩图片的网站,经本人测试,在不改变图片本身分辨率的情况下,大部分图片体积有较大压缩
(支持jpg,png)总的来说是一个很好的在线压缩网站.(推荐)
注:上面方式需要手动操作,比较繁琐,并且只能针对图片进行压缩,
现在一般是通过服务端的gzip压缩对静态资源——js,css, img进行体积压缩
4:引用在线CDN加速
http://cdn.code.baidu.com/ 百度静态资源库
5:不把js文件放到<head>里面,放在底部
把那些不需要一开始就加载的JS文件全部放到页面底部,(一般是放在结束的body标签后面)
这样就可以最后加载,如果因什么原因导致JS文件无法加载,
此时页面已经加载完毕,不会被没有加载完的JS文件阻断,导致页面空白
6:css文件要放在<head></head>头部,不要放在底部
这样更便于浏览器解析网页,如果放在底部,加载页面时间一旦延迟,页面就会整个空白,也不利于用户体验
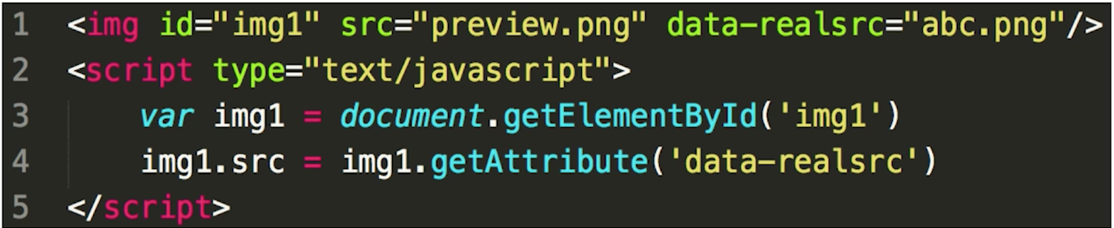
7:使用懒加载,又叫延迟加载。即,当滚动到每个区域,才开始向服务器发送请求,加载相应图片或数据

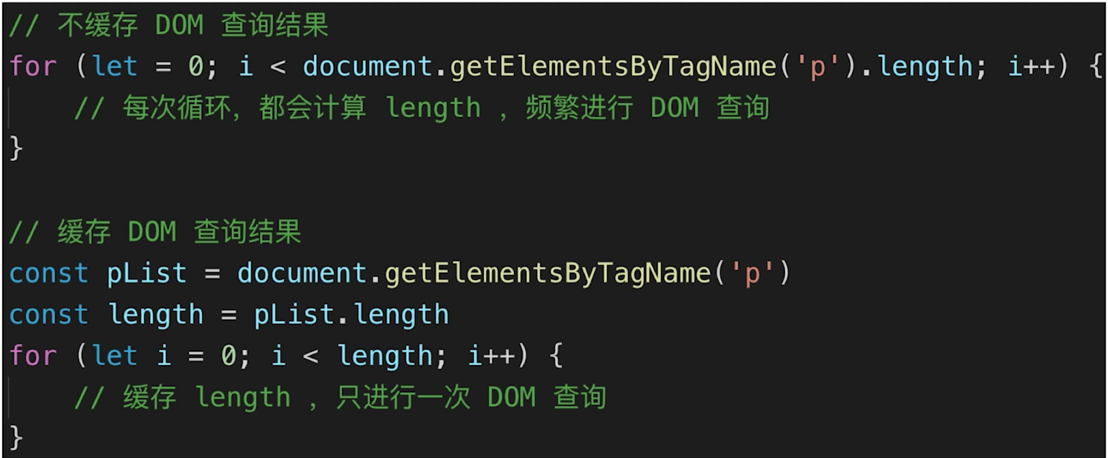
8:减少DOM 查询,对 DOM 查询做缓存(存在一个变量中)

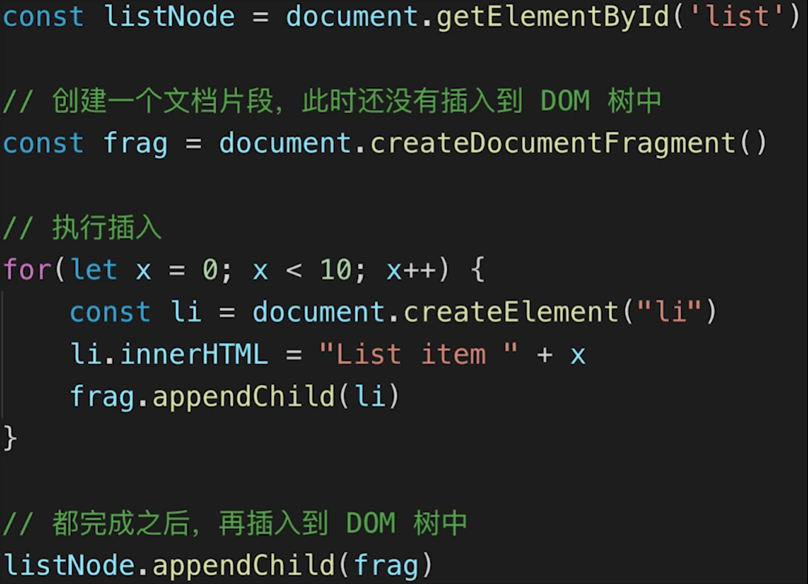
9:使用 DOM Fragment 片段用于缓存批量化的 DOM 操作
以前不明白为什么要多此一举,后来才知道使用DOM Fragment是创建一文档片段,
此时还没有插入到DOM树中,这样做也是优化DOM性能的一个好方法

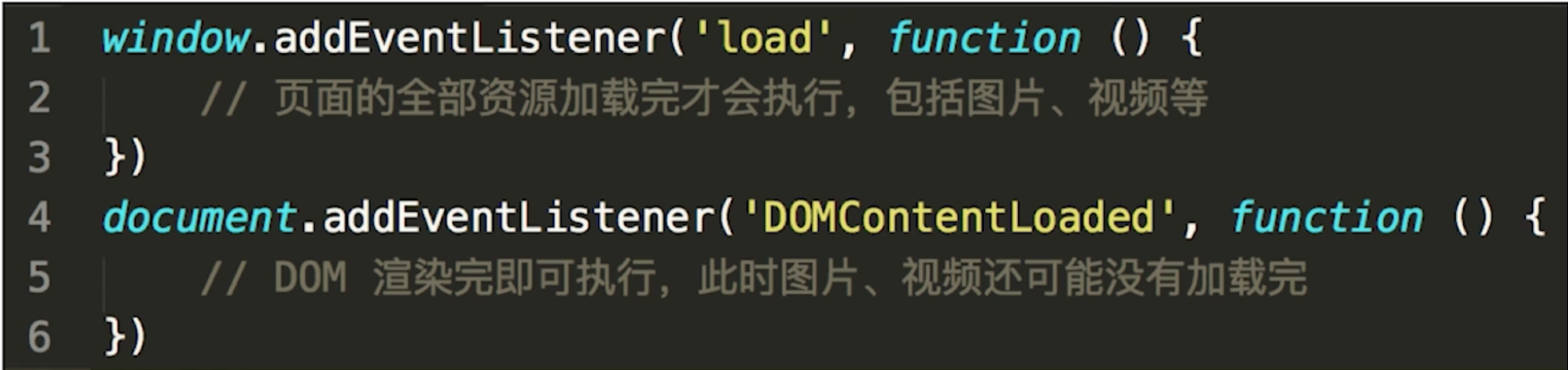
10:使用DOMContentLoaded,DOM渲染即可执行,不用等全部资源都加载完,比如此时图片,视频可能还未加载出来

附:雅虎军规:https://developer.yahoo.com/performance/rules.html?guccounter=2
有需要的朋友可以领取支付宝到店红包,能省一点是一点

