前言
最近在使用layer弹窗组件时遇到了一个小需求,需要修改弹窗按钮的样式,
比如把确定按钮蓝色背景改为黑色,字体颜色改为白色

修改弹窗按钮样式
起初我查阅了一下官方文档,并没有看到可直接修改按钮样式的配置,后来百度时发现自己疏忽了一些细节,
原来官网是有告知解决方法的,可直接通过layer.confirm和layer.open2种方式,配置该选项 skin: 'demo-class'即可
layer.open({ skin: 'demo-class' //该类可自定义类名 }); layer.confirm('自定义内容', { skin: 'demo-class', //该类可自定义类名 }, function (index) { // doSomething }
然后在给demo-class添加要修改的样式,记得在类名前面加上body前缀提高权重
body .demo-class .layui-layer-btn0 { color: #fff; background-color: #000; }
详见官方文档:https://layer.layui.com/skin.html#publish
修改弹窗按钮提示文字修改
现在需求又变了,需要把按钮提示文字换成英文的,应该怎么做呢?

官网没有直接给出来,藏得有点深,后来我是在layer官网的某个示例中发现的
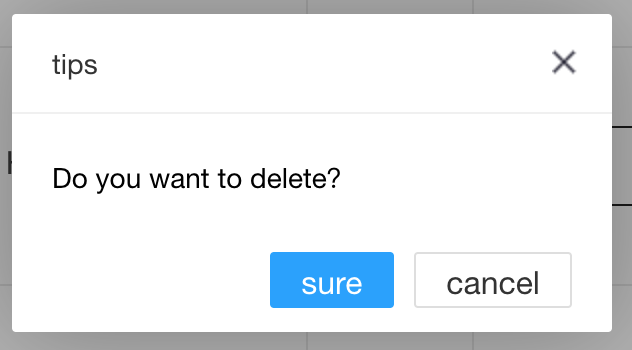
layer.confirm('Do you want to delete?', {
skin: 'demo-class', //自定义类名
title: 'tips',
btn: ['sure', 'cancel'] //修改按钮文字
}, function (index) {
// doSomething
layer.close(index); //关闭弹窗
}
layer.open({
skin: 'demo-class',
content: 'Do you want to delete?',
btn: ["sure", "cancel"], //修改按钮文字
yes: function (index) {
layer.close(index) //关闭弹窗
},
});
有需要的朋友可以领取支付宝到店红包,能省一点是一点

