前言
推荐到下面2个免费好用的字体图标网站,下面以阿里巴巴矢量图标库举例说明
1. 阿里巴巴矢量图库
2. Font Awsome
步骤
1. 登录官网后,搜索要下载的图标,鼠标指向该图标后如下图所示,点击加入购物车图标

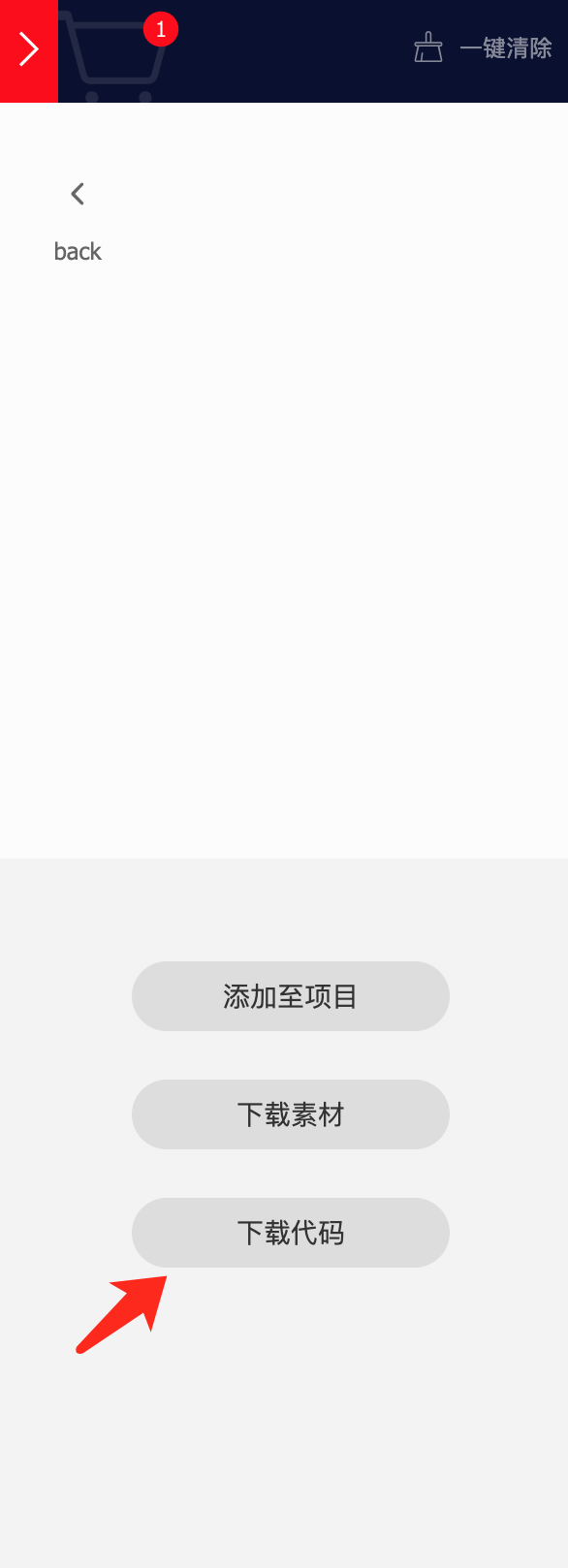
2. 然后点击右上角的购物车图标后如下图所示,选择下载代码

也可以选择添加至项目,这样会创建一个自定义文件夹,方便你后续新增下载图标
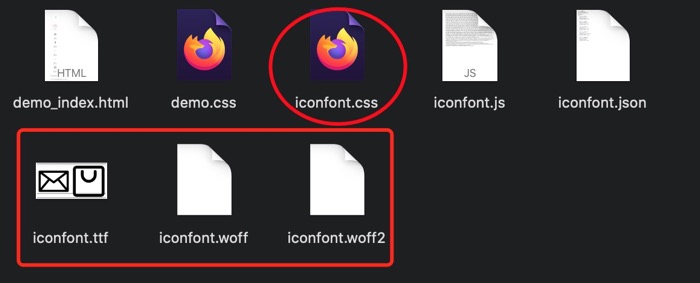
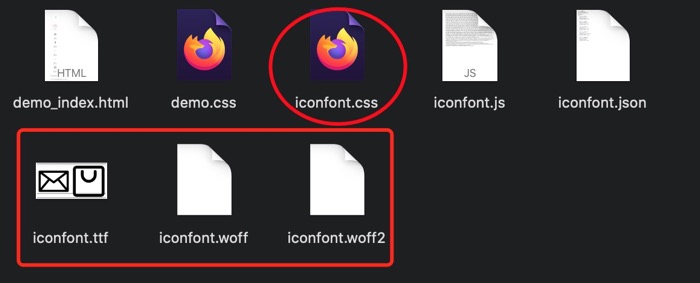
3. 解压下载代码后打开文件夹,把红色框中后缀为.ttf,woff,woff2的文件放入你项目中的font文件夹,
红色圈的iconfont.css放入你项目中的css文件夹

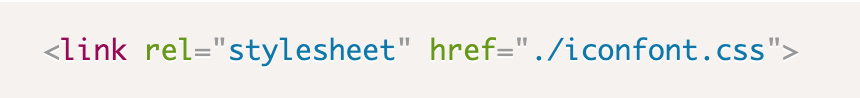
4. 在项目中引入iconfont.css

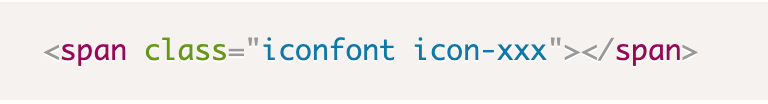
在页面中如下图使用字体图标对应class即可

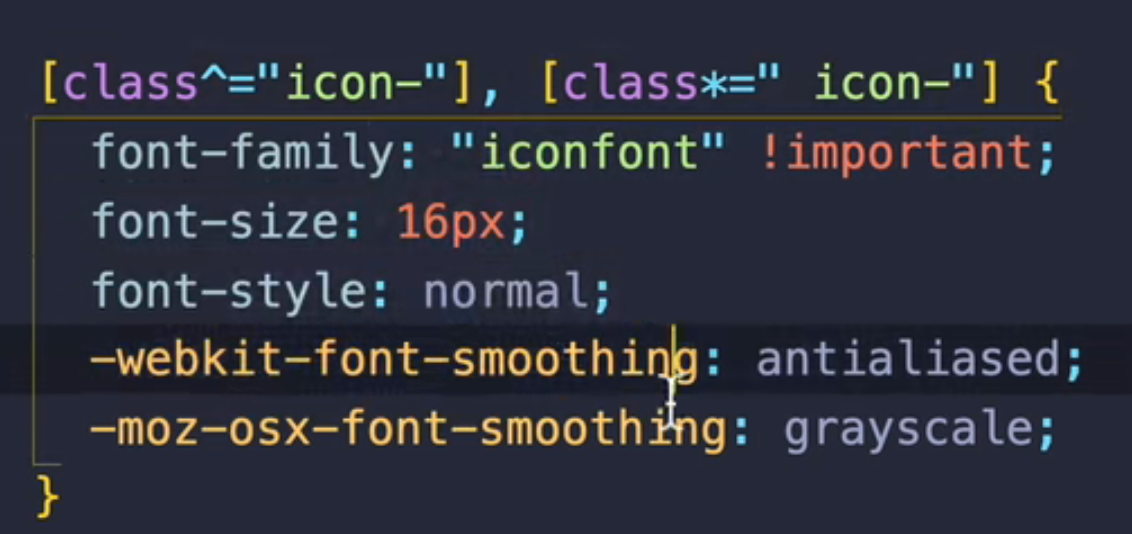
如果不想在使用引入的每个字体图标时,前面都加上 iconfront ,可以如下设置,

只要在class=''中'' 以icon-开头 或 前面任意class类名 加上 icon-xxx 都会使用下面样式
比如,<span class='icon-dianzan'></span>, <span class='test icon-dianzan'></span>
如果按照上述步骤依然无法显示字体图标,看看iconfont.css中红色框部分路径是否改为了你项目的路径
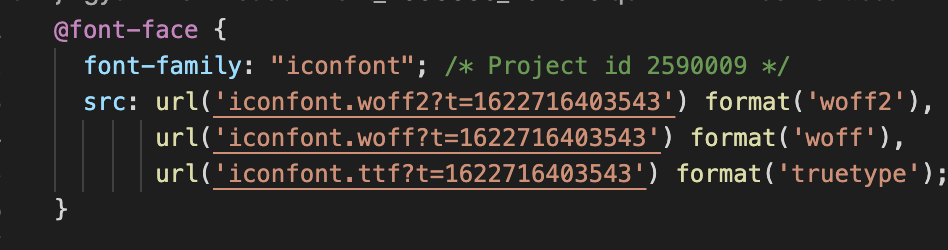
改之前:

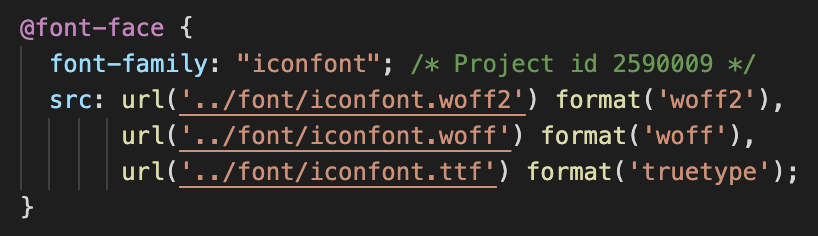
改之后:

如果此时仍然无法显示字体图标,看看是不是下面这种情况
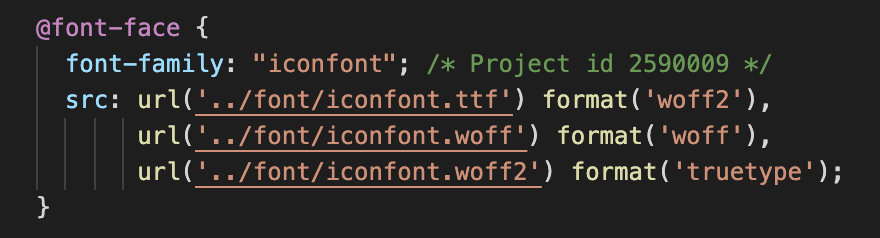
下载代码后默认confront.css的@font-face如下显示

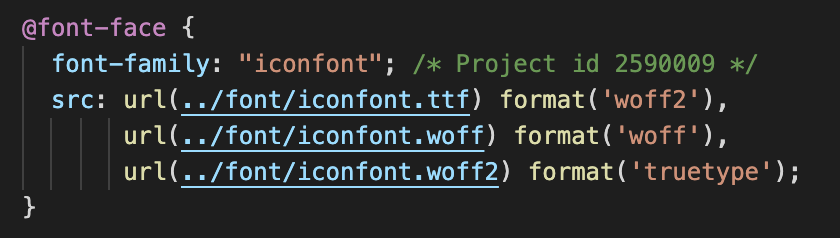
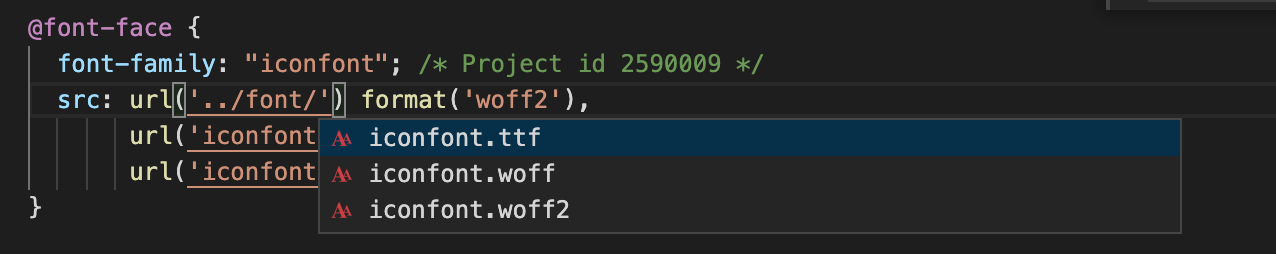
上面我也说了,需要把url里的默认路径改为我们本地的路径,关键来了,不要像下面这样改,就是不要看到format里面是woff2,
就把前面字体文件路径引入woff2,后面依次类推

就按照引入字体文件路径时默认弹出的这个顺序引入即可


另外,如果你按上述步骤创建了自定义项目文件夹,并下载了所需字体图标,后来项目需要又要增加新的字体图标这种情况,
需要把新增字体图标也放进之前创建的自定义项目文件夹,然后重新下载代码,并替换下面字体文件和confront.css

我之前还写了一篇css如何在项目中引入自定义字体的文章,有需要的朋友可以看看!
有需要的朋友可以领取支付宝到店红包,能省一点是一点

