前言
用过vscode的小伙伴都知道真香,但有一点很🥚疼,不能像其它编辑器一样有html代码补全功能,
需要手动一个一个的敲html标签,这简直就是一种折磨啊。但那时我因为懒和搜索的关键字不对没有
找到合适的解决方法,就这么坚持了下来。好像也就习惯了。然而某一天我还是不甘心,总觉得肯定有办法
解决这个问题,最后终于被我找到了解决方法,现在分享给有需要的小伙伴。
之前写过一篇Vscode小白使用介绍,有需要的可以看看
解决方法
因为有的小伙伴用英文版,有的用中文版,下面分别说一下设置方法
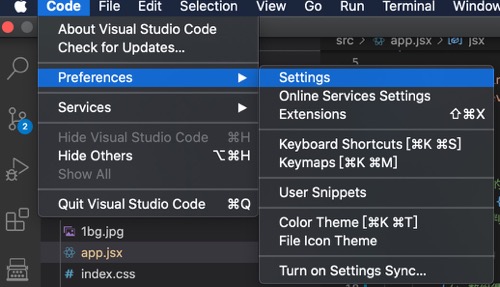
英文版:Code-Preferences-Settings

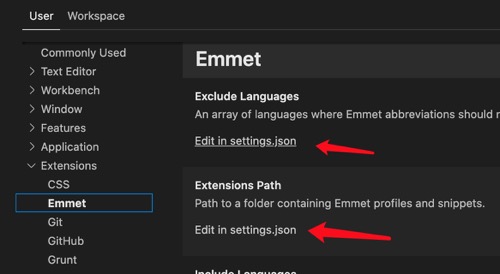
User-Extensions-Emmet 任意点击下面截图中2个箭头所指的json文件

复制下面代码保存即可
"emmet.includeLanguages": { "javascript": "javascriptreact" }
中文版同上: 文件-首选项-设置 找到 settings.json文件复制上面代码即可
有需要的朋友可以领取支付宝到店红包,能省一点是一点

