codemirror是什么?
使用JavaScript为浏览器实现的多功能文本编辑器。
codemirror作用
专门用于编辑代码,并带有实现更高级编辑功能的多种语言模式和附加组件。
codemirror官网
https://codemirror.net/ (全英文,我这种英语渣渣是直接谷歌翻译的,大家不要学我)
https://www.npmjs.com/package/react-codemirror2 (react-codemirror2官网)
codemirror和react-codemirror2(针对上面2个codemirror官网,个人浅薄的理解,仅供参考,欢迎指正)
codemirror:不使用任何第三方前端框架时使用
react-codemirror2:二次封装,集成为react中的一个插件,专用于在react中使用
codemirror安装
npm install codemirror(默认安装最新版本)
npm install react-codemirror2 codemirror --save(react中使用推荐这种安装方式,下面以这种安装方式举例)
codemirror卸载
npm uninstall codemirror
npm uninstall react-codemirror2 codemirror --save
codemirror使用
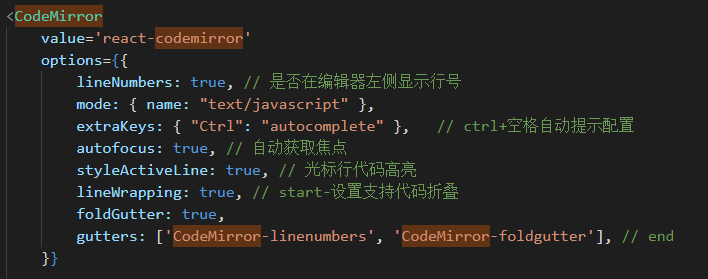
首先从react-codemirror2中引入CodeMirror组件

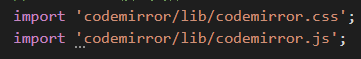
然后引入codemirror核心css,js文件(必须引入)

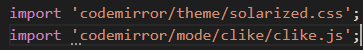
接着引入solarized.css主题和clike代码模式的文件(可选择引入喜欢的主题和模式)

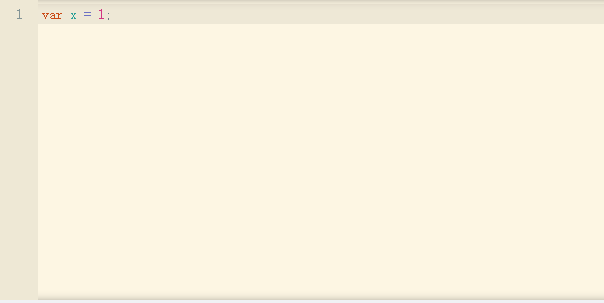
最后在项目中使用引入的CodeMirror组件并在option中进行相关设置,就可以得到一个基本的代码编辑器了


codemirror补充说明
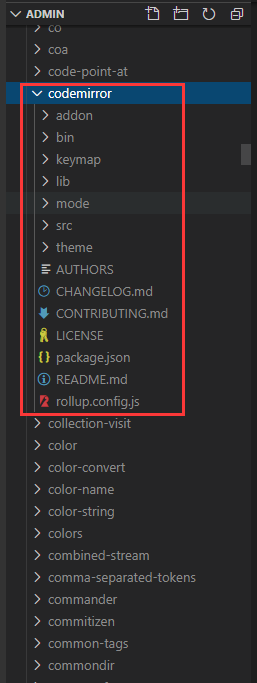
本地不需要在单独新建对应目录结构和本地下载codemirror的css,js代码,
因为安装codemirror后早已在node_module中,所以import对应文件的路径如下即可,
addon: 其它功能插件 lib:核心css,js
mode: 代码编辑模式 theme: 主题样式

codemirror其它几个常用功能设置
1.编辑器左侧显示行号

option={{ lineNumbers: true }}
2.自动获取焦点

option={{ autofocus: true }}
3.光标行代码高亮

import 'codemirror/addon/selection/active-line'; option={{ styleActiveLine: true }}

import 'codemirror/addon/fold/foldgutter.css'; import 'codemirror/addon/fold/foldcode.js'; import 'codemirror/addon/fold/foldgutter.js'; import 'codemirror/addon/fold/brace-fold.js'; import 'codemirror/addon/fold/comment-fold.js'; options={{ lineWrapping: true, foldGutter: true, gutters: ['CodeMirror-linenumbers', 'CodeMirror-foldgutter'] }}
5.代码提示补全(按ctrl+空格键即可调出,可自定义配置快捷键)

import 'codemirror/addon/hint/show-hint.css'; // start-ctrl+空格代码提示补全 import 'codemirror/addon/hint/show-hint.js'; import 'codemirror/addon/hint/anyword-hint.js'; // end option={{ extraKeys: { "Ctrl": "autocomplete" } }}
6.设置代码语言模式(比如c,c++,python,java等)
import 'codemirror/mode/javascript/javascript'; import 'codemirror/mode/xml/xml.js'; import 'codemirror/mode/python/python.js'; import 'codemirror/mode/perl/perl.js'; import 'codemirror/mode/clike/clike.js'; option = {{ mode: { name: "text/x-csrc", name: "text/x-c++src", name: "text/x-cython", name: "text/x-java" } }}
注:上面mode分别设设置的代码模式为c,c++,python,java,跟我们想象种的设置不太一样,参考

import 'codemirror/addon/display/fullscreen.css'; import 'codemirror/addon/display/fullscreen.js'; option={{ fullScreen: true }}
有需要的朋友可以领取支付宝到店红包,能省一点是一点

