前言
一般webpack默认打包后生成的js文件名叫main.js
若设置filename属性,可更改默认打包出的文件名,比如下面打包出来的文件名是bundle.js

下面2种写法等价


场景
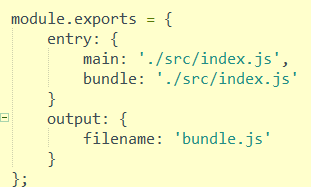
如果现在有这样一个需求,把index.js文件打包2次,第一个文件叫main.js,第二个文件叫bundle.js,entry应该怎么配置呢?

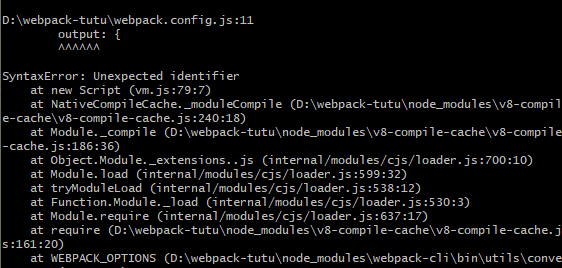
如上配置会报错,提示你打包后的2个js文件都叫bundle.js

配置
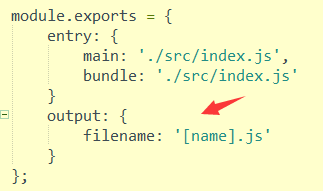
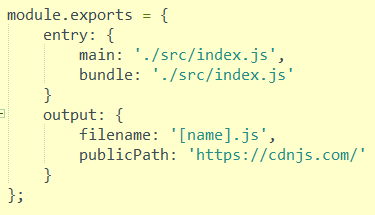
如下配置即可,name指代entry里的键名main和bundle,打包的时候就分别把文件放入对应键名中

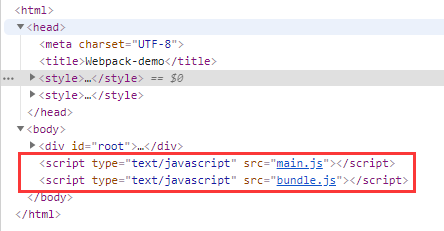
打包后的生成的2个文件都会被引入html中(这是因为我们使用了HtmlWebpackPlugin插件)

之前写过一篇关于HtmlWebpackPlugin插件的博文:https://www.cnblogs.com/tu-0718/p/12145122.html
补充
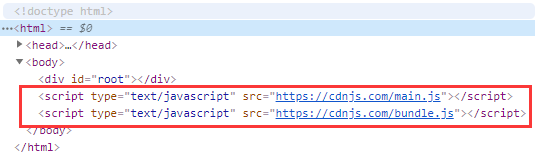
还有一个场景,把打包后生成的index.html文件给后端,作为一个后端的入口文件,所有的js文件上传到CDN服务器上,
同时,让打包后生成的main.js和bundle.js文件前面也把CDN域名带上,比如 https://cdnjs.com
在output中配置publicPath属性


有需要的朋友可以领取支付宝到店红包,能省一点是一点

