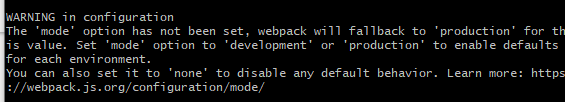
①:运行命令npx webpack index.js 打包index.js文件失败,如下图提示

度娘说是因为没有设置webpack为生产或开发模式,于是我在package.json文件中添加如下代码
"scripts": { "dev": "webpack –-mode development", "build": "webpack –-mode production" },
若按上代码设置后,仍然报同样的错,可试着手动输入命令设置模式
webpack --mode=production(生产模式) 或 webpack --mode=development(开发模式)
注:设置模式为生产模式,被打包后的文件会自动被压缩;设置模式为开发模式,则不会被压缩
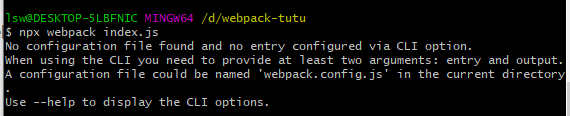
②:上面报错解决后,又出现新的报错,如下图


后经一番查询发现,原来是没有webpack.config.js文件所致,webpack4以前都是自动生成,现在需要手动配置了(坑爹啊)
下面为官方webpack.config.js基础配置示例代码
var path = require('path'); // 引入node一个名为path的核心模块 module.exports = { mode: 'development', // 设置模式为开发模式 entry: './src/index.js', // 入口文件,即被打包的文件,加载项目时会首先加载该文件 output: { path: path.resolve(__dirname, 'dist'), // path后面必须是绝对路径,调用模块resolve方法生成dist文件夹,用来存放打包后的文件; // __dirname代指webpack.config.js当前所在项目路径 filename: 'bundle.js' // 输出文件,即打包后生成的文件,该文件名可自定义 } };
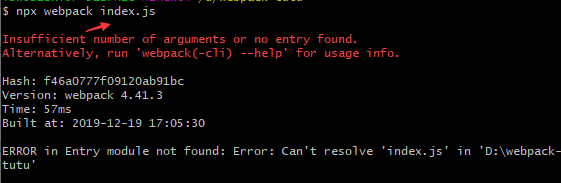
③:正常情况下应该是可以了,若出现下面报错

说明webpack.config.js中的entry入口文件路径有问题(比如上面代码中,entry: './src/index.js',路径错误)
补充:若运行npm install报错,提示缺少README文件和仓库字段,可参考下面链接解决
https://blog.csdn.net/harryptter/article/details/76261581
从webpack4.x开始,webpack-cli 和 webpack是单独安装的,以前是安装了webpack-cli会顺带安装webpack
npm install webpack --save-dev 本地安装(webpack-cli同理)
npm install webpack -g 全局安装(webpack-cli同理)
npm install webpack -g --save-dev 全局和本地都安装(webpack-cli同理)
npm install webpack webpack-cli --save-dev 本地同时安装webpack和webpack-cli(全局安装同理)
npm uninstall webpack webpack-cli --save-dev 本地同时卸载webpack和webpack-cli(单独卸载webpack或webpack-cli同理)
注:上面命令中的 --save-dev也可用 -D替代,它俩是等价的
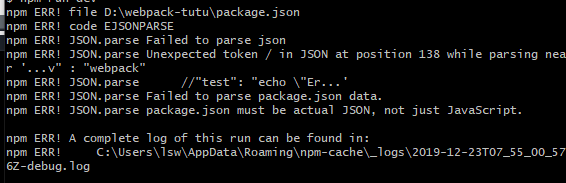
如果报下图错,是因为你在package.json文件里加入了注释信息,json文件里不能有注释

有需要的朋友可以领取支付宝到店红包,能省一点是一点

