前言
首先你需要知道[attribute | = value] 和 [attribute ^ = value] 分别是什么?
使用场景(下面我用获取input为例,逐步描述何时使用[attribute | = value] 和 [attribute ^ = value])
①:type相同,name不同,没有class(获取type即可,$("input[type=text]"))
<input type="text" name="mary1" placeholder="mary" /> <input type="text" name="mary2" placeholder="mary" /> <input type="text" name="mary3" placeholder="mary" />
②:type不同,name相同,没有class(获取name即可,$("input[name=tom]"))
<input type="month" name="tom" placeholder="tom" /> <input type="number" name="tom" placeholder="tom" /> <input type="text" name="tom" placeholder="tom" />
③:type不同,name不同,没有class(通过[attribute|=value] 获取name,$("input[name|=kevin"))
<input type="month" name="kevin-1" placeholder="kevin" /> <input type="number" name="kevin-2" placeholder="kevin" /> <input type="text" name="kevin-3" placeholder="kevin" />
④:type不同,name不同且name值没有'-',没有class(通过[attribute ^ = value]获取name,$("input[name^=bob"))
<input type="month" name="bob1" placeholder="bob" /> <input type="number" name="bob2" placeholder="bob" /> <input type="text" name="bob3" placeholder="bob" />
完整示例demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> <style> .tutu1 { margin: 20px; border: 2px solid red; } .tutu2 { margin: 20px; border: 2px solid blue; } .tutu3 { margin: 20px; border: 2px solid green; } .tutu4 { margin: 20px; border: 2px solid rosybrown; } </style> </head> <body> <!-- type相同,name不同,没有class --> <input type="text" name="mary1" placeholder="mary" /> <input type="text" name="mary2" placeholder="mary" /> <input type="text" name="mary3" placeholder="mary" /> <hr /> <!-- type不同,name相同,没有class --> <input type="month" name="tom" placeholder="tom" /> <input type="number" name="tom" placeholder="tom" /> <input type="text" name="tom" placeholder="tom" /> <hr /> <!-- type不同,name不同,没有class --> <input type="month" name="kevin-1" placeholder="kevin" /> <input type="number" name="kevin-2" placeholder="kevin" /> <input type="text" name="kevin-3" placeholder="kevin" /> <hr /> <!-- type不同,name不同且name值没有'-',没有class --> <input type="month" name="bob1" placeholder="bob" /> <input type="number" name="bob2" placeholder="bob" /> <input type="text" name="bob3" placeholder="bob" /> <hr /> <script src="https://cdn.staticfile.org/jquery/1.11.1/jquery.min.js"></script> <script> $(function() { $("input[type=text]").addClass("tutu1"); }); $(function() { $("input[name=tom]").addClass("tutu2"); }); $(function() { $("input[name|=kevin").addClass("tutu3"); }); $(function() { $("input[name^=bob").addClass("tutu4"); }); </script> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点

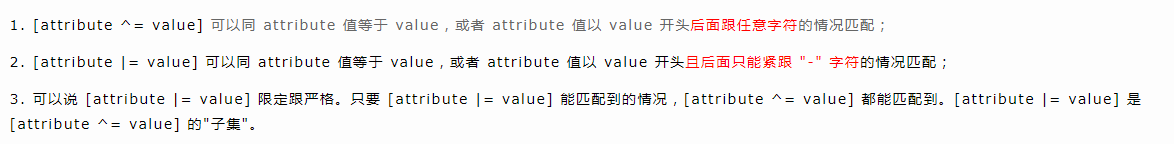
结论: