前言
这篇博文不会教你怎么安装vue,但会告知安装过程中可能遇到的5个问题
2017年我写过一篇安装vue的博客,详情:https://www.cnblogs.com/tu-0718/p/7521099.html
5个报错
①:若使用vue -V查询是否安装vue时提示没有找到指令,可能是你没有安装vue-cli脚手架(vue-cli可快速创建vue项目)


②:vue安装淘宝镜像时报错,提示无效的配置,必须是完整合法的http地址,原因是我在url前面加了1个空格,这里不要有空格
注:安装淘宝镜像后,需要用到npm的地方都可以用cnpm替换,但建议安装模块和插件用cnpm,打包和启动vue用npm
(cnpm是国内镜像,npm服务器在国外,固cnpm安装速度更快,但可能出现更新不及时导致出现一些不可预料的问题)

③:若直接使用 npm run dev 命令运行会报错,提示没有这样的文件或目录,需要先创建一个项目

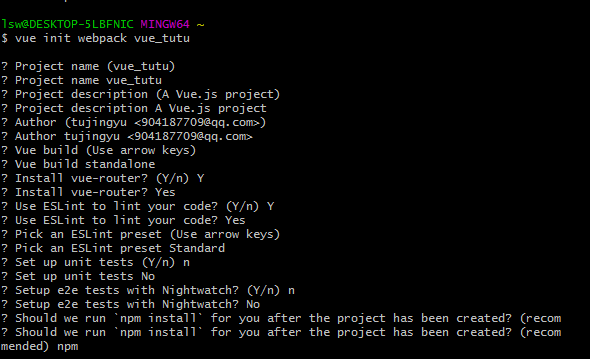
使用vue init webpack vue_test(vue_test为项目名称)创建项目,然后根据需要来选择,
没有出现(Y/n)让你选择是否安装的选项直接回车即可,Y为安装,n为不安装

④:若进入项目目录,输入npm run dev后提示没有找到该项目,说明你的项目路径有误,检查项目路径和输入命令是否正确
这里是项目路径输入有误,直接复制路径粘贴到git bash(相当于windows的cmd) 路径斜杠会变成'\',实际应该用'/',

注:在git bash复制项目路径无法直接ctrl+v粘贴,直接点一下鼠标滚轮即可粘贴
⑤:输入npm install安装依赖包时,若有下图提示
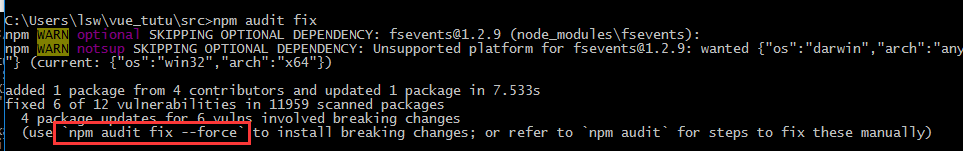
审核了11959个包发现12个漏洞(7个中等,5个高危)运行`npm audit fix`来修复它们,
或者运行`npm audit`来获取详细信息,这里直接输入npm audit fix修复即可

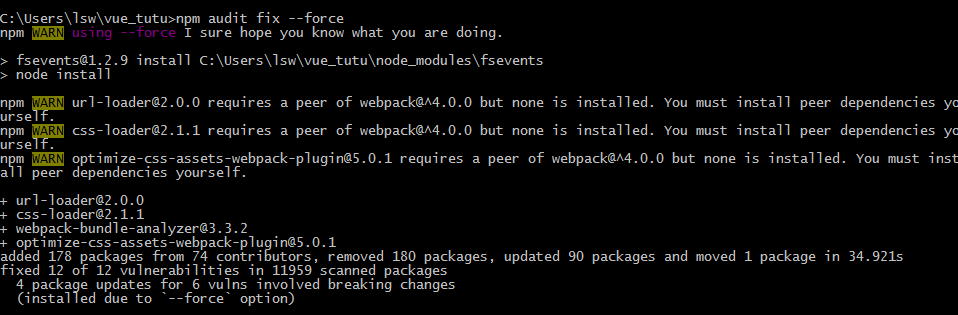
接着会出现下图所示,告知你已修复其中一些漏洞,还需输入npm audit fix --force 进一步修复

然后看到下面提示在输入npm audit即可

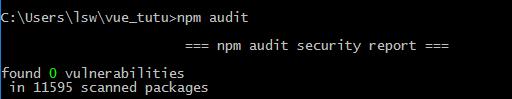
最后当你看到下图所示,说明你已经完全修复了漏洞

注:原文参考
补充:
①:运行npm run dev 后自动打开浏览器设置(默认是手动打开)
config-index.js,然后找到 autoOpenBrowser: false, 把false改为true即可
②:若你想终止启动vue,不想每次都重复下面3个步骤
cd "项目路径"
npm install
npm run dev
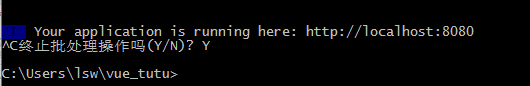
可直接ctrl+c会出现下图所示,根据提示选Y,此时只需在输入一次 npm run dev 即可

有需要的朋友可以领取支付宝到店红包,能省一点是一点

