最近有点空闲时间,终于把一直想学的vue提上了日程,以下是收集的一些帮助入门的链接
1:https://vuefe.cn/v2/guide/ vue2.0中文官网
2:https://router.vuejs.org/zh-cn/index.html vue2.0路由中文官网
3:https://github.com/jsfront/src/blob/master/vuejs.md 有一些不错的vue插件,教程,视频和学习资料分享
一些不错的vue2.0博客分享:
1:https://segmentfault.com/a/1190000006794704
2:http://www.cnblogs.com/whocare/p/6528618.html
3:http://www.imooc.com/article/14438
-
BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
-
unpkg(国外):https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
-
cdnjs(国外) : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
下面进入正题,因为看到到处都是vue配置环境的介绍,然后自己也跟着试了一下,以下是我的流程:
1:首先安装nodejs(建议到官网下载最新版本,最新版本已经内置安装了npm)
https://nodejs.org/en/(英文官网,如果有需要,可以对照中文官网查看)
http://nodejs.cn/(中文官网)
http://www.cnblogs.com/zhihou/p/6422704.html(一篇不错的在Windows下安装node.js和配置npm环境变量的文章)
2:安装完node以后,就可以直接用npm在doc环境下直接输入全局指令安装:npm install webpack -g 和 npm install vue-cli -g,
如下图,如果出现相应的版本号,则说明安装成功。否则,可能为安装成功。
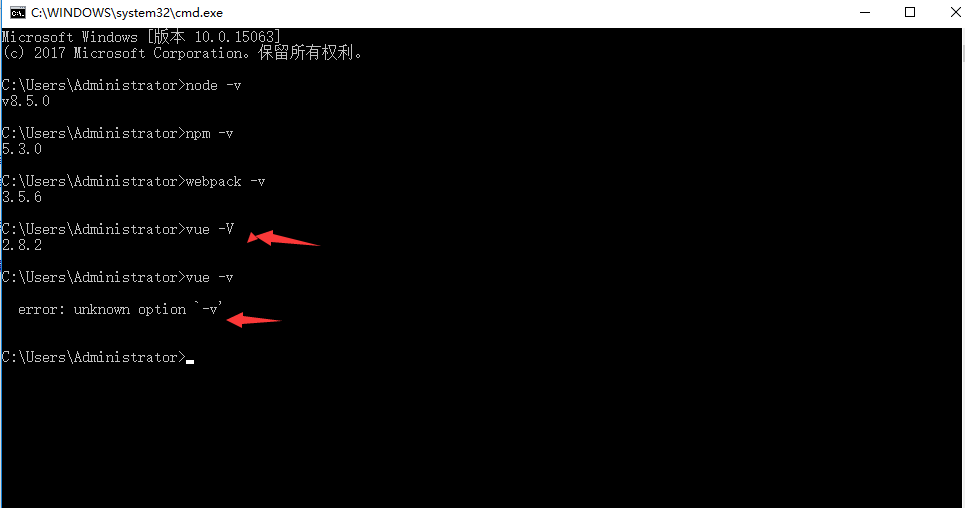
注:这里需要特别说明,查看vue版本号的时候,v要大写,如果输入小写则会报错,提示未知操作
node -v(检测是否安装node.js)
npm -v(检测是否安装npm)
vue -V(检测是否安装vue)
npm webpack -v(当上面命令无效时,使用该命令检测webpacks是否安装)

另外,由于 npm 安装速度慢,推荐使用淘宝镜像及其命令 cnpm,安装指令:npm install -g cnpm --registry= https://registry.npm.taobao.org
使用介绍:使用淘宝 NPM 镜像
至于慢的原因,网上说是因为我们用的npm服务器在国外导致的。(npm前面加c就表示使用淘宝镜像安装)
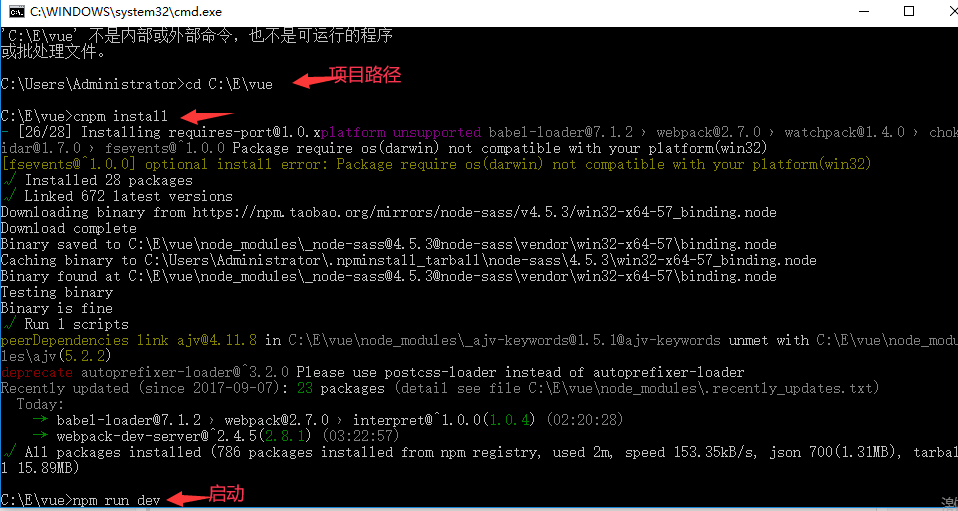
最后输入下图箭头所指的三句命令即可。(实际项目中,一般可省去cnpm install 或 npm install这一步骤,因为已经安装了npm环境了)

启动成功以后会自动弹出下图界面:

我只讲了个大概,具体的很多坑和一些细节的地方,无意中发现的一个博主写的文章很不错,强烈推荐大家看看,基本上遇到的一些坑都有讲,比较全,分为,上中下
http://www.jianshu.com/p/1626b8643676 (上)
http://www.jianshu.com/p/2b661d01eaf8 (中)
http://www.jianshu.com/p/ec436222c608 (下)
有需要的朋友可以领取支付宝到店红包,能省一点是一点

