①:如何修改placeholder样式?

input::-webkit-input-placeholder { color: #ccc; font-size: 15px; }
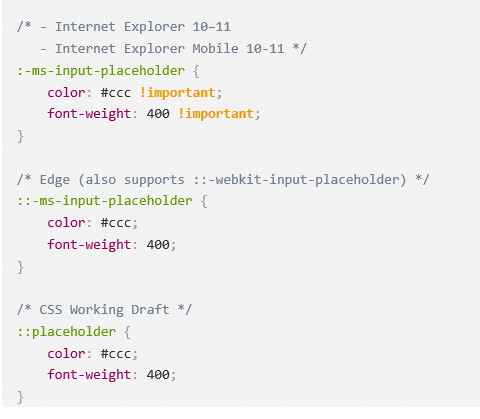
注:其它浏览器适配方案


原文参考:https://webfem.com/post/placeholder
②:设置获取焦点后输入文字大小的样式

input:focus { font-size: 15px;
{
设置获取到焦点时边框的样式

input:focus { border: 1px solid red; }
设置获取到焦点后 input 背景颜色

③:给 input 焦点设置颜色,只需给 input 设置 color 属性即可(这样焦点和输入的文字都是一个颜色)

④:input autofocus 属性,自动获取焦点
http://www.runoob.com/tags/att-input-autofocus.html

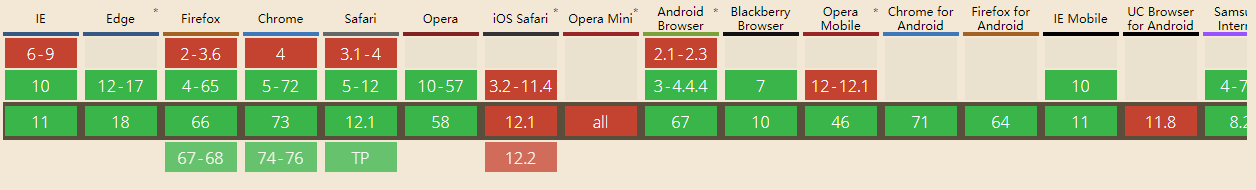
注:PC—IE9及以下不支持;移动端—ios safari都不支持,安卓3及以上都支持
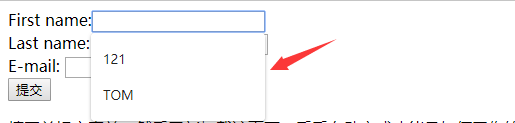
⑤:autocomplete属性让浏览器自动记录之前输入的值

注:autocomplete="on" 启用自动记录;autocomplete="off" 禁用自动记录
有需要的朋友可以领取支付宝到店红包,能省一点是一点

