1、网站系统开发需要掌握的技术
第一步:学习HTML和CSS
HTML是网页的核心,学好HTML是成为Web开发人员的基本条件。涉及到网页外观时,就需要学习CSS了,它可以帮你把网页做得更美观。利用HTML和CSS模拟一些你所见过的网站的排版和布局(色彩,图片,文字样式等等)。
第二步:学习javascript,了解DOM
JavaScript是一种能让你的网页更加生动活泼的程序语言。学习JavaScript的基本语法,学会用javascript操作网页中dom元素。接着学习使用一些javascript库,比如jquery是大部分WEB开发人员都喜欢用的,通过Jquery可以有效的提高JavaScript的开发效率。
第三步:了解Web服务器
对IIS、Apache基本配置要掌握。学习一点Unix和Linux的基本知识,因为大部分Web服务器都运行在Unix和Linux平台上。
第四步: 学好一门服务器端脚本语言
服务器端脚本编程(后台开发)也是Web开发人员的基本功之一,挑选一个服务器端脚本语言,然后学好它。目前流行的服务器脚本语言有:php、asp.net、jsp、ruby、python等。
第五步:学习数据库及SQL语法
要构建动态页面通常会使用到数据库,常用的数据库有SQLServer、Oracle、MySQL 等,它们都会遵循标准的SQL原则。通常asp.net 程序使用SqlServer数据库,PHP、java使用Oracle、MySQL数据库。
第六步:综合实战
选一个你喜欢的后台编程语言,结合之前学到的html,css,javascript 前端技术,实现一个简单的留言本、论坛程序、进而实现一个简单的CMS(内容管理系统)
第七步:学习使用Web框架
当你掌握了HTML,CSS,JavaScript和服务器端脚本语言后,就应该找一个Web框架加快你的Web开发速度。
整个开发过程你还可能会学习到一些工具的使用:
2、本次课堂测试的源程序代码
Login.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
function isValidate(form)
{
userid = form.users.value;
password = form.password.value;
if(!isNull(userid))
{
alert("请输入用户名!");
form.users.focus();
return false;
}
if(!isNull(password))
{
alert("请输入密码!");
form.password.focus();
return false;
}
return true;
}
function isNull(str)
{
if(str.length==0)
return false;
else
return true;
}
</script>
<title>登录界面</title>
</head>
<body>
<div align="center">
<h2>请登录</h2>
<form action="index.jsp">
<table>
<tr>
<td>用户:</td>
<td><input type="text" name="users"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
</table>
<table>
<tr>
<td><input type="submit" value="登录" onclick="return isValidate(form)"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
index.jsp
<%@ page language="java" import="java.sql.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>登录中</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String driverStr = "com.microsoft.sqlserver.jdbc.SQLServerDriver";
String connStr = "jdbc:sqlserver://localhost:1433; DatabaseName=Test";
String dbusername = "sa";
String dbpassword = "20153220";
Connection conn = null;
PreparedStatement stmt = null;
ResultSet rs = null;
Class.forName(driverStr);
conn = DriverManager.getConnection(connStr, dbusername, dbpassword);
String sql = "select * from Login where [users]=? and [password]=?";//定义一个查询语句
stmt = conn.prepareStatement(sql);
String user=(String)request.getParameter("users");
String pass=(String)request.getParameter("password");//取出login.jsp的值
stmt.setString(1, user);
stmt.setString(2, pass);
rs = stmt.executeQuery();
if(rs.next())
response.sendRedirect("Login_succ.html");
else
{
out.print("<script language='javaScript'> alert('账号或密码错误');</script>");
response.setHeader("refresh", "0;url=Login.jsp");
}
stmt.close();
conn.close();
%>
</body>
</html>
Login_succ.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <div align = "center"> <h2>登录成功!</h2> </div> </body> </html>
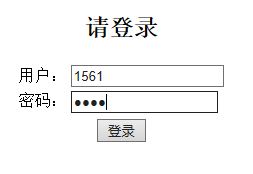
3、运行结果截图




数据库用户名密码:

4、课堂测试未按时完成的原因
未成功连接数据库,原因:未能理解连接数据库的代码,部分程序出现错误。
5、列出你对这门课的希望和自己的目标,并具体列出你计划每周花多少时间在这门课上。
希望自己紧跟老师的步伐,课程结束后能够设计出一款软件。
本学期课程较多,争取在周六日每天学习两个小时,其余时间每天半小时。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号