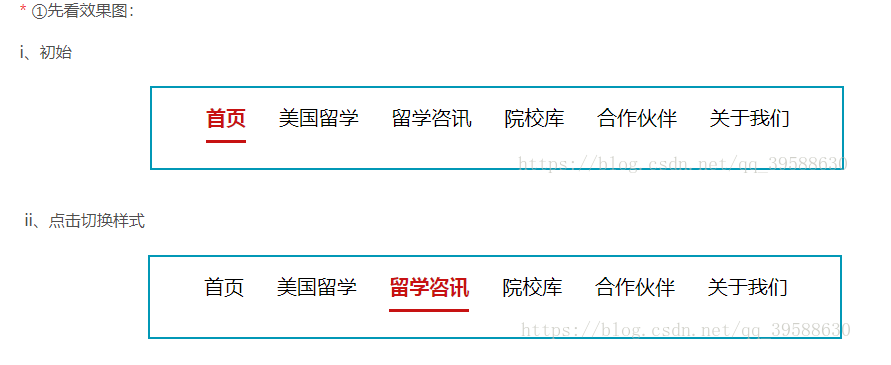
点击实现CSS样式切换


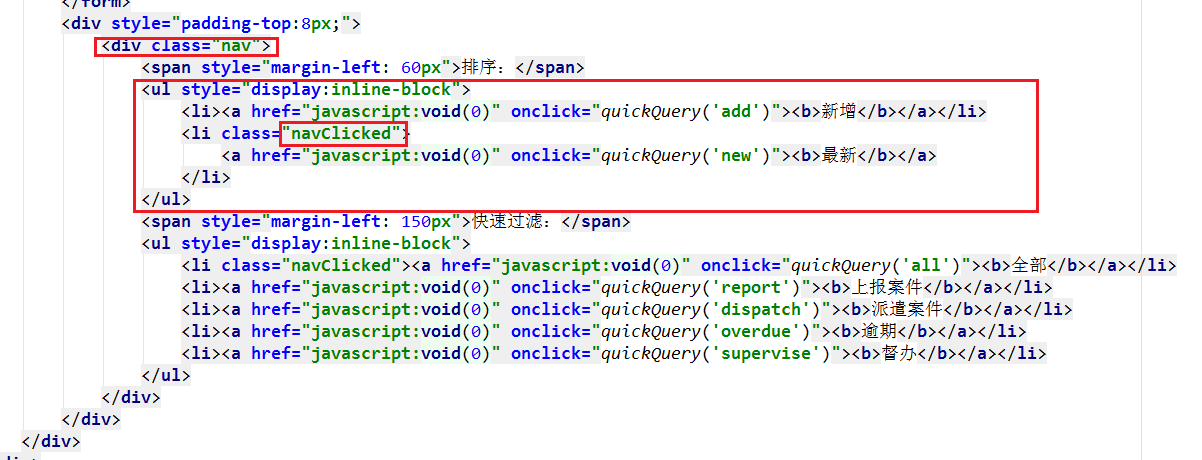
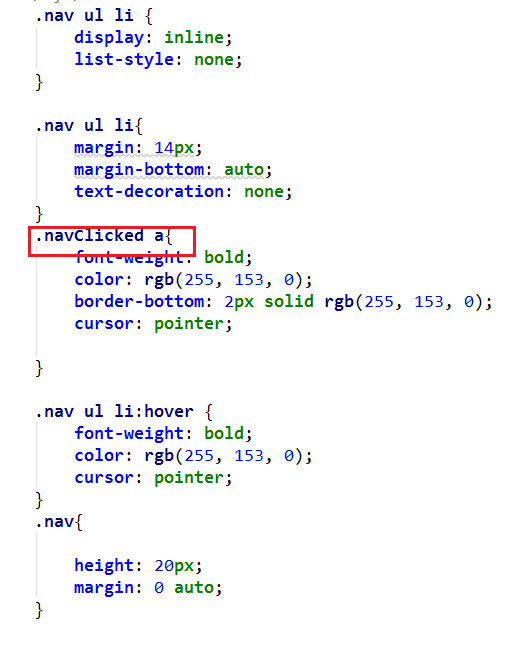
如图所示 代码如下图:



特别要注意的是:a标签不会继承上级的color,所以要单独为其设置
参看代码(并非上图代码)如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>点击切换Css类</title>
<style>
.nav{
width: 690px;
height: 80px;
margin: 0 auto;
border: 2px solid #0797B5;
}
.nav ul li {
display: inline;
list-style: none;
}
.nav ul li{
border: 1px solid solid;
margin: 14px;
text-decoration: none;
font-size: 20px;
padding-bottom: 10px;
}
.navClicked{
font-weight: bold;
color: #c61919;
border-bottom: 3px solid #c61919;
cursor: pointer;
}
.nav ul li:hover {
font-weight: bold;
color: #c61919;
cursor: pointer;
}
</style>
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
<script>
// 导航切换
$(function(){
//第一种方法
$(".nav ul li").each(function(index) {
$(this).click(function() {
$(".nav ul li").eq(index).addClass("navClicked").siblings().removeClass("navClicked");
})
})
//第二种方法
/*$(".nav ul li").click(function(){
$(this).addClass("navClicked").siblings().removeClass("navClicked");
});*/
});
</script>
</head>
<body>
<div class="nav">
<ul>
<li class="navClicked">首页</li>
<li>美国留学</li>
<li>留学咨讯</li>
<li>院校库</li>
<li>合作伙伴</li>
<li>关于我们</li>
</ul>
</div>
</body>
</html>
效果图如下:

转自博客:https://blog.csdn.net/qq_39588630/article/details/82800343



 浙公网安备 33010602011771号
浙公网安备 33010602011771号