<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
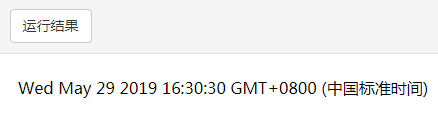
var d=new Date();
document.write(d);
</script>
</body>
</html>
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
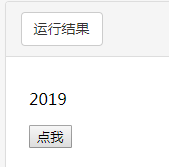
<p id="demo">点击按钮获取今年的年份。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var x = document.getElementById("demo");
x.innerHTML=d.getFullYear();
}
</script>
</body>
</html>
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮显示1970年1月1号至今的毫秒数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var x = document.getElementById("demo");
x.innerHTML=d.getTime();
}
</script>
</body>
</html>
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮显示修改后的年月日。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
d.setFullYear(2020,10,3);
var x = document.getElementById("demo");
x.innerHTML=d;
}
</script>
<p>记住 JavaScript 月数是从0至11。10是11月。</p>
</body>
</html>
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
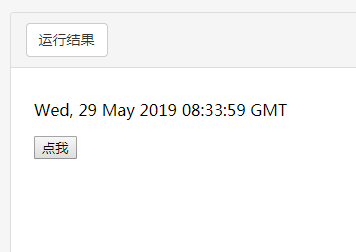
<p id="demo">点击按钮把 utc 日期和时间转换成字符串。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var x = document.getElementById("demo");
x.innerHTML=d.toUTCString();
}
</script>
</body>
</html>
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
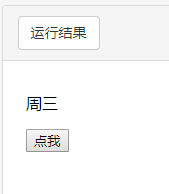
<p id="demo">单击按钮显示今天周几</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var weekday=new Array(7);
weekday[0]="周日";
weekday[1]="周一";
weekday[2]="周二";
weekday[3]="周三";
weekday[4]="周四";
weekday[5]="周五";
weekday[6]="周六";
var x = document.getElementById("demo");
x.innerHTML=weekday[d.getDay()];
}
</script>
</body>
</html>
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function startTime(){
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();// 在小于10的数字前加一个‘0’
m=checkTime(m);
s=checkTime(s);
document.getElementById('txt').innerHTML=h+":"+m+":"+s;
t=setTimeout(function(){startTime()},500);
}
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
}
</script>
</head>
<body onload="startTime()">
<div id="txt"></div>
</body>
</html>
![]()
var x=new Date();
x.setFullYear(2100,0,14);
var today = new Date();
if (x>today)
{
alert("今天是2100年1月14日之前");
}
else
{
alert("今天是2100年1月14日之后");
}