解决document.execCommand执行fontSize不能超过48px的问题
发现问题
富文本编辑器,相信很多程序猿在项目中都使用过,就算开发中没有使用,平时总会接触到。
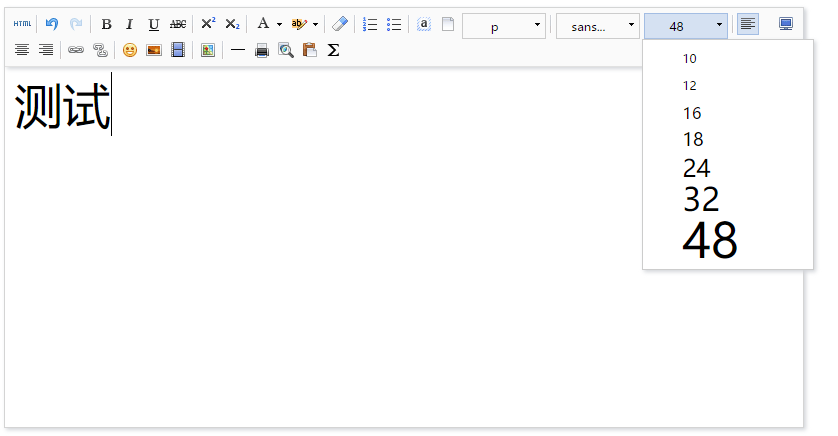
发现这个现象,来自于客户的一次需求,我一直在项目中使用百度的UMeditor,这个可以理解为是精简的UEditor ,先放一张图。

图上可以看到字体最大能设置到48(对应48px),客户这边要求提供更多的字号供选择。
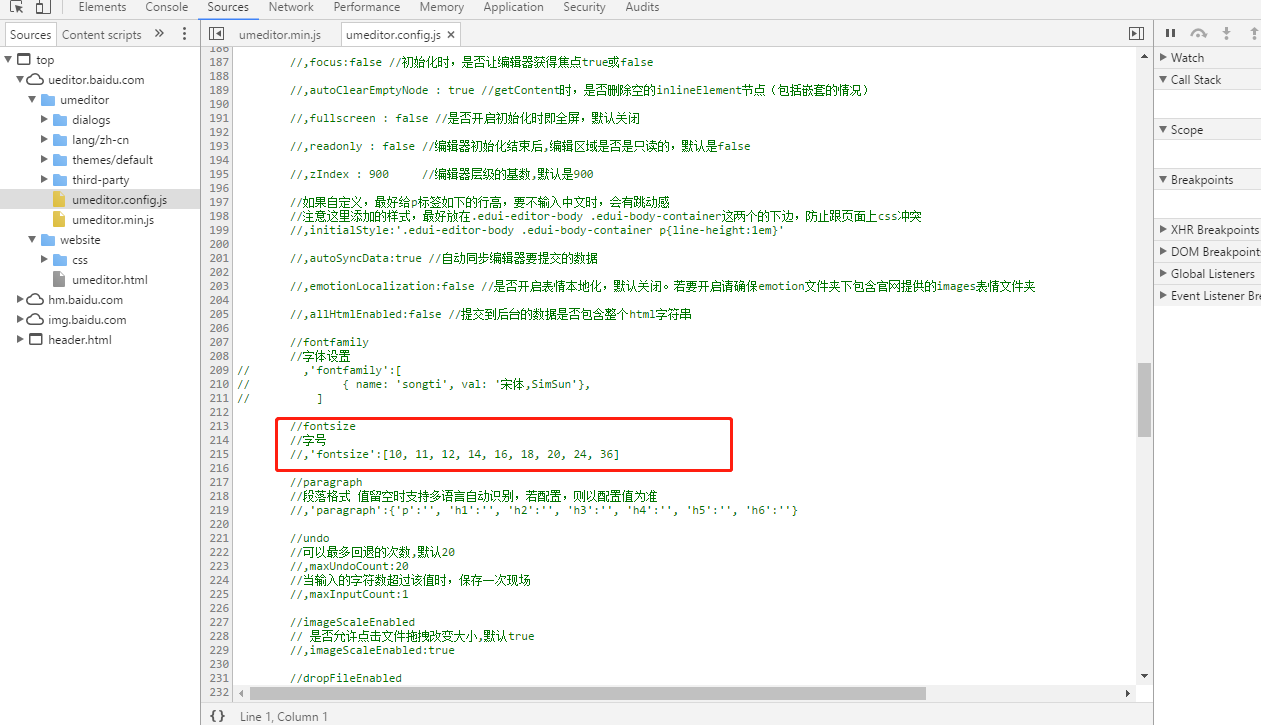
程序猿一贯逻辑,这个需求简单,分分钟解决。使用过这款编辑器的都知道百度是提供了可配置文件的,其中修改字号的地方见下图。

进展到这里,按照常理功能就修改完了(增加字号后,富文本编辑器上面出现了新增的字号)。事实上要不是我动手测试了下,也就这么过去了,然后现实还是很残酷的。奇怪的现象出现了,无论我选择多大的字体(超过48px以上的字体),文本的字体还停留在以前的字体大小(也就是说以前是16px,我就算选了100px,它还是留着16px,但是我如果选择24px、36px、48px这些字体大小就变了)。
即然我深信我配置没有问题(毕竟参考了百度大厂的文档配置的),那么就来查看源码吧。

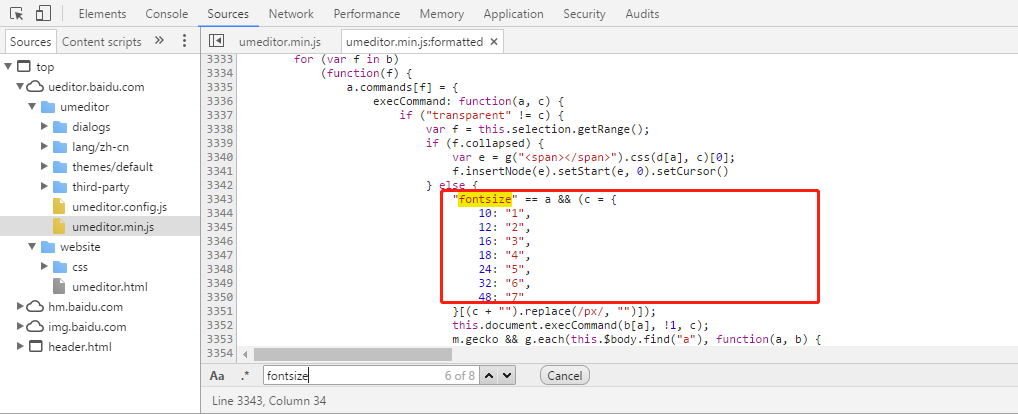
从源码跟进来看,大厂居然把字体和对应尺寸写死啦(当我第一次看到这个代码的时候,我突然第一次发现我的代码和大厂高手写的代码如此的相似,是不是我也拥有了去大厂工作的能力了?)。动手能力强的我决定改源码,增加一堆新的字号和对应的尺寸(前面的是px后面的对应的是字号)。
满心欢喜的我以为这下需求解决了,然后现实再一次打了脸,依然无效。好吧,大厂的代码就深奥,可能有其他我没有修改到的地方,继续跟源码。

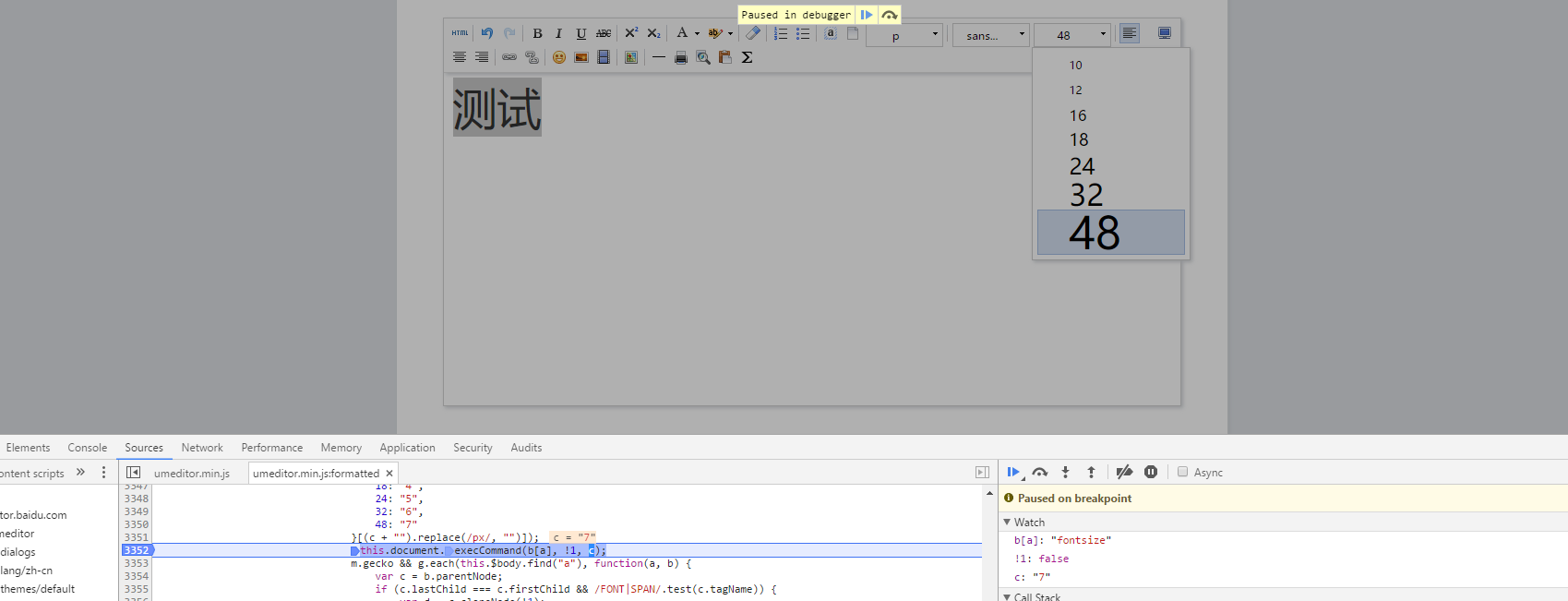
终于跟到了执行更新字号的地方,一句执行命令,传入了方法类型和字号,翻译下来如下:
this.document.execCommand("fontsize", false, 7);
查找原因
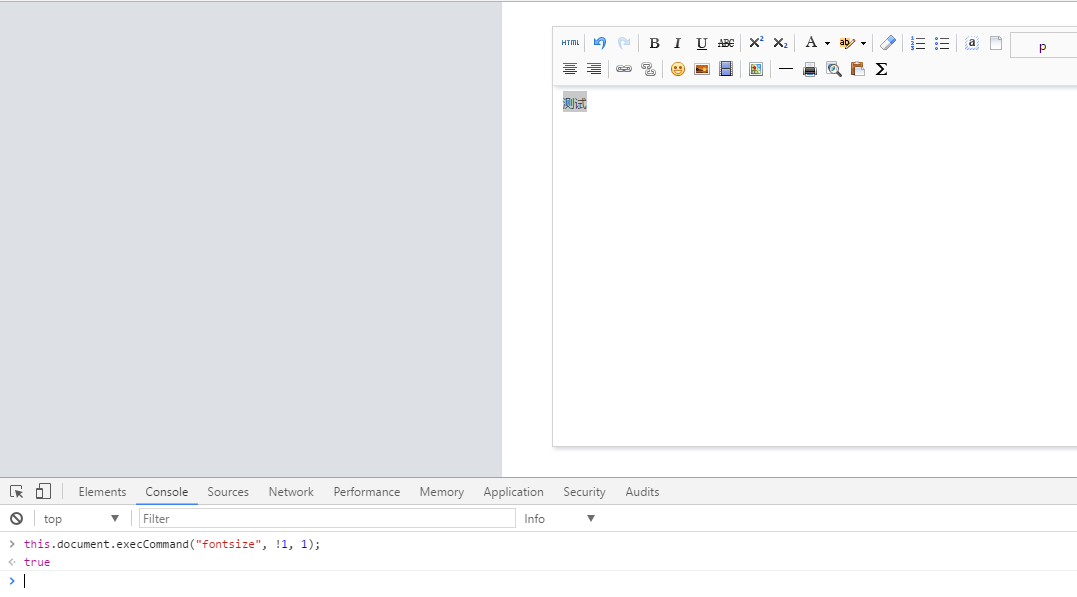
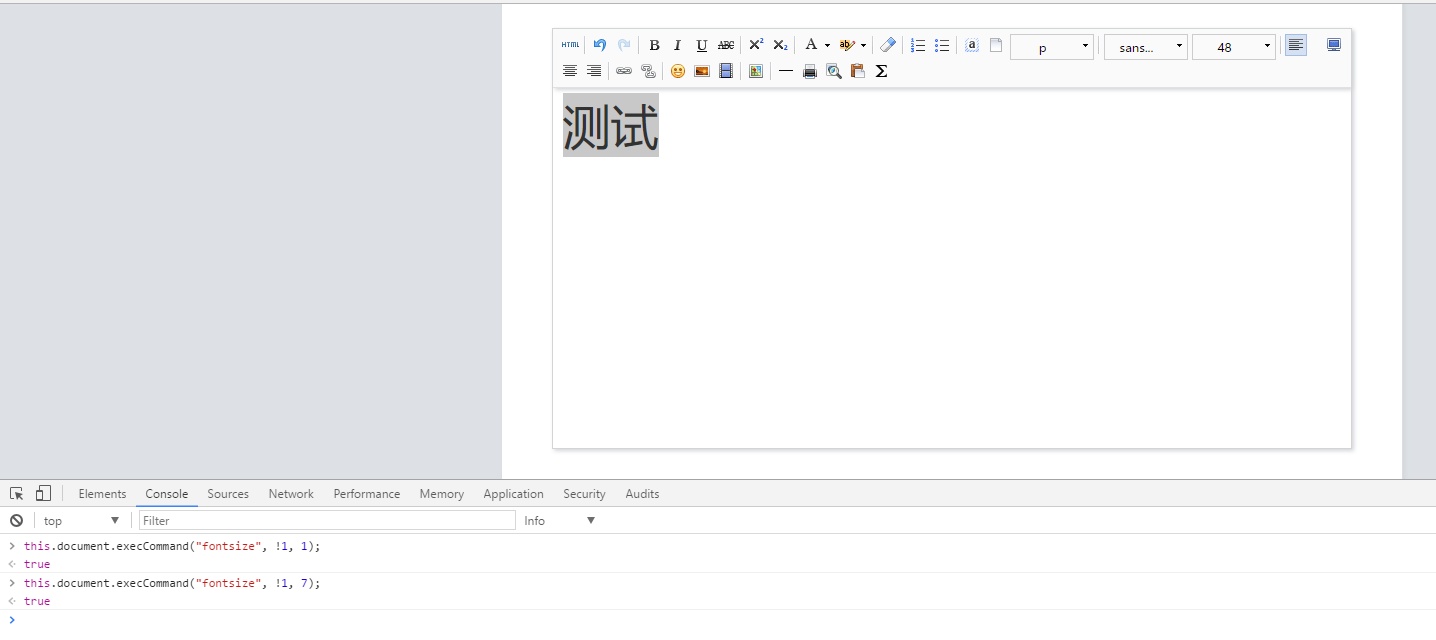
通过上面的我们知道7对应了42px的字号。那我手动执行下命令看看效果。



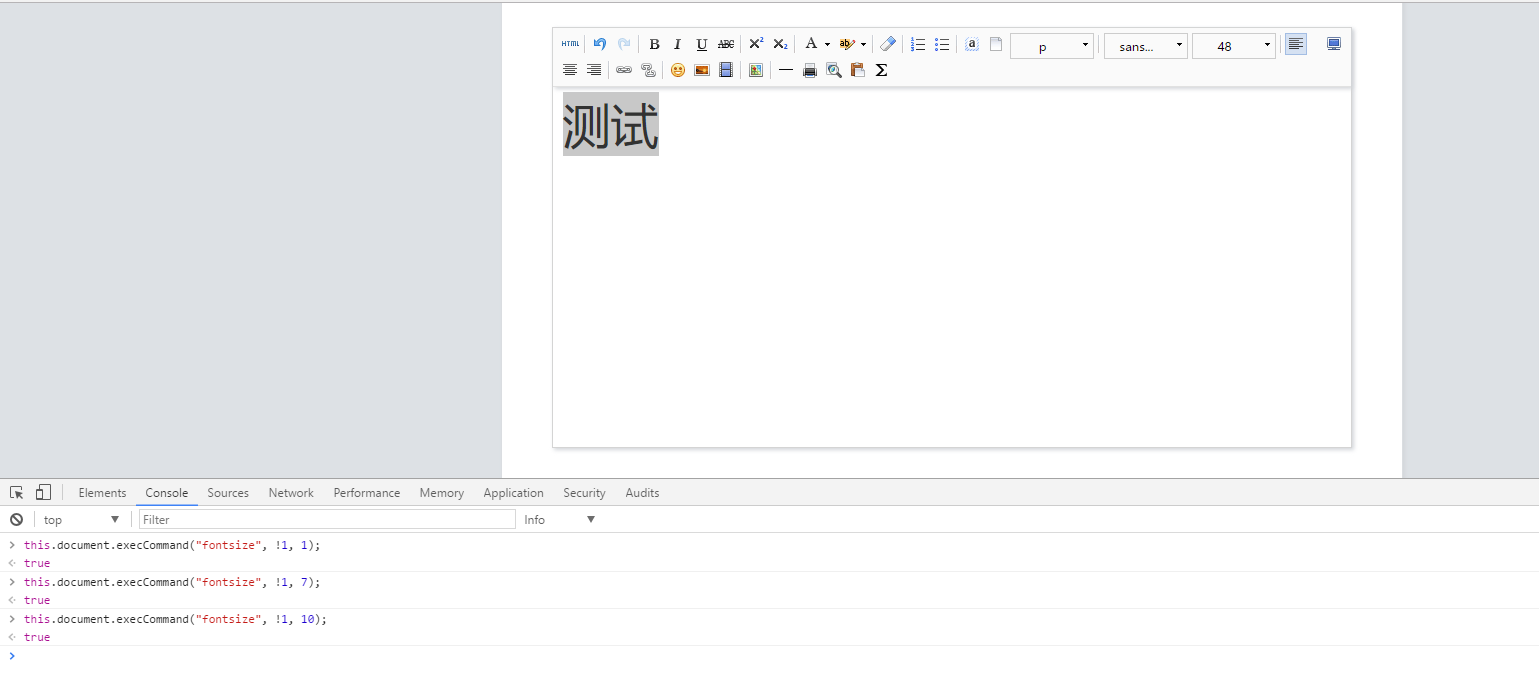
依次执行了传入字号 1 7 10,测试结果发现10没有变化。那么原因在哪?查看下官方文档吧。

官方文档上面提到了字体尺寸(1-7),这个是重点圈起来要考!!!
解决方案
至此疑问解决了,解决方案直接见下面代码吧。
document.execFontSize = function (size, unit) {
var spanString = $('<span/>', {
'text': document.getSelection()
}).css('font-size', size + unit).prop('outerHTML');
document.execCommand('insertHTML', false, spanString);
};



 浙公网安备 33010602011771号
浙公网安备 33010602011771号