Arcgis api for javascript学习笔记(4.5版本) - 点击多边形(Polygon)并高亮显示
在现在的 arcgis_js_v45_api 版本中并没有直接提供点击Polygon对象高亮显示。需要实现如下几个步骤:
1.点击地图时,获取Polygon的Graphic对象;
2.对获取到的Graphic对象进行高亮显示和移出高亮显示;
1. 点击地图时,获取当前点击的Polygon的Graphic对象
在4.x版本中可以通过 view.on("click", function (event) { }); 结合 view.hitTest(event).then(function (response) { }); 来获取点击的Graphic对象。但是这种实现方式只能在以下两种情况下才能获取到。
Ⅰ. 在二维地图(MapView)中,无论是Point还是Polygon,都可以获取到他们对应的Graphic对象;
Ⅱ. 在三维地图(SceneView)中,只能获取到 Point 的Graphic对象,而 Polygon 的Graphic对象没有办法获取到;
所以个人的实现思路:获取当前鼠标点击的位置,循环多边形,判断点是否在该多边形内。考虑到多边形rings比较多,所以先在判断点是否在多边形的外界矩形内部。
2. Graphic对象高亮显示与移除
方案1:在官方文档中有提供高亮显示的功能,https://developers.arcgis.com/javascript/latest/api-reference/esri-views-layers-FeatureLayerView.html#highlight;
方案2:新增一个同样位置的Graphic对象,初始化时设置高亮的symbol。经过本人测试,直接修改 Graphic 对象的 symbol 属性,是无法达到预期的效果。因为尽管修改 symbol 属性,Graphic 在地图中的样式并不会发生改变;
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>Intro to SceneView - Create a 3D map</title> <style type="text/css"> html, body, #viewDiv { height: 100%; width: 100%; } </style> <!--<script type="text/javascript">--> <!--dojoConfig = {--> <!--async: true, //dojo核心示范异步加载--> <!--baseUrl: "http://localhost:8001/arcgis_js_v45_api/dojo",--> <!--packages: [{--> <!--name: "extends",--> <!--location: location.pathname.replace(/\/[^/]+$/, "")--> <!--}],--> <!--waitSeconds: 5, //加载模块的请求响应时间--> <!--cacheBust: false, //是否清空模块缓存(原理就是在请求模块的URL加上当前时间戳)--> <!--locale: location.search.match(/locale=([\w\-]+)/) ? RegExp.$1 : "en-us"--> <!--};--> <!--</script>--> <!--<script type="text/javascript" src="jquery-1.8.0.min.js"></script>--> <!--<link rel="stylesheet" href="http://127.0.0.1:8001/arcgis_js_v45_api/esri/css/main.css">--> <!--<script type="text/javascript" src="http://127.0.0.1:8001/arcgis_js_v45_api/init.js"></script>--> <script type="text/javascript" src="jquery-1.8.0.min.js"></script> <link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css"> <script src="https://js.arcgis.com/4.5/"></script> <script> require([ "esri/config", "esri/Map", "esri/views/SceneView", "esri/Graphic", "extends/GraphicLayerEx", "dojo/domReady!" ], function (esriConfig, Map, SceneView, Graphic, GraphicLayerEx) { esriConfig.request.proxyUrl = "http://127.0.0.1:8002/proxy.ashx"; esriConfig.request.corsDetection = true; var map = new Map({ "basemap": "hybrid", "ground": "world-elevation" }); var view = new SceneView({ "map": map, "container": "viewDiv" }); var polygonLayer = new GraphicLayerEx(); map.layers.add(polygonLayer); view.then(function () { jQuery.getJSON("data.json", function (data) { for(var i = 0; i < data.length; i++){ var item = data[i]; console.info(item); var polygonGraphic = new Graphic({ "geometry": { "type": "polygon", "rings": item }, "symbol": { "width": 2, "type": "simple-line", "color": [255, 255, 255] } }); polygonLayer.graphics.add(polygonGraphic); } }); var highlightPolygon; view.on("click", function (event) { if(highlightPolygon){ highlightPolygon.remove(); } console.info(event) view.hitTest(event).then(function (response) { var g_move = polygonLayer.getInsidePolygon({ y: response.results[0].mapPoint.latitude, x: response.results[0].mapPoint.longitude }); if (g_move) { view.whenLayerView(polygonLayer).then(function (lyrView) { highlightPolygon = lyrView.highlight(g_move); }); } }); }); }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
GraphicLayerEx.js (GraphicLayer扩展,获取点坐落所在多边形polygon)
define([ "esri/core/declare", "esri/layers/GraphicsLayer" ], function (declare, GraphicsLayer) { return declare([GraphicsLayer], { /** * @description 获取点坐落所在多边形polygon * @param {Object} pt 待判断的点,格式:{ x: X坐标, y: Y坐标 } * @return {Object} 多边形graphic对象 */ "getInsidePolygon": function (pt) { for (var k = 0; k < this.graphics.length; k++) { var g = this.graphics.items[k]; if (g.geometry.type !== "polygon") { continue; } var rings = g.geometry.rings[0]; var gExtent = g.geometry.extent; if( pt.x > gExtent.xmin && pt.x < gExtent.xmax && pt.y > gExtent.ymin && pt.y < gExtent.ymax){ //如果在多边形外界矩形,再详细判断是否在多边形内部 var flag = false; for (var i = 0, l = rings.length, j = l - 1; i < l; j = i, i++) { var sx = rings[i][0], sy = rings[i][1], tx = rings[j][0], ty = rings[j][1]; // 点与多边形顶点重合 if ((sx === pt.x && sy === pt.y) || (tx === pt.x && ty === pt.y)) { return g; } // 判断线段两端点是否在射线两侧 if ((sy < pt.y && ty >= pt.y) || (sy >= pt.y && ty < pt.y)) { // 线段上与射线 Y 坐标相同的点的 X 坐标 var x = sx + (pt.y - sy) * (tx - sx) / (ty - sy); // 点在多边形的边上 if (x === pt.x) { return g; } // 射线穿过多边形的边界 if (x > pt.x) { flag = !flag; } } } //射线穿过多边形边界的次数为奇数时点在多边形内 if(flag){ return g; } } } return null; } }); });
data.json(模拟数据)
[ [ [81.99385,41.423614], [84.311909,41.062564], [82.214617,38.363399], [81.99385,41.423614] ], [ [82.251412,35.166954], [88.138547,35.348045], [85.489336,31.239761], [82.251412,35.166954] ], [ [90.934936,38.218397], [92.958639,33.05534], [98.220266,35.918797], [90.934936,38.218397] ], [ [98.514622,32.620448], [101.016655,27.829668], [103.70266,32.277243], [98.514622,32.620448] ], [ [112.386184,32.744923], [117.095892,31.681338], [115.256162,26.579477], [112.386184,32.744923] ] ]
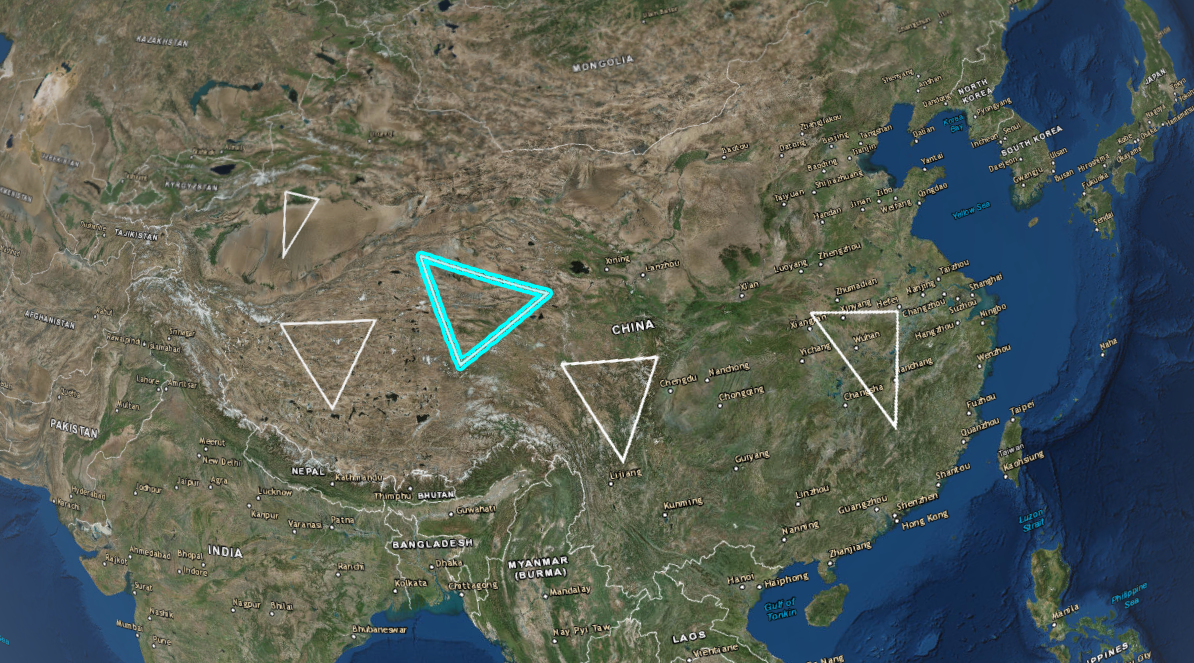
效果图:

源码下载地址: https://download.csdn.net/download/tracine0513/10339435

 浙公网安备 33010602011771号
浙公网安备 33010602011771号