Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/
1. 根据官方示例实现一个简单地图展示功能。
示例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <link rel="stylesheet" href="https://js.arcgis.com/3.22/esri/css/esri.css"> 5 <style type="text/css"> 6 html, body { margin: 0; padding: 0; height: 100%; width: 100%; } 7 #viewDiv{ width:100%;height:100%; } 8 </style> 9 <script src="https://js.arcgis.com/3.22/"></script> 10 </head> 11 <body> 12 <div id="viewDiv"></div> 13 <script type="text/javascript"> 14 require(["esri/map", "dojo/domReady!"], function(Map) { 15 var map = new Map("viewDiv", { 16 "basemap": "streets" 17 }); 18 }); 19 </script> 20 </body> 21 </html>
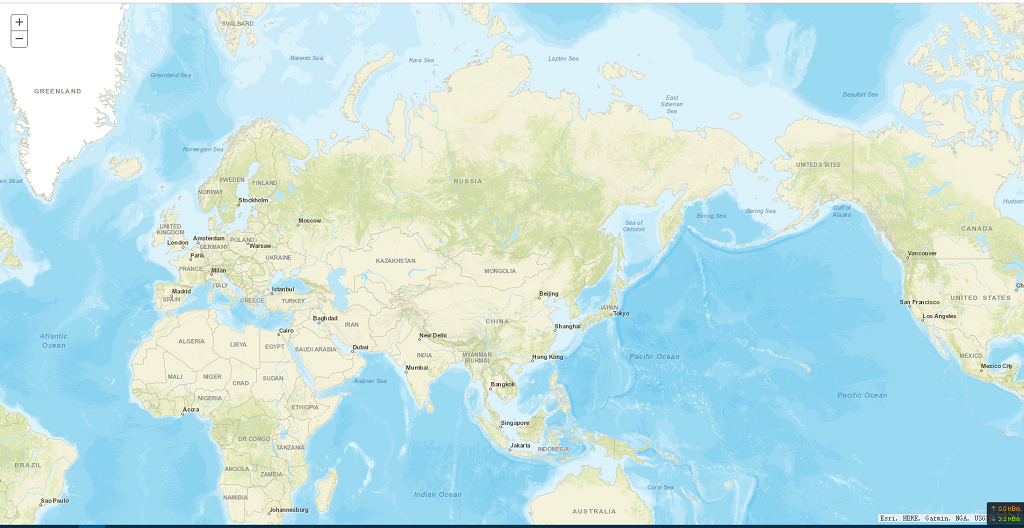
示例截图:

2. Arcgis api for javascript离线部署
引用官网上的资源文件通常请求和加载比较慢,所以离线部署在本地会更好。
第一步:下载 arcgis js api压缩包并解压,有需要的也可以将arcgis js sdk也下载一份。api是我们开发需要的库,sdk是说明文档和例子;
第二步:替换域名 [HOSTNAME_AND_PATH_TO_JSAPI];
找到下面这两个文件,并将文件里面的“[HOSTNAME_AND_PATH_TO_JSAPI]”内容替换成相应的域名(ip地址:端口)
D:\arcgis_js_api\arcgis_js_v320_api\library\3.20\3.20\init.js
D:\arcgis_js_api\arcgis_js_v320_api\library\3.20\3.20\dojo\dojo.js
第三部:将该文件夹作为部署包在IIS或其他服务器进行发布,具体部署方法网上有很多教程;
部署成功后,只需将原来的css和js文件引用改成本地地址就可以了,如下图所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <link rel="stylesheet" href="http://localhost:8003/arcgis_js_v320_api/library/3.20/3.20/esri/css/esri.css"> 5 <style type="text/css"> 6 html, body { margin: 0; padding: 0; height: 100%; width: 100%; } 7 #viewDiv{ width:100%;height:100%; } 8 </style> 9 </head> 10 <body> 11 <div id="viewDiv"></div> 12 <script src="http://localhost:8003/arcgis_js_v320_api/library/3.20/3.20/init.js"></script> 13 <script type="text/javascript"> 14 require(["esri/map", "dojo/domReady!"], function(Map) { 15 var map = new Map("viewDiv", { 16 "basemap": "streets" 17 }); 18 }); 19 </script> 20 </body> 21 </html>
3. 示例代码分析
- 创建一个id为"viewDiv"的div作为map对象渲染地图的容器
<div id="viewDiv"></div>
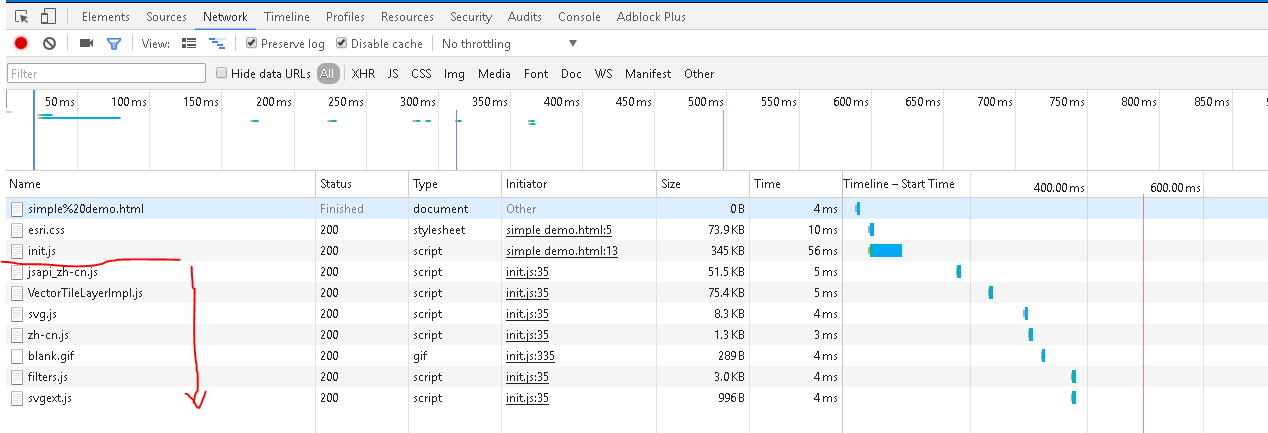
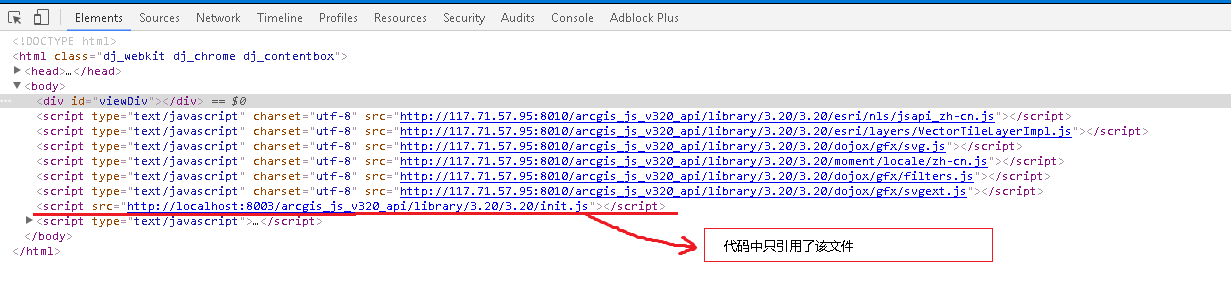
- js在执行过程中可能会用到其他js文件,但是不需要自定义引入相应的js文件。所以如果api中缺少相关文件,可能会出现异常。我们把require那一段代码注释掉,发现引入init.js文件后,会自动动态引入其他js文件。如下图所示:
客户端发送的请求资源信息:

浏览器加载后的dom结构:

- arcgis js 依赖 dojo,所以有必要了解一些常用dojo基本操作。这里先简单说一下require
在老版本中的写法中,对require的作用可能更好理解一点。可以理解为:要new 一个esri.Map对象需要先引入其所在的包 esri.map
<script type="text/javascript"> dojo.require("esri.map"); function init() { var map = new esri.Map("viewDiv", { "basemap": "oceans" }); } dojo.addOnLoad(init); </script>
而示例中可以看作是老版本的简写。require([],function(){})函数中第一个参数可以看作是要引入的包数组,第二个参数function函数中的参数就是引入包(按顺序)的别名,引入包成功后就会执行该函数。
- basemap参数,即为该地图的底图,可以在此底图上叠加其他图层。basemap官方提供有很多种:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号