第3章 图像与超链接
知识框架

3.1 添加图像
3种图像格式
- GIF
- JPEF
- PNG
3.1.2 添加图像
1 <img src="图像文件的地址(绝对地址与相对地址)">
相对地址使用方法:
- 引用文件位于该文件的同级目录
- 引用文件位于该文件的下级目录
- 引用文件位于该文件的上级目录

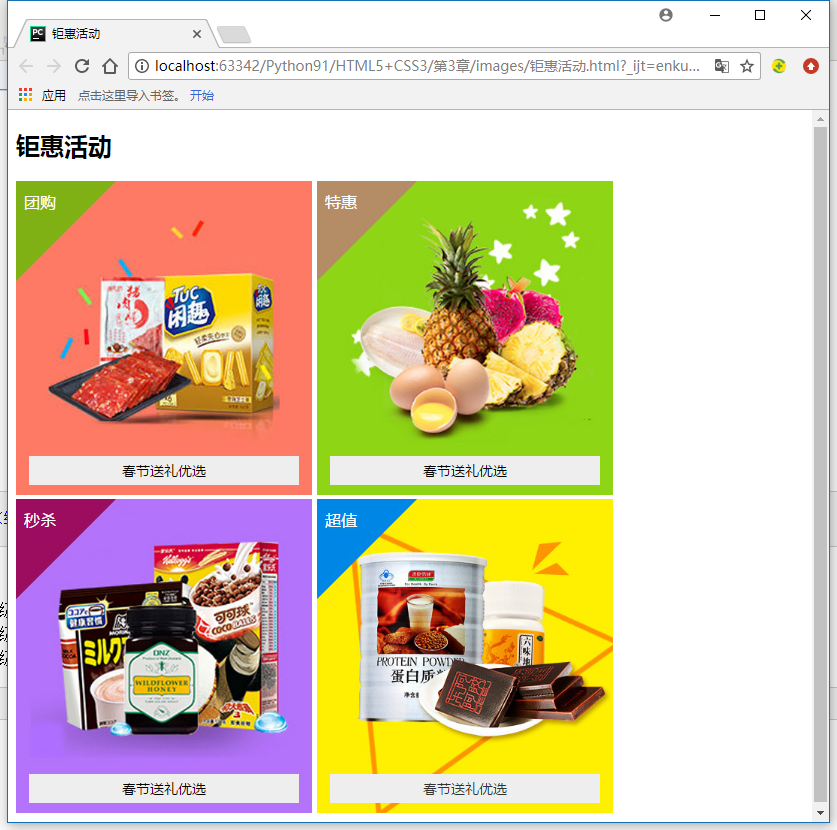
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <!--指定页面编码格式--> 5 <meta charset="UTF-8"> 6 <!--指定页面标题--> 7 <title>钜惠活动</title> 8 </head> 9 <body> 10 <h2 align="left">钜惠活动</h2> 11 <img src="团购.jpg"> 12 <img src="特惠.jpg"> 13 <img src="秒杀.jpg"> 14 <img src="超值.jpg"> 15 </body> 16 </html>

3.2 设置图像属性
在网页直接插入图片时,图像的大小和原图都是相同的,实际应用过程中,可设置调整图像的大小、分辨率的等内容。
1 <img src="图像文件的地址" width="200px" height="200px"> #设置图像大小
- height:用于设置图像的高度,单位是像素,可忽略,但不建议忽略;
- width:宽度;
1 <img src="图像文件的地址" border="1">#设置图像边框,单位是像素

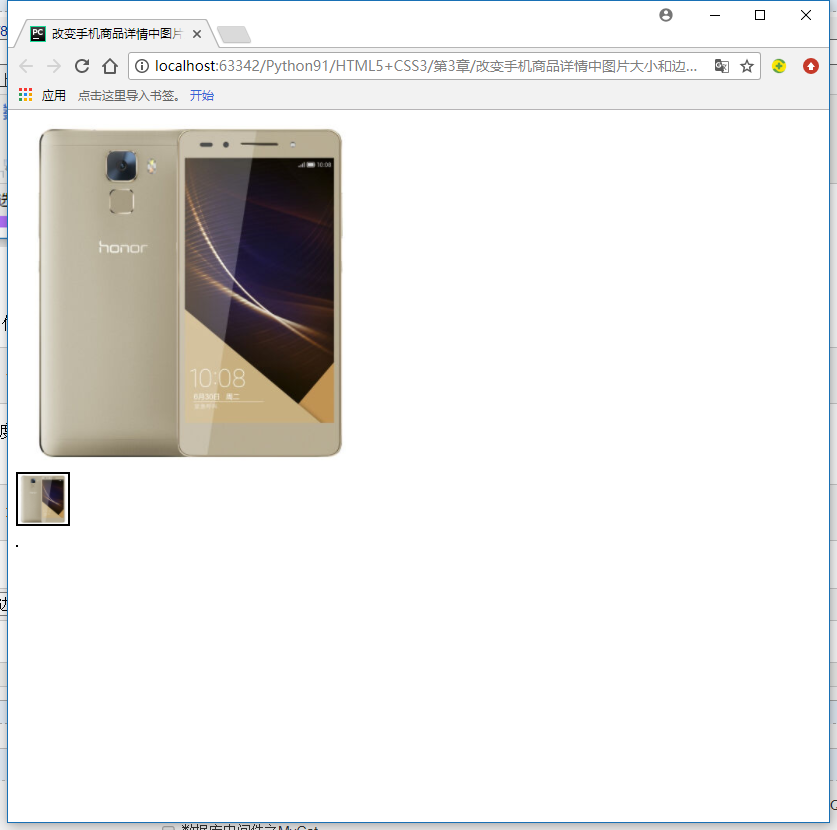
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>改变手机商品详情中图片大小和边框</title> 6 </head> 7 <body> 8 <div class="mr-content"> 9 <!--添加第1张图片,并且设置图片没有边框--> 10 <img src="images/img.jpg" alt="" height="350" width="350" border="0"><br/> 11 <!--添加第第2张图片,并且设置图片边框为2--> 12 <img src="images/img.jpg" alt="" height="50" width="50" border="2"> 13 </div> 14 </body> 15 </html> 16 <img src="图像文件的地址" border="1">

3.2.3 图像间距与对齐方式
HTML5不仅可以用于添加图像的标记,还可以调整图像的位置;
1 <img src="图像文件的地址" hspace="200px" vspace="200px">
- hspace:用于设置图像的水平间距,单位是像素,可忽略,但不建议忽略;
- vspace:垂直间距
1 <img src="图像文件的地址" align="相对文字的对齐方式">

1 <img src="图像文件的地址" align="top"> 2 <img src="图像文件的地址" align="middle"> 3 <img src="图像文件的地址" align="bottom"> 4 <img src="图像文件的地址" align="texttop"> 5 <img src="图像文件的地址" align="absmiddle"> 6 <img src="图像文件的地址" align="baseline"> 7 <img src="图像文件的地址" align="absbotom"> 8 <img src="图像文件的地址" align="left"> 9 <img src="图像文件的地址" align="right">

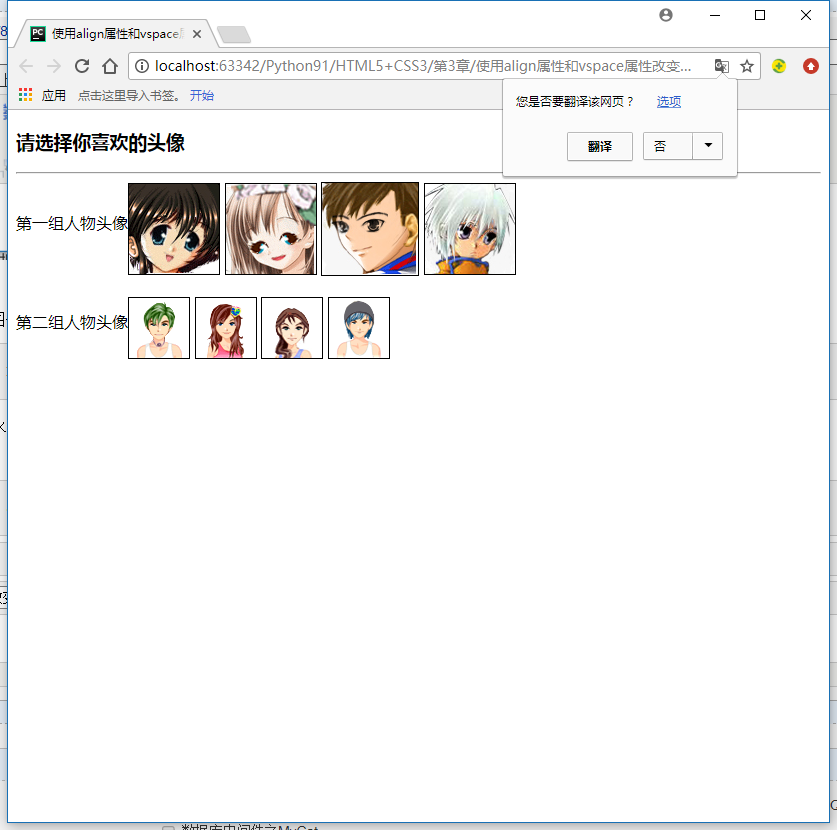
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用align属性和vspace属性改变头像的位置</title> 6 </head> 7 <body> 8 <h3 align="left">请选择你喜欢的头像</h3> 9 <hr size="2"/> 10 <!--<h34 align="left">第一组人物头像</h34>--> 11 第一组人物头像<img src="images/01.gif" border="1" align="middle"> 12 <img src="images/02.gif" border="1" align="middle"> 13 <img src="images/03.gif" border="1" align="middle"> 14 <img src="images/04.gif" border="1" align="middle"> 15 <br/> 16 <br/> 17 第二组人物头像<img src="images/8.gif" border="1" align="middle"> 18 <img src="images/9.gif" border="1" align="middle"> 19 <img src="images/10.gif" border="1" align="middle"> 20 <img src="images/11.gif" border="1" align="middle"> 21 </body> 22 </html>

3.2.3 替换文本与提示文字
在HTML5中,可通过为图像设置“替换文本”和“提示文字”来添加提示信息。其中
- 提示文字:在鼠标悬停在图像上时显示
- 替换文本:在图像无法显示时,用以告知用户这是一张什么图片
1 <img src="图像文件的地址" title="鼠标悬停时图像的提示文字:这是一大美女哦!">#添加图像的提示文字-titile
1 <img src="图像文件的地址" alt="图像无法正常显示时候的提示文字:亲,这里曾经是一位美女。">#添加图像的替换文字-alt

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>设置图片的提示文字和替换文本</title> 6 </head> 7 <body> 8 <h1 align="center">《长恨歌》白居易</h1> 9 <p> “自古多情空余恨,此恨绵绵无绝期”意思就是自古以来,感情很丰富,投入的感情很多得人,都只会留下遗憾。而这种遗憾会持续很长时间,一直受之困扰,没有停止完结的时候。<br/> 10 “人生若只如初见,何事秋风悲画扇”意思是初相遇的时候,一切都是美好的,所有的时光,都是快乐的。即使偶有一些不如意的地方,也甘心消受,因为抱着憧憬,所以相信一切只会越来越好。</p> 11 <img align="middle" src="images/高圆圆01.jpg" width="500px" height="500px" title="高圆圆,真的很美!" alt="注意!这里曾经是高圆圆的照片"> 12 <img src="images/高圆圆02.jpg" width="500px" height="500px" title="曾经的周芷若" alt="天呐,高圆圆的图片竟然不见了!"> 13 </body> 14 </html>

3.3 链接标记
链接(Link)可以实现将文档中的“文字”或者“图像”与另一个文档、文档的一部分或者一幅图像链接在一起。
3.3.1 文本链接
1 <a href="此处填写链接的地址,href即Hypertext Reference的缩写" target="此处为打开新窗口的方式">链接的文字</a> 2 <a href="www.jd.com" target="_blank">京东</a><!--新建一个网页窗口打开--> 3 <a href="www.taobao.com" target="_parent">淘宝</a><!--在上一级窗口打开,经常用在分帧的框架页面中使用--> 4 <a href="www.baidu.com" target="_top">百度一下</a><!--在同一窗口中打开,默认值--> 5 <a href="www.tmall.com" target="_self">天猫超市</a><!--在浏览器的整个窗口中打开,将会忽略所有的框架结构-->

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>51购商城导航</title> 6 </head> 7 <body> 8 <div class="mr-cont"> 9 <img src="images/51购logo.png" align="left" alt="51购商城" title="欢迎来到51购商城进行购物"> <br/> 10 <a href="#" target="_blank">首页</a> 11 <a href="link.html" target="_blank">手机酷玩</a> 12 <a href="link.html" target="_blank">精品抢购</a> 13 <a href="link.html" target="_blank">手机配件</a> <br/><br/> 14 <img src="images/MatePro9.jpg" alt="" title="HUAWEI MatePro9"> 15 </div> 16 </body> 17 </html>

附注:在填写链接地址时,为了简化代码和避免文件位置改变而导致链接出错,一般使用相对地址。
3.3.2 书签链接
应对页面过长,不断拖动滚动条的场景,比如在页面中设置“返回首页”之类的链接,成为“书签链接”。
3.4.1 图像的超链接
1 <a href="链接地址" target="在目标窗口中打开"><img src="图像文件的地址"></a>
3.4.2 图像热区链接
可将图像划分为不通的区域进行链接设置,包含热区的图像也可称为“映射图像”。
在图像文件中设置映射图像名
1 <img src="图像的文件地址" usemap="映射图像的名称">
定义热区图像以及热区的链接
1 <img src="图像的文件地址" usemap="映射图像的名称"> 2 <map name="映射图像名称"> 3 <area shape="热区形状" coords="热区坐标" href="链接地址"/> 4 </map>
“终身”学习,生活充满诗意!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号