安利一个简单的零配置的命令行http服务器(http-server)
http-server是一个简单的、零配置的命令行http服务器。它在生产环境是非常有用的,但是它只能简单的在本地环境进行开发、使用和学习。

全局安装:
npm install http-server -g
使用npm命令安装,如果没有npm环境,请先现在配置npm命令。
NPM下载:https://www.npmjs.com/
本次操作会通过命令行把http-server全局安装。
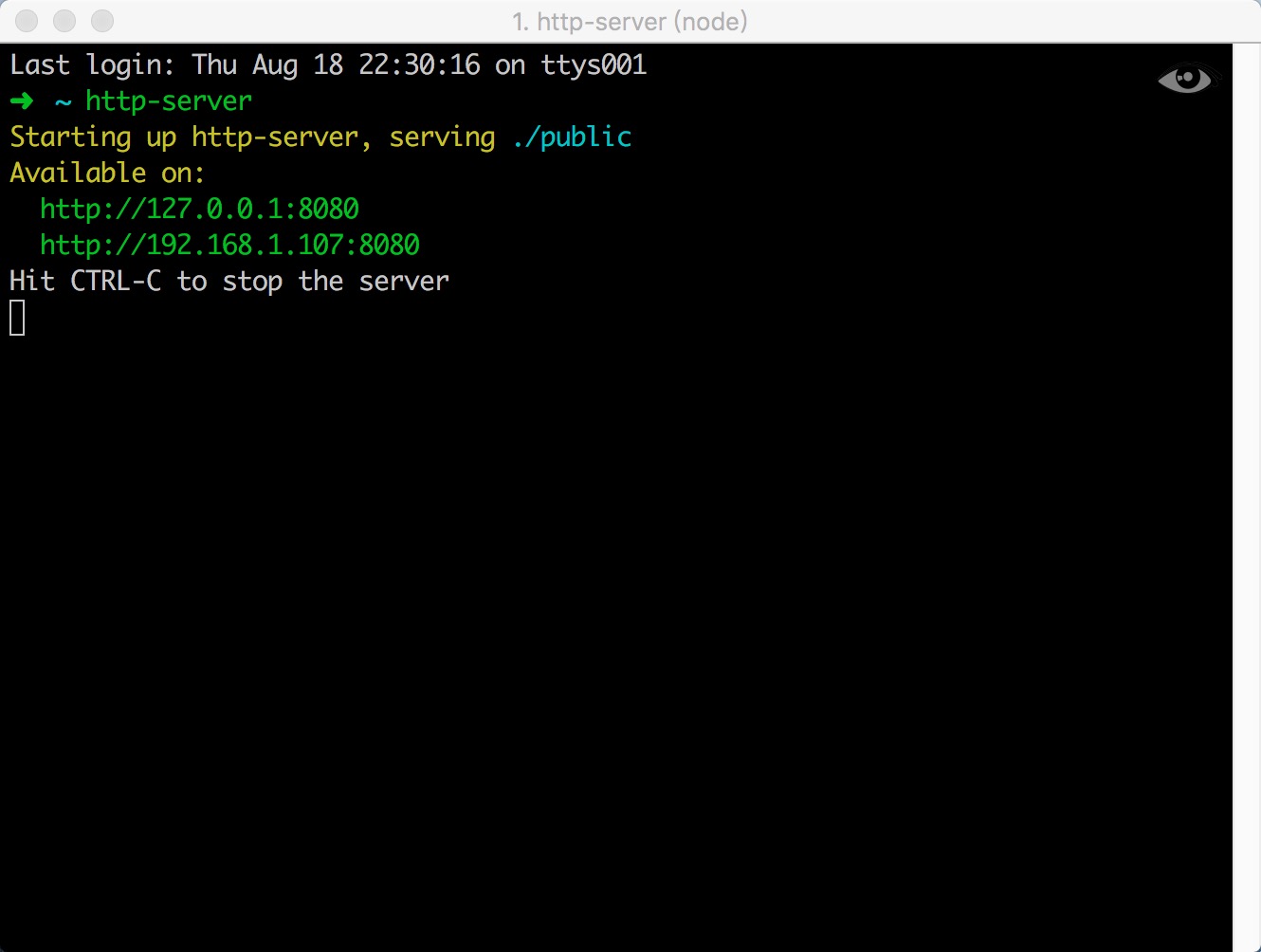
http-server使用方法:
http-server [path] [options]
【path】参数,默认路径是./public如果这个文件存在,否则就是当前目录!
好了,现在你可以打开 http://localhost.8080,观看你的网站了。
http-server默认是在当前路径下开始http服务器。

有效的配置项目:
-p 指定端口号,默认8080
-a 地址使用(默认为0.0.0.0)
-d 显示目录列表(默认为“True”)
-i 显示自动索引 (defaults to 'True')
-e or --ext 如果没有提供默认的扩展名(defaults to 'html')
-s or --silent 打印输出日志
--cors Enable CORS via the Access-Control-Allow-Origin header
-o Open browser window after starting the server
-c Set cache time (in seconds) for cache-control max-age header, e.g. -c10 for 10 seconds (defaults to '3600'). To disable caching, use -c-1.
-U or --utc Use UTC time format in log messages.
-P or --proxy Proxies all requests which can't be resolved locally to the given url. e.g.: -P http://someurl.com
-S or --ssl Enable https.
-C or --cert Path to ssl cert file (default: cert.pem).
-K or --key Path to ssl key file (default: key.pem).
-r or --robots Provide a /robots.txt (whose content defaults to 'User-agent: *\nDisallow: /')
-h or --help Print this list and exit.
附录:npm管理包地址。
https://www.npmjs.com/package/http-server


 浙公网安备 33010602011771号
浙公网安备 33010602011771号