走进云背后:微软Azure web 项目通过web service部署web site
探索云那不为人知的故事(一):Web Services部署web site
前奏:Windows Azure是微软基于云计算的操作系统,现在更名为“Microsoft Azure”,和Azure Services Platform一样,是微软“软件和服务”技术的名称。Windows Azure的主要目标是为开发者提供一个平台,帮助开发可运行在云服务器、数据中心、Web和PC上的应用程序。云计算的开发者能使用微软全球数据中心的储存、计算能力和网络基础服务。Azure服务平台包括了以下主要组件:Windows Azure;Microsoft SQL数据库服务,Microsoft .Net服务;用于分享、储存和同步文件的Live服务;针对商业的Microsoft SharePoint和Microsoft Dynamics CRM服务.
引文:自2008年10月发行以来,还是取得了不错的成效的。web项目部署在微软Azure上面有很多办法,这里就不一一列举了。我就说一种通过web service部署web site的方法。当然在一切工作ready之前,你需要申请一个Azure账号。
正文:
1.solution准备工作
a.首先需要从source depot(服务器)获取最新的代码。然后打开solution。将相应需要Modify的Web.config文件修改。
b.首先更改连接字符串:
1 <add name="BingTestAzureContext" connectionString="Data Source=test.database.windows.net;Database=Test_DB;User Id=******;Password=*******;MultipleActiveResultSets=true" providerName="System.Data.SqlClient"/>
c.配置Auth
1 <!--web auth conifg of test--> 2 <add key="test_appid" value="00000000xxxxxxxxxxx"/> 3 <add key="test_secret" value="GRXE-xxxxxxxxxxxxxxxxxxxxxx"/> 4 <add key="test_returnurl" value="http://xxxxxxx.cloudapp.net/"/>
这里值得需要注意的是test_returnurl是部署成功之后的web site url,当然这个可以根据自己买的域名二级定向或者update
d.update customErrors
1 <customErrors mode="On" defaultRedirect="~/error/servererror"> 2 <error statusCode="403" redirect="~/error/accessdenied" /> 3 <error statusCode="404" redirect="~/error/notfound" /> 4 </customErrors> 5 6 <!--Comment out below line.--> 7 <customErrors mode="Off"></customErrors>
关于如何自定义error page主要看项目需求,怎么自定义园子里的其他大大相信介绍了很多,这里就不一一列举了,大家有兴趣可以私信我
e.ok, solution已经各就各位,现在你只需要轻轻的Rebuild一下确保没有field就ok
2.Package Azure Application
a.在你的solution里找到你已经创建好的Bing.Test.Azure.WebService
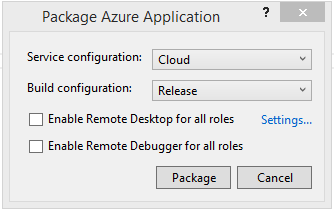
b.然后右击Bing.Test.Azure.WebService项目,点击Package之后vs会自动pop up出

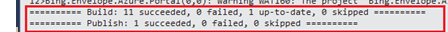
c.点击Package,然后直至等待到在vs输出窗口出现成功,

d.成功以后vs将自动在windows为你打开一个文件夹,其中包含(‘Bing.Test.Azure.WebService.cspkg’ and ‘ServiceConfiguration.Cloud.cscfg’)这两个文件
3.Package Azure Application
a.打开浏览器,进入Azure网站,https://manage.windowsazure.com 然后登录已注册的Microsoft account
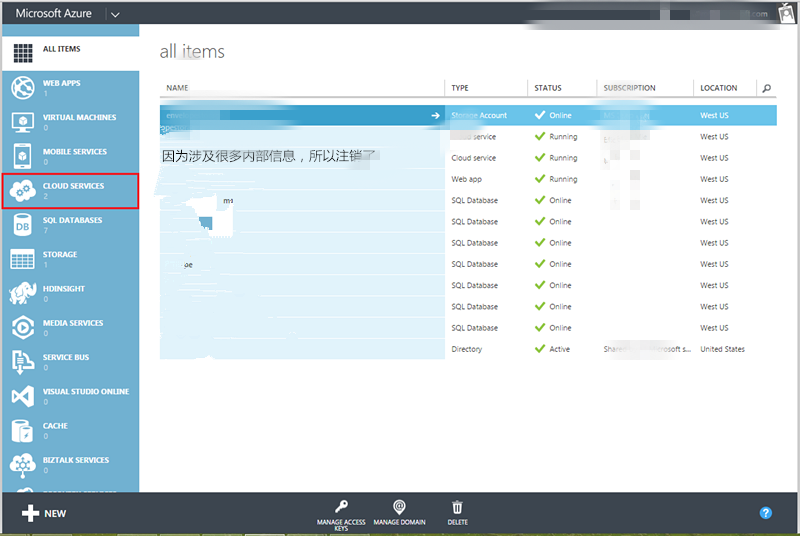
b.登录之后在左侧导航栏找到‘CLOUD SERVICES’ 。 点击它

注: 因为在外企上班,公司签了保密协议,这是我们自己的站点,所以部分信息打了马赛克
c.完成步骤b之后,就会出现你所需要部署的站点,然后单击就行
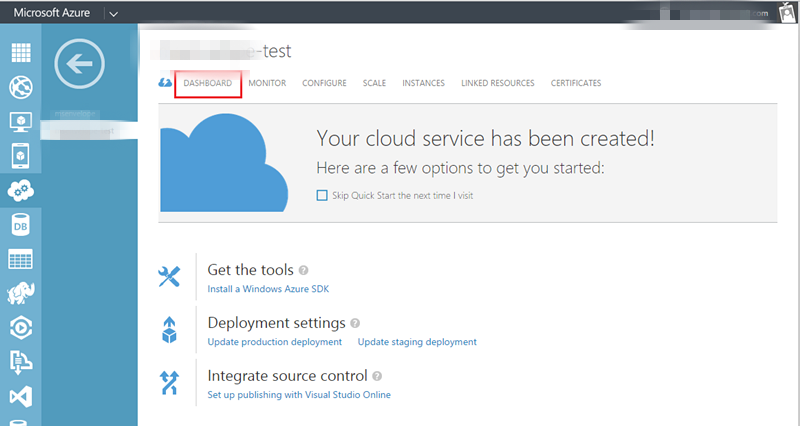
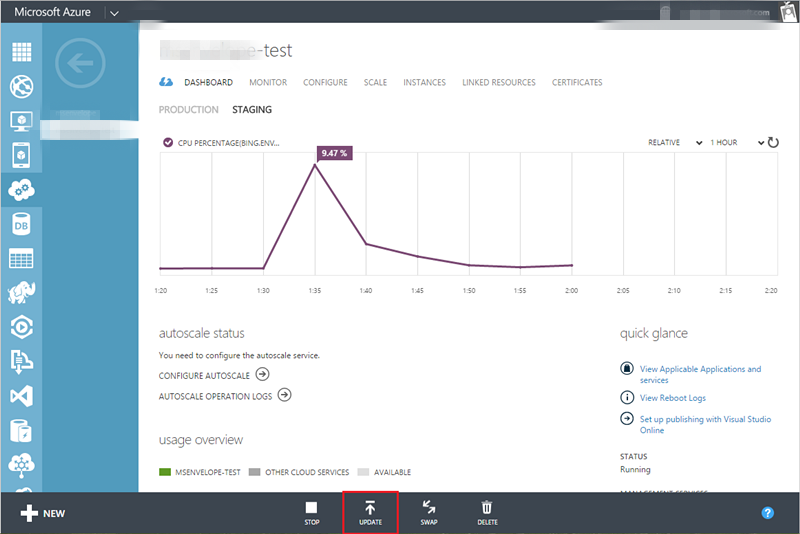
d.之后点击 ‘DASHBOARD’

e.在dashboard 页面,点击 ‘STAGING’

注:这里我们可以看见详细的cpu和内存情况
f.在下方有一个 ‘UPDATE’ , 点击update button

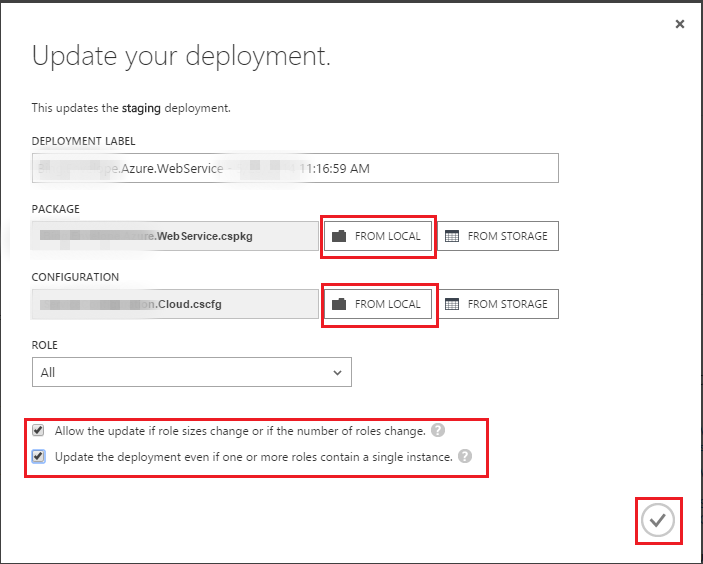
g.将之前点击package出来的文件上传,按先后顺序将高亮显示部分走一遍

h.接下来就是漫长的等待,等待成功之后就可以根据你的url访问了
 、
、
i.当出现成功提示之后,你就可以收拾收拾下班了。
本文所有内容皆为原创,欢迎欣赏阅读和探讨,转载务必请注明出处,否则追究法律责任
由于公司保密毛病比较重,所以以上所有图均做了处理,如果有任何问题,可以评论或者私信。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步
如果这博客反馈好或者园子的朋友喜欢微软云的话,那我接下来就会继续更新Azure的相关知识。
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于基础平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!




 Windows Azure是微软基于云计算的操作系统,现在更名为“Microsoft Azure”,和Azure Services Platform一样,是微软“软件和服务”技术的名称。Windows Azure的主要目标是为开发者提供一个平台,帮助开发可运行在云服务器、数据中心、Web和PC上的应用程序。云计算的开发者能使用微软全球数据中心的储存、计算能力和网络基础服务。Azure服务平台包括了以下主要组件:Windows Azure;Microsoft SQL数据库服务,Microsoft .Net服务;用于分享、储存和同步文件的Live服务;针对商业的Microsoft SharePoint和Microsoft Dynamics CRM服务.自2008年10月发行以来,还是取得了不错的成效的。web项目部署在微软Azure上面有很多办法,这里就不一
Windows Azure是微软基于云计算的操作系统,现在更名为“Microsoft Azure”,和Azure Services Platform一样,是微软“软件和服务”技术的名称。Windows Azure的主要目标是为开发者提供一个平台,帮助开发可运行在云服务器、数据中心、Web和PC上的应用程序。云计算的开发者能使用微软全球数据中心的储存、计算能力和网络基础服务。Azure服务平台包括了以下主要组件:Windows Azure;Microsoft SQL数据库服务,Microsoft .Net服务;用于分享、储存和同步文件的Live服务;针对商业的Microsoft SharePoint和Microsoft Dynamics CRM服务.自2008年10月发行以来,还是取得了不错的成效的。web项目部署在微软Azure上面有很多办法,这里就不一

 浙公网安备 33010602011771号
浙公网安备 33010602011771号