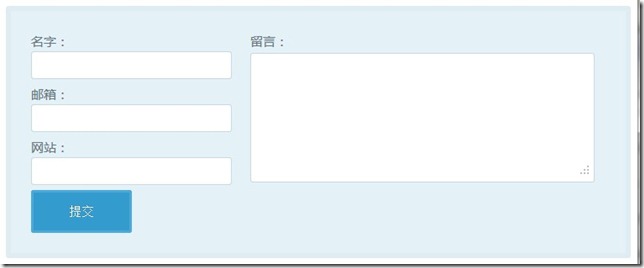
一个蓝色简洁的评论框设计
在一般的文章下方都有一个让用户提交评论的框。一般填写的内容包括但不限于如“昵称”、“邮箱地址”、“网站”和评论内容。
在设计的时候,一般除了评论内容之外的输入内容使用单行文本框,评论内容使用textarea多行文本框。采用普通的两列多行的布局结构,横向空间比较浪费,纵向显得比较高。这里把单行文本框多个和多行文本框一个分栏显示,既利用了横向空间,也不使页面太高。
火狐6效果及图代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>浅蓝用户评论框</title>
<style type="text/css">
.form_comment
{
background: none repeat scroll 0 0 #E4F1F7;
border: 6px solid #DFECF2;
border-radius: 3px 3px 3px 3px;
padding: 24px;
}
.field_comment
{
display: block;
}
.user_info_comment
{
font-size: 100%;
float: left;
margin-right: 30px;
width: 231px;
/*background: none repeat scroll 0 0 transparent;*/
border: 0 none;
font-size: 100%;
margin: 0;
outline: 0 none;
padding: 0;
vertical-align: baseline;
}
.form_comment label
{
clear: both;
color: #667780;
display: block;
font-size: 15px;
line-height: 24px;
margin: 0;
outline: 0 none;
padding: 0;
vertical-align: baseline;
}
.input_comment
{
float: left;
margin-right: 30px;
border: 0 none;
font-size: 100%;
margin: 0;
outline: 0 none;
padding: 0;
vertical-align: baseline;
}
.form_comment input
{
width: 231px;
border: 1px solid #CAD9E0;
border-radius: 3px 3px 3px 3px;
color: #2E3133;
font-size: 15px;
margin-bottom: 6px;
padding: 6px 3px;
}
.message_comment
{
float: left;
width: 408px;
border: 0 none;
font-size: 100%;
margin-left: 30px;
margin-top: 0px;
outline: 0 none;
padding: 0;
vertical-align: baseline;
}
.form_comment textarea
{
height: 140px;
width: 402px;
border: 1px solid #CAD9E0;
border-radius: 3px 3px 3px 3px;
color: #2E3133;
font-size: 15px;
margin-bottom: 6px;
margin-top: 2px;
padding: 6px 3px;
}
.button_comment
{
border: 0 none;
font-size: 100%;
margin: 0;
outline: 0 none;
padding: 0;
vertical-align: baseline;
clear: both;
}
.form_comment button
{
background: none repeat scroll 0 0 #349BCE;
border: 3px solid #4CAAD9;
border-radius: 3px 3px 3px 3px;
color: #FFFFFF;
cursor: pointer;
display: block;
font-size: 15px;
margin: 12px 0 0;
min-width: 120px;
padding: 12px 24px;
text-shadow: 0 -1px 0 #2D86B3;
}
</style>
</head>
<body>
<div class="form_comment">
<div class="field_comment">
<div class="user_info_comment">
<label>
名字:</label>
<div class="input_comment">
<input type="text" />
</div>
<label>
邮箱:</label>
<div class="input_comment">
<input type="text" />
</div>
<label>
网站:</label>
<div class="input_comment">
<input type="text" />
</div>
</div>
<div class="message_comment">
<label>
留言:</label>
<textarea rows="5"></textarea>
</div>
</div>
<div class="button_comment">
<button class="active" type="submit">
提交</button>
</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号