前端CSS五中元素定位类型
元素想通过底部、顶部、左侧、右侧属性定位是必须先设定position的属性值
posistion属性的五个值:static、relative、fixed、absoulte、sticky
- static定位
- HTML的默认定位,正常文档流对象
- 不受top、bottom、left、right的影响
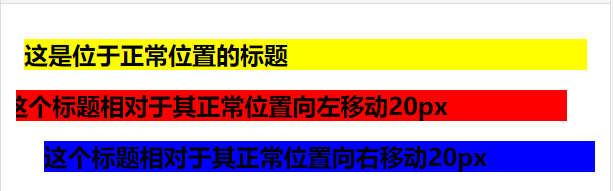
- relative定位
- 相对定位元素的定位是 相对其正常位置
- 即移动相对定位元素,它原本所占的空间不会改变
- 相对定位元素经常被用来作为定位元素的容器块
-
h2.pos_left { position:relative; left:-20px; background-color:red; } h2.pos_right { position:relative; left:20px; background-color:blue; }![]()
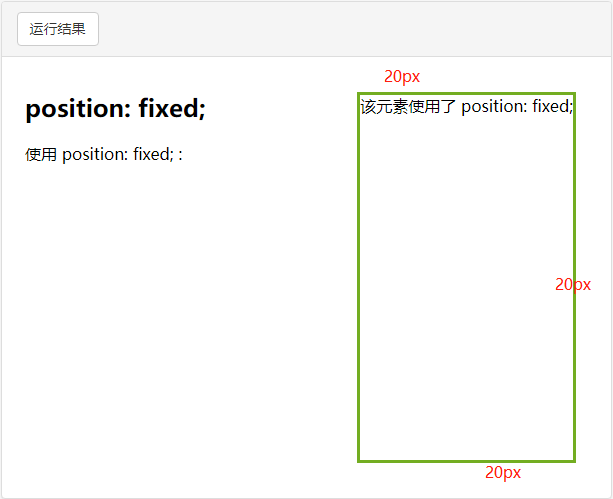
- fixed定位
- 元素的位置是相对于 浏览器窗口 是固定位置
- 与文档流无关,因此不占据空间
- fixed定位的元素和其他元素重叠
-
div.fixed{ position: fixed; border: 3px solid #73AD21; right:20px; bottom:20px; top:20px; }![]() 注意看代码的样式设置,fixed相对于top,与botton同时设置的话,div会被撑开
注意看代码的样式设置,fixed相对于top,与botton同时设置的话,div会被撑开
- absolute定位
-
绝对定位的元素相对于最近的已定位元素,如果元素没有已定位的父元素,那么他的位置相对于<html>
- 与文档流无关,不占据空间
- absolute定位的元素和其他元素重叠
-
- sticky定位
- 粘贴定位
- 基于用户的滚动位置来定位
- 依赖于用户的滚动,在position:relative与position:fixed定位之间切换
- 在页面滚动目标区域内它的行为类似于relative,超出目标区域则像fixed,固定在目标位置
- 指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。




 注意看代码的样式设置,fixed相对于top,与botton同时设置的话,div会被撑开
注意看代码的样式设置,fixed相对于top,与botton同时设置的话,div会被撑开
 浙公网安备 33010602011771号
浙公网安备 33010602011771号