找寻vue组件的所在位置
很多时候 我们在开发的时候 会想看看这个组件是定义在哪里的,这有助于我们去查看组件的构造和如何使用
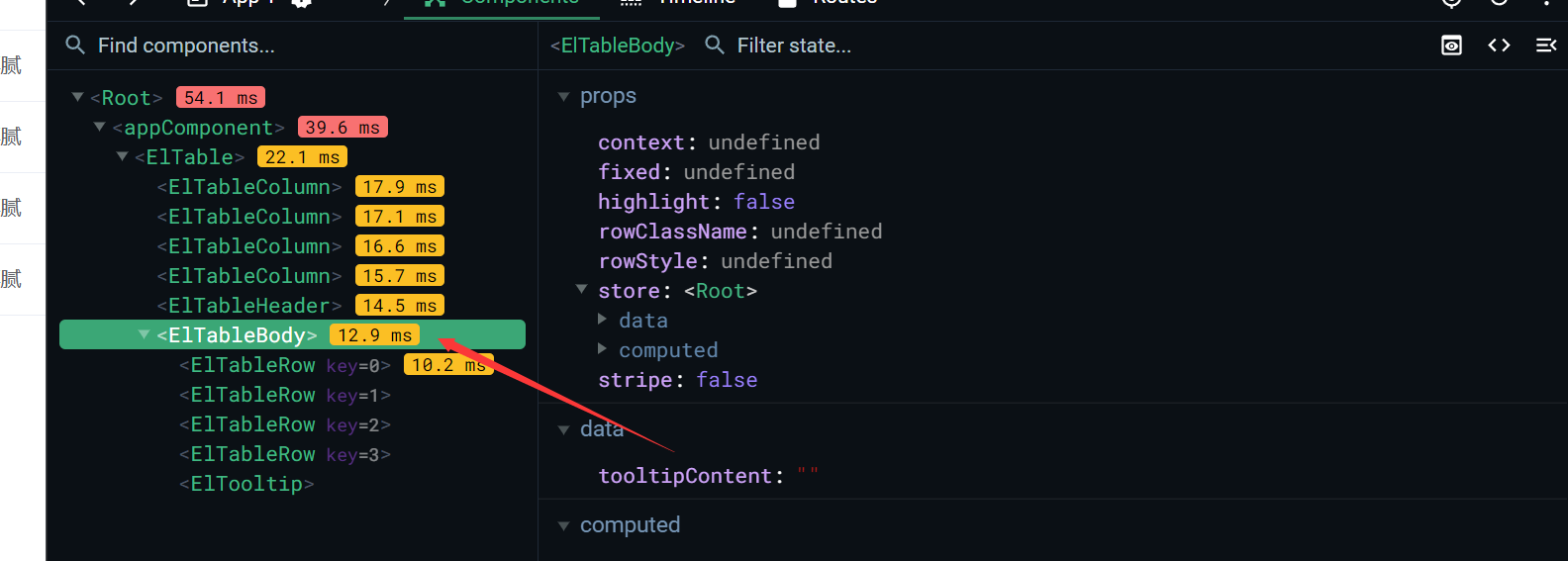
如果我们有vue-devtool的话 如下图

可以在这里找到定义的位置
但是对于一些组件 右上角的icon似乎就没了,不知道是因为组件的定义原因还是其他,我估计应该是vue-loader的编译原因,不一定会显示在右上角,
那么这个时候我们可以点下左边对应的组件
点了之后呢 ,在控制台 $vm0 就能够直接访问到这个组件所对应的vue实例如下

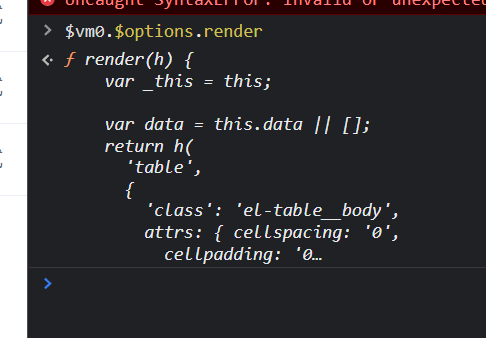
然后 我们输入 $vm0.$options.render 解释:$options代表了我们定义组件的时候那个对象相关的操作,里面有我们定义的methods ,钩子函数,render函数等
我们输入之后 如下

然后双击下面这个函数定义 (前提注意:需开启sourceMap功能)

于是就能看到 这个组件的定义啦
🍺🍺🍺🍺🍺🍺




 浙公网安备 33010602011771号
浙公网安备 33010602011771号