vue 动态 添加路由 是否会覆盖旧的路由的问题
前端开发通常会根据用户的角色来决定特定的一些路由,addRouter提供了这个条件,通常我们使用的时候才用 router.addRouter;
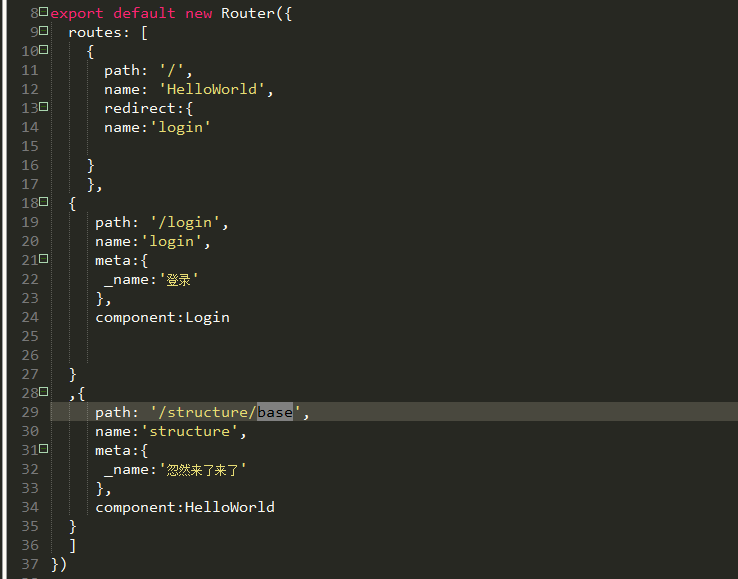
但是在开发中 我发现一个问题(无中生有)假设这是我们的原始路由表:

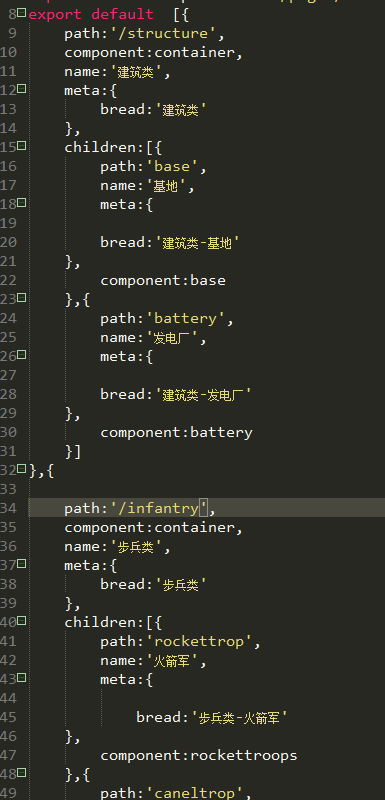
在登录之后 我们 添加的动态路由为:

可以发现 旧的路由与新的路由在path为 '/structure/base' 是相同的, 我们打断点到addRouter 看看vue-router源码是如何处理这个问题的:addRouter会调用createRouteMap方法 传入当前的addRouter的参数和旧路由参数
然后遍历新路由和旧路由 以及他们的后代 生成路由列表 如pathlist:

我们展开 structure/base 这个属性的component:

可以发现 name仍旧是HelloWorld.vue的 name属性值 即为旧的不会被addRouter里面的覆盖,是具有优先权的




 浙公网安备 33010602011771号
浙公网安备 33010602011771号