JSON的课堂实例
关于superhero的一个JSON案例
首先,了解到JSON 是一个类似JS的东西,看起来也像是JS,我个人目前的理解,它应该是一种特殊的格式,方便在网页编辑时一些特殊的数据传输。
该案例的JSON数据是已经在GitHub上提供了的,https:/mdn.github.io/Learning-Area/javascript/oo js/json/Superheres.json.
首先有两个基本文件.
1.一个style.css
/* || general styles */ html { font-family: 'helvetica neue', helvetica, arial, sans-serif; } body { width: 800px; margin: 0 auto; } h1, h2 { font-family: 'Faster One', cursive; } /* header styles */ h1 { font-size: 4rem; text-align: center; } header p { font-size: 1.3rem; font-weight: bold; text-align: center; } /* section styles */ section article { width: 33%; float: left; } section p { margin: 5px 0; } section ul { margin-top: 0; } h2 { font-size: 2.5rem; letter-spacing: -5px; margin-bottom: 10px; }
2.一个heros.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Our superheroes</title> <link href="https://fonts.googleapis.com/css?family=Faster+One" rel="stylesheet"> <link rel="stylesheet" href="style.css"> </head> <body> <header> </header> <section> </section> <script> var header = document.querySelector('header'); var section = document.querySelector('section'); </script> </body> </html>
接着在html中的<script>和</script>中键入以下代码
var header = document.querySelector('header'); var section = document.querySelector('section'); //在变量中储存要检索的json的URL var requestURL = 'https://mdn.github.io/learning-area/javascript/oojs/json/superheroes.json'; var request = new XMLHttpRequest(); request.open('GET', requestURL); request.responseType = 'json'; request.send(); request.onload = function() { var superHeroes = request.response; populateHeader(superHeroes); showHeroes(superHeroes); } function populateHeader(jsonObj) { var myH1 = document.createElement('h1'); myH1.textContent = jsonObj['squadName']; header.appendChild(myH1); var myPara = document.createElement('p'); myPara.textContent = 'Hometown: ' + jsonObj['homeTown'] + ' // Formed: ' + jsonObj['formed']; header.appendChild(myPara); } function showHeroes(jsonObj) { var heroes = jsonObj['members']; for (var i = 0; i < heroes.length; i++) { var myArticle = document.createElement('article'); var myH2 = document.createElement('h2'); var myPara1 = document.createElement('p'); var myPara2 = document.createElement('p'); var myPara3 = document.createElement('p'); var myList = document.createElement('ul'); myH2.textContent = heroes[i].name; myPara1.textContent = 'Secret identity: ' + heroes[i].secretIdentity; myPara2.textContent = 'Age: ' + heroes[i].age; myPara3.textContent = 'Superpowers:'; var superPowers = heroes[i].powers; for (var j = 0; j < superPowers.length; j++) { var listItem = document.createElement('li'); listItem.textContent = superPowers[j]; myList.appendChild(listItem); } myArticle.appendChild(myH2); myArticle.appendChild(myPara1); myArticle.appendChild(myPara2); myArticle.appendChild(myPara3); myArticle.appendChild(myList); section.appendChild(myArticle); } }
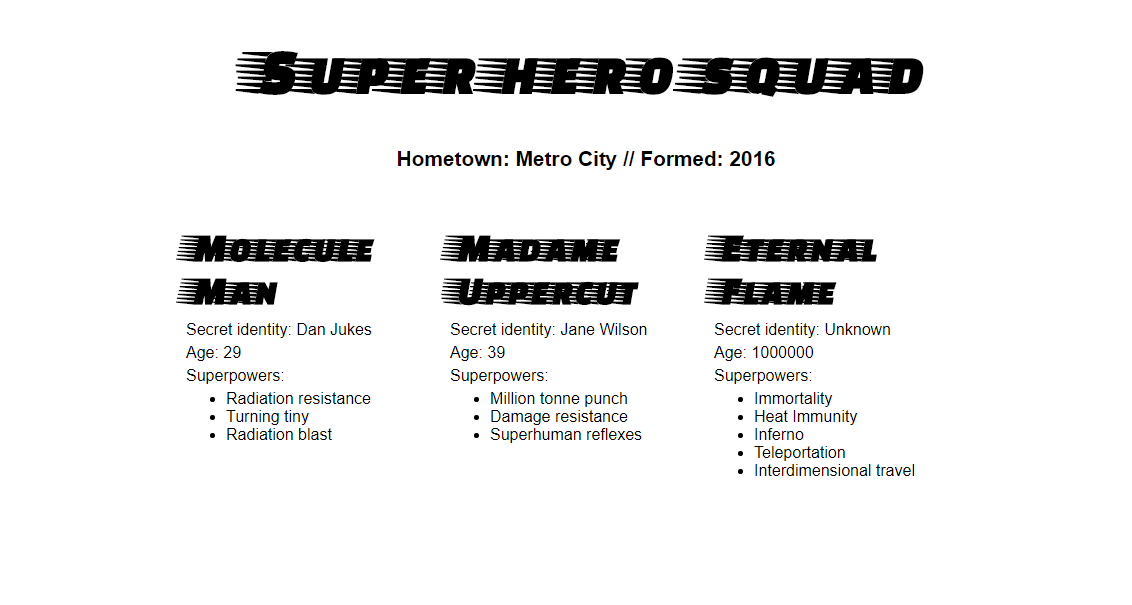
加载html文件得到这样的画面




 浙公网安备 33010602011771号
浙公网安备 33010602011771号