开发中解决Access-Control-Allow-Origin跨域问题的Chrome神器插件,安装及使用
背景:
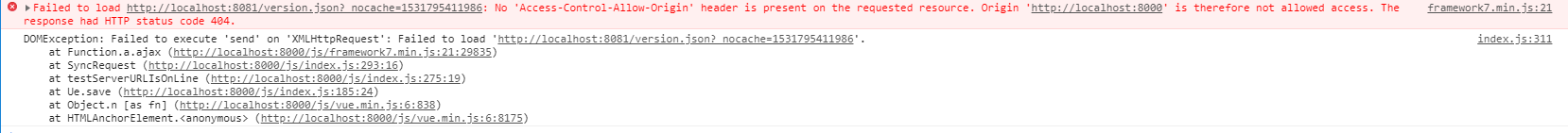
笔者在用cordova开发安卓程序的时候在安卓设备上不存在跨域问题,但是在浏览器端模拟调试的时候却出现了Access-Control-Allow-Origin跨域问题,报错如下

No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8000' is therefore not allowed access. The response had HTTP status code 404.
这种情况下只要解决开发中的跨域问题就可以了,笔者找到了一款Chrome插件可以很好的解决这个问题,插件名字:Allow-Control-Allow-Origin:*
安装:
登录Chrome网上应用商店 https://chrome.google.com/webstore/category/extensions?hl=zh-CN (此步需要****!!!)
搜索应用之后选择 “+添加至CHROME”即可完成安装;

安装完成后右上角会出现小图标;

使用:
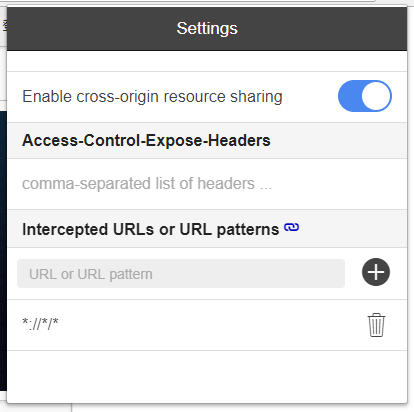
使用也很简单

开启开关即可(PS:有时打开网站后开关就默认开启,但是实际上不起作用,把开关关闭再打开就可以正常生效了)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号