ios anchorPoint 我的看法
一直不知道锚点。现在接触下,锚点取值(0~1)(大于1也是有变化的)!,对书上介绍有点吃不透。那就自己动手丰衣足食!
1.
newVeiw是用来标记初始frame的位置,对比改变锚点之后的 视图(layerView)
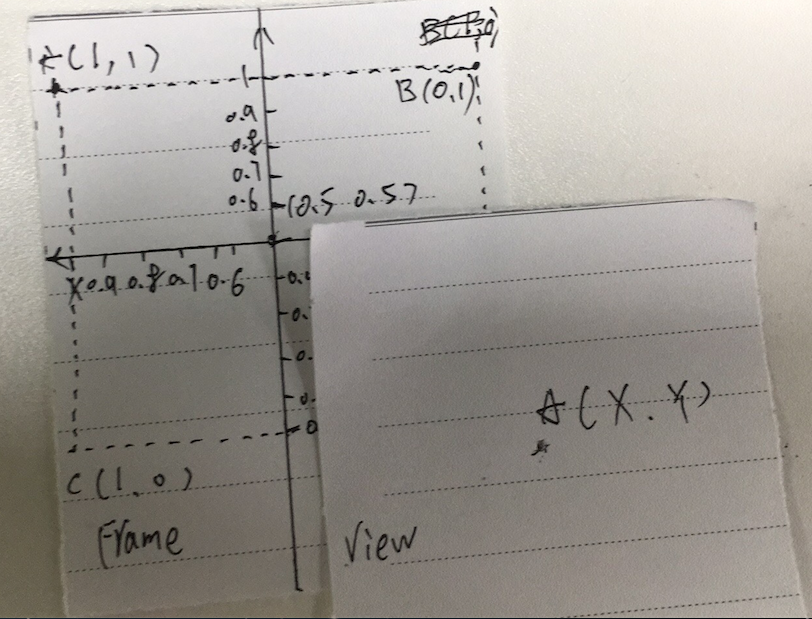
下面的图片是创建的frame,上面的坐标是我自己理解的锚点(我的锚点)!
CGRect aniRect = CGRectMake(0, 64, 200, 200);
UIView *newView = [[UIView alloc] initWithFrame:aniRect];
newView.backgroundColor = [UIColor redColor];
[self.view addSubview:newView];

2.
当改变锚点的时候,有view的纸片会随之改变在父视图的位置
UIView *layerView = [[UIView alloc] initWithFrame:aniRect];
layerView.backgroundColor = [UIColor grayColor];
layerView.alpha = 0.5;
[self.view addSubview:layerView];
layerView.layer.anchorPoint = CGPointMake(0, 0);

3 .
layerView.layer.anchorPoint = CGPointMake(0, 1);

4.
layerView.layer.anchorPoint = CGPointMake(1, 1);

总结:
下面是我的理解
在父视图创建一个view,当设置frame的时候,会在父视图分割出一个frame大小的区域(个人理解)。调用 addSubview: 方法之后,子视图view会显示在这个frame上(此时还是默认的锚点(0.5,0.5))。
当改变锚点的时候,相当于view的中点A(x,y)在1.中的图片移动。
a
锚点:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号