1 import 'package:flutter/material.dart';
2 import 'package:my/dart_01.dart';
3
4 void main(){
5 runApp(new MaterialApp(
6 title: 'Stack 布局示例Alignment',
7 home: new MyApp(),
8 ));
9 }
10
11
12 class MyApp extends StatelessWidget{
13 @override
14 Widget build(BuildContext context) {
15 // TODO: implement build
16 var stack = new Stack(
17 alignment: Alignment.topLeft,
18 children: <Widget>[
19 new CircleAvatar(
20 backgroundImage: new AssetImage('images/750-1334-1.png'),
21 radius: 100.0,
22 ),
23 new Container(
24 decoration: new BoxDecoration(
25 color: Colors.black38,
26 ),
27 child: new Text(
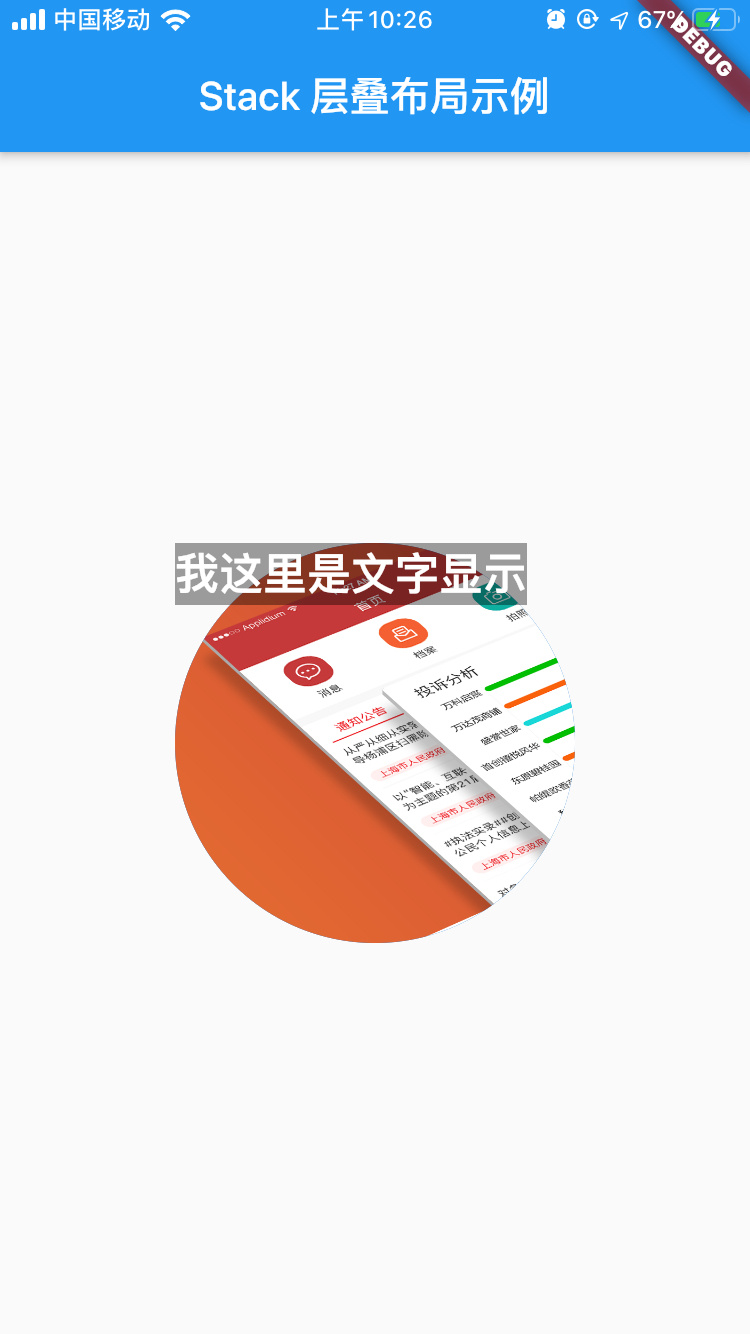
28 '我这里是文字显示',
29 style: new TextStyle(
30 fontSize: 22.0,
31 fontWeight: FontWeight.bold,
32 color: Colors.white,
33 ),
34 ),
35 ),
36 ],
37 );
38
39 return new Scaffold(
40 appBar: new AppBar(
41 title: new Text('Stack 层叠布局示例'),
42 ),
43 body: new Center(
44 child: stack,
45 ),
46 );
47 }
48 }
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号