vue 获取指定元素滚动条位置
<script> export default { mounted(){
//addEventlistener 第三个参数必须设置为true addEventListener('scroll',this.handleScroll, true) }, methods:{ handleScroll(){ //获取元素高度 this.$refs.init.offsetHeight
let scrollTop = document.querySelector("#wrap").scrollTop;
console.log(scrollTop);
}
}
};
</script>
html 部分
<div class="container" id="wrap" style="height:300px;overflow:auto;"> <div style="height:16000px">
<ul>
<li></li>
<li></li>
</ul>
</div> </div>
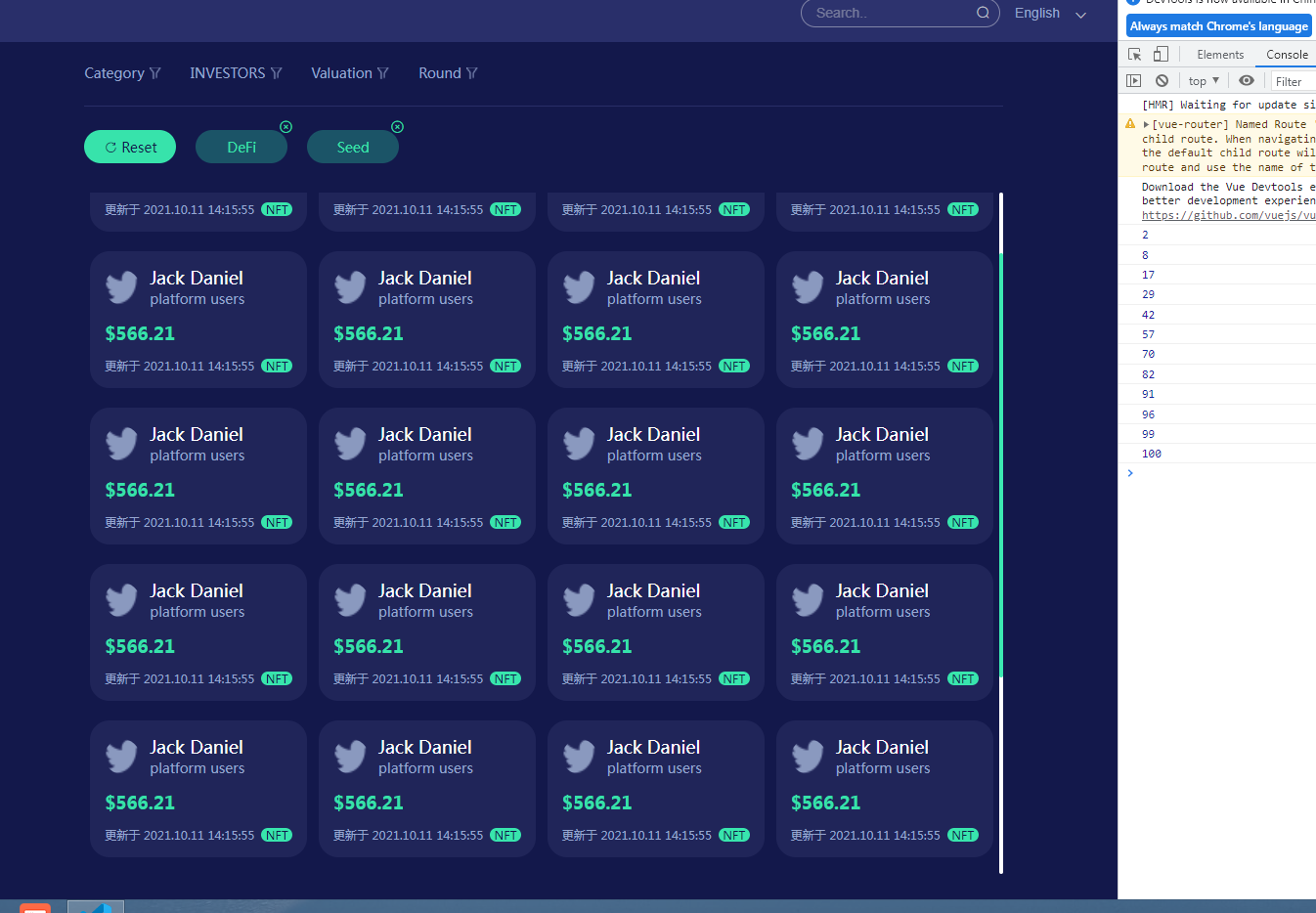
效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号