vue+bootstrap Carousel 实现左右滑动切换
前面的引入jquery,引入bootstrap.js,bootstrap.css 就不在此处举例说明了,我们直接进入正题
详情请参照这位前辈的github :https://github.com/904790204/vue-touch
使用cnpm 下载安装
cnpm install kim-vue-touch
在main.js引入
import vueTouch from 'kim-vue-touch' Vue.use(vueTouch)
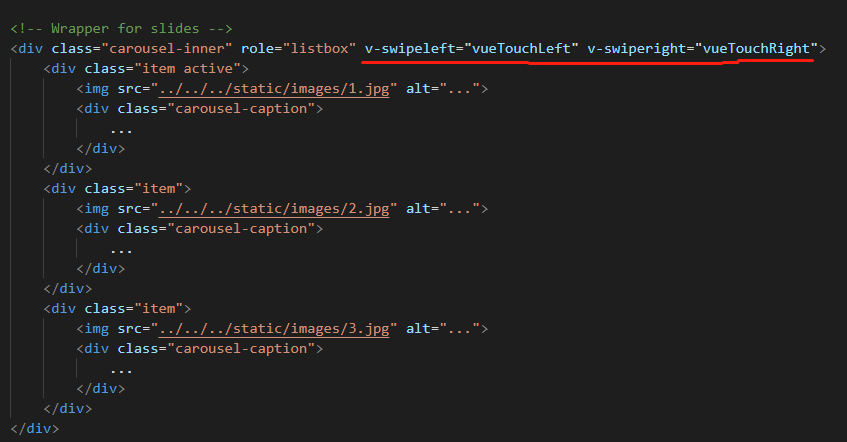
使用
methods:{
左滑动 vueTouchLeft(){ $('.carousel').carousel('next') },
右滑动 vueTouchRight(){ $('.carousel').carousel('prev') } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号