h5+app 打开手机拍照权限设置
本以为使用getUserMedia调取摄像头之后,它自己会打开摄像头的拍照权限,但是结果令人失望,在查询了各种资料后发现h5+app开发文档有一个调取摄像头扫码的api(官方链接:https://www.html5plus.org/doc/zh_cn/barcode.html#plus.barcode.Barcode.start)
// 扩展API加载完毕后调用onPlusReady回调函数 document.addEventListener("plusready", onPlusReady, false); // 扩展API加载完毕,现在可以正常调用扩展API function onPlusReady() { // 创建扫码控件来调获取手机的相机权限 barcode = plus.barcode.create('barcode', [plus.barcode.QR], { top: '100px', //改为-9999px隐藏该页面 left: '0', width: '100%', height: '500px', position: 'static' }); plus.webview.currentWebview().append(barcode);; //barcode.start();开始扫码识别(我们把这句代码注释了,因为我们不需要扫描任何东西)
}
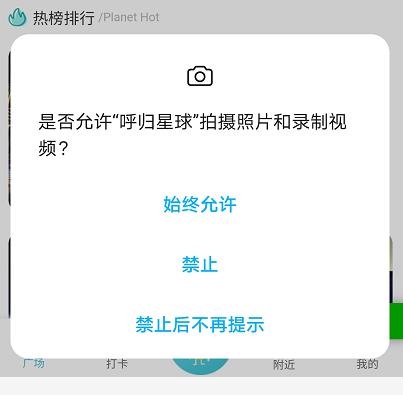
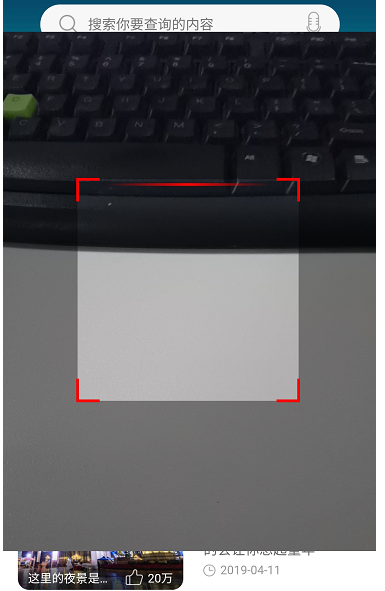
使用上面的代码,可以得到我们想要的效果如图1-1,点击授权后会出现如图1-2所示的情况

图1-1

图1-2
此时我不想看见这个扫码的窗口,我们将top值设置为 -9999px隐藏即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号