Git与GitHub学习笔记(六)使用 Github Pages 管理项目文档
前言
你可能比较熟悉如何用 Github Pages 来分享你的工作,又或许你看过一堂教你建立你的第一个 Github Pages 网站的教程。近期 Github Pages 的改进使得从不同的数据源来发布您的网站更加的方便,其中的来源之一就是你的仓库的 /docs 目录。
文档的质量是一个软件项目健康发展的标志。对于开源项目来说,维护一个可靠而不出错的知识库、详细说明所有的细节是至关重要的。精心策划的文档可以让增加项目的亲切感,提供一步步的指导并促进各种方式的合作可以推动开源软件开发的协作进程。
开始
- 在你的仓库的主分支里创建一个 /docs/index.md 文件。

- index.md文件添加内容,并提交你的修改。

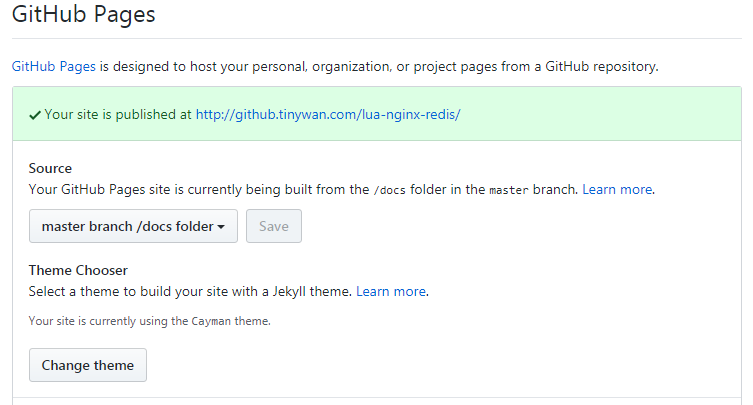
- 查看你的仓库的设置分支然后选择主分支 /docs 目录,将其设置为 GitHub Pages 的源 ,点击保存,你就搞定了
- GitHub Pages 将会从你的 /docs 目录中读取内容,转换 index.md 为 HTML。然后把它发布到你的 GitHub Pages 的 URL 上。
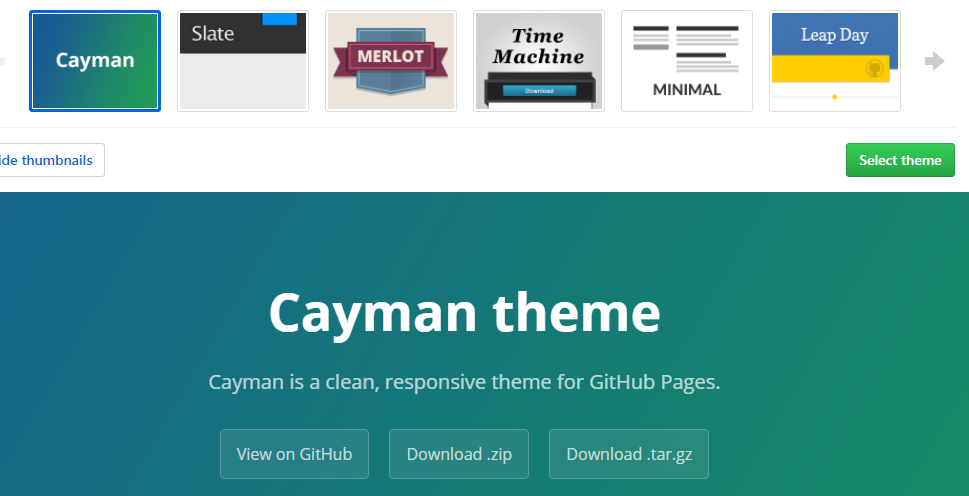
- 选择一个主题

- 访问项目地址:http://github.tinywan.com/lua-nginx-redis/
- 最后搭建成功后的效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号