PHP7 学习笔记(十)会话控制
防守打法
1、设置Cookie,【基于内存的Cookie】
setcookie('Username','tinywan'); setcookie('Age','24');
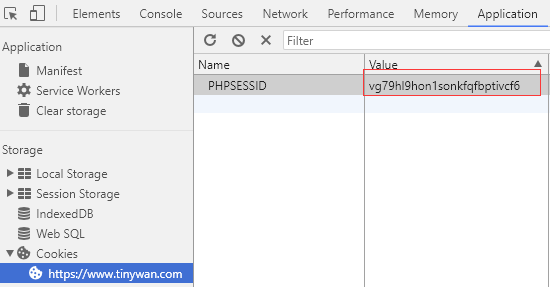
2、查看Cookie存储位置:

3、读取一个Cookie,(Cookie数据保存在$_COOKIE这个预定义变量中)
print_r($_COOKIE);
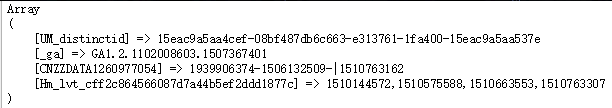
打印结果

4、关闭浏览器,重新读取,刚才设置的Cookie已经消失,原因:该Cookie是基于内存的

二、过期时间
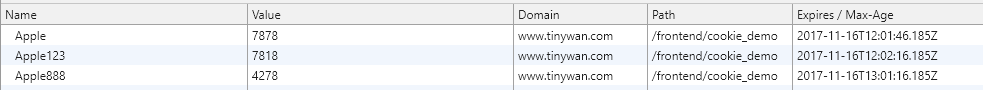
1、设置一个过期时间
setcookie('Apple',7878,time()+30); setcookie('Apple123',7878-60,time()+60); setcookie('Apple888',7878-3600,time()+3600);

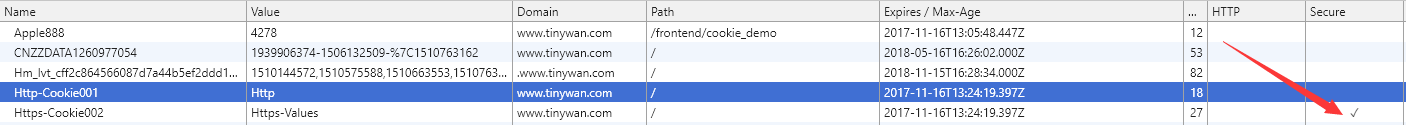
2、Https
setcookie('Http-Cookie001','Http',time()+3600,'/','',false); // 只在http设置 setcookie('Https-Cookie002','Https-Values',time()+3600,'/','',true); //只有在https协议下才会设置

三、更新和删除Cookie
四、header设置Cookie
header('Set-Cookie: age=26');
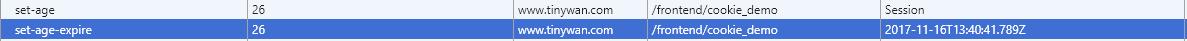
存储的Cookie

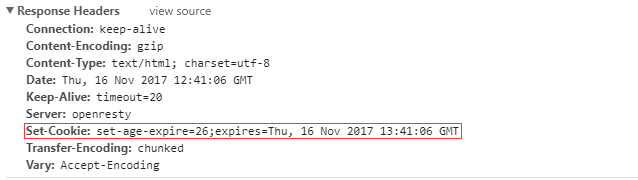
响应头部

2、一个格林过期时间
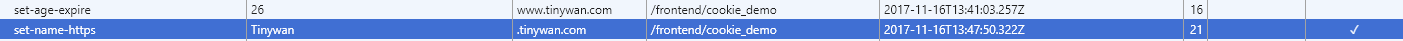
header('Set-Cookie: set-age-expire=26;expires='.gmdate('D, d M Y H:i:s \G\M\T',time()+3600));


header('Set-Cookie: set-name-https=Tinywan;secure;expires='.gmdate('D, d M Y H:i:s \G\M\T',time()+3600).'; domain=.tinywan.com');


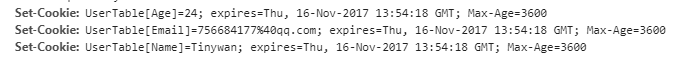
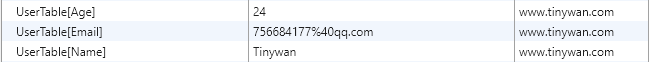
3、数组方式设置
setcookie('UserTable[Name]','Tinywan',time()+3600); setcookie('UserTable[Age]','24',time()+3600); setcookie('UserTable[Email]','756684177@qq.com',time()+3600);


五、通过JS设置和读取Cookie
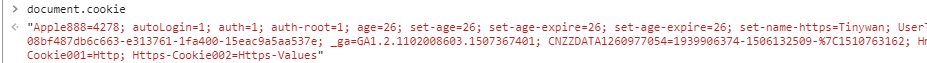
1、直接打印

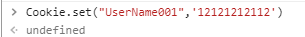
2、代码获取
/** * Created by tinywan on 2017/11/16. */ var Cookie = { set: function (key, val, expiresDays) { // 判断是否设置expiresDays if (expiresDays) { var date = new Date(); date.setTime(date.getTime() + expiresDays * 24 * 3600 * 1000); // 格式化时间 var expiresStr = 'expires=' + date.toGMTString() + ';'; } else { var expiresStr = ""; } //escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。注释:ECMAScript v3 反对使用该方法,应用使用 decodeURI() 和 decodeURIComponent() 替代它。 document.cookie = key + '=' + encodeURI(val) + ';' + expiresStr; }, get: function (key) { // "Apple888=4278; autoLogin=1; auth=1; auth-root=1; age=26; set-age=26; set-age-expire=26; set-age-expire=26; set-name-https=Tinywan; UserTable[Name]=Tinywan; UserTable[Age]=24;" // decodeURI() 函数可对 encodeURI() 函数编码过的 URI 进行解码。 var cookieStr = document.cookie.replace(/[]/g, ''); //空格全局替换为空 // 把字符串拆分为一个数组 var cookieArr = cookieStr.split(';'); var res; for (i = 0, len = cookieArr.length; i < len; i++) { console.log(cookieArr[i]); // age=26 var arr = cookieArr[i].split('='); if (arr[0] == key) { res = arr[1]; break; } } return decodeURI(res); } };
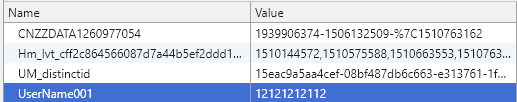
测试


四、Session 回话控制
1、回话图

(1)第一次请求(准备回话的时候),PHP首先会检查请求头中是否包含session_id,如果没有,则服务器会在自己的内存里创建一个变量$seeesion_id.
(2)服务器会把这个$session_id变量发送到浏览器保存,浏览器一般会把这个id保存在Cookie中
(3)以后的用同一个浏览器再次访问服务器的时候,都会在浏览器HTTP请求头中就会携带Cookie存储的变量$session_tinywan
(4)服务端的$session_id变量可以存放任意序列化后的数据。
(5)每次浏览器访问服务器,都可以凭借自己的session_id到服务器的这个变量中获取自己的session变量中存储的信息了
(6)如果想销毁回话,可以删除回话中的数据,销毁回话文件。
2、第一次访问

DEMO001
// 可以通过调用函数 session_start() 来手动开始一个会话 session_start(); // 设置session数据 $_SESSION['name'] = 'Tinywan'; $_SESSION['age'] = 24; $_SESSION['Github'] = 'github.com/Tinywan'; echo "Session 的名字:",session_name(),"<br/>"; echo "Session id:",session_id(),"<br/>"; // 获取session中的数据 var_dump($_SESSION); return 1;
请求头中会携带一个cookie

2、设置一个过期时间
session_start(); $_SESSION['cookie_name'] = 'Cookie'; $_SESSION['cookie_time'] = "1小时"; //保存一个数组 $data =[ 'id'=>1002, 'age'=>24, 'name'=>"Tinywan" ]; $_SESSION['user1002'] = $data; // 设置Session 保存周期 setcookie(session_name(),session_id(),time()+3600); print_r($_SESSION);

Array ( [name] => Tinywan [age] => 24 [Github] => github.com/Tinywan [cookie_name] => Cookie [cookie_time] => 1小时 [user1002] => Array ( [id] => 1002 [age] => 24 [name] => Tinywan ) )
3、传递session_id



 浙公网安备 33010602011771号
浙公网安备 33010602011771号