实时通信 | pusher 案例:实时图表(六)
客户端代码
<html> <body> <div id="chart_div" style="width: 100%; height: 500px;"></div> <script src="https://www.gstatic.com/charts/loader.js"></script> <script src="https://js.pusher.com/7.0.3/pusher.min.js"></script> <script> google.charts.load("current", { packages: ["corechart"] }); google.charts.setOnLoadCallback(() => { // Instead of hard-coding the initial table data, // you could fetch it from your server. const dataTable = google.visualization.arrayToDataTable([ ["Year", "Price"], [2013, 400], [2014, 460], ]); const chart = new google.visualization.AreaChart( document.getElementById("chart_div") ); const options = { title: "1 BTC in USD", hAxis: { title: "Year 2022 (Tinywan)", titleTextStyle: { color: "#333" } }, vAxis: { minValue: 0 }, animation: { duration: 100, easing: "out" }, }; chart.draw(dataTable, options); let year = 2015; Pusher.logToConsole = true; const pusher = new Pusher( "108365f54d1d934e7678", // Replace with 'key' from dashboard { cluster: "ap3", // Replace with 'cluster' from dashboard forceTLS: true, } ); const channel = pusher.subscribe("price-btcusd"); channel.bind("new-price", (data) => { const row = [year++, data.value]; dataTable.addRow(row); chart.draw(dataTable, options); }); }); </script> </body> </html>
服务端事件
<?php /** * @desc pusher server * @author Tinywan(ShaoBo Wan) * @date 2022/01/29 23:02 */ require_once '../../vendor/autoload.php'; $options = array( 'cluster' => 'ap3', 'useTLS' => true ); $pusher = new Pusher\Pusher( '108365f54d1d934e7678', '9cfbfd3b06290c427de6', '1339434', $options ); // Trigger a new random event every second. In your application, // you should trigger the event based on real-world changes! while (true) { $pusher->trigger('price-btcusd', 'new-price', array( 'value' => rand(0, 5000) )); sleep(1); }
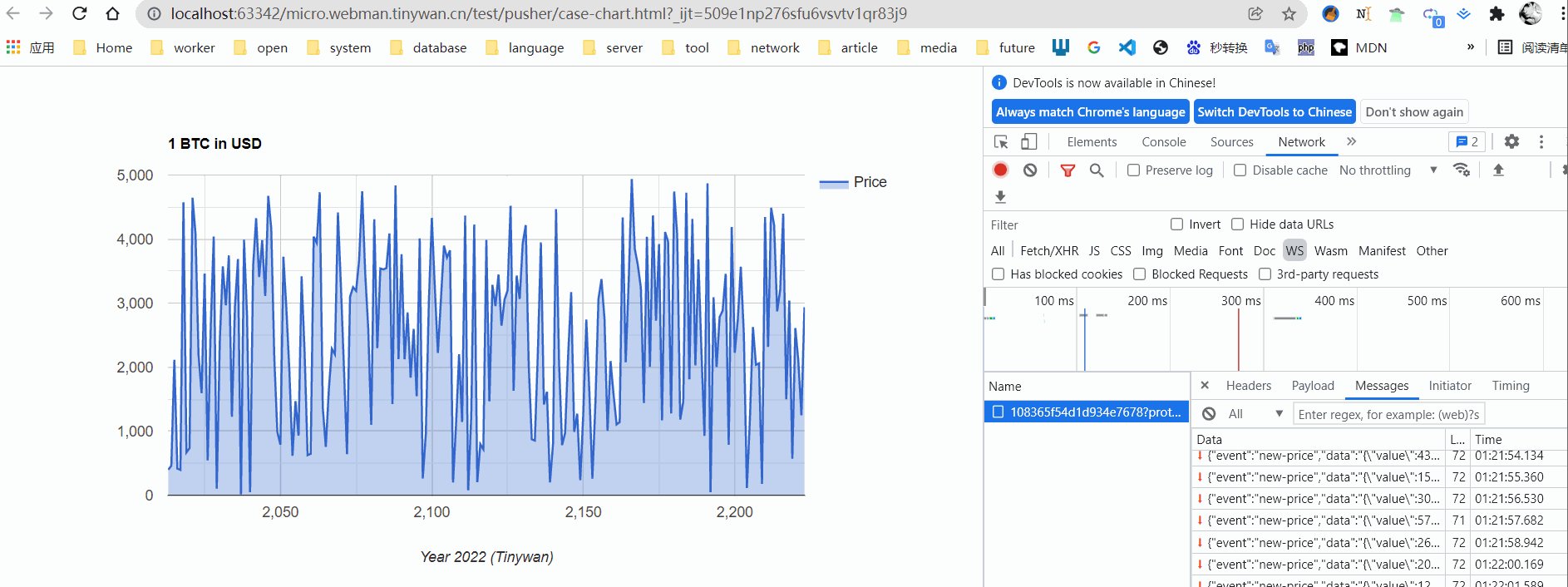
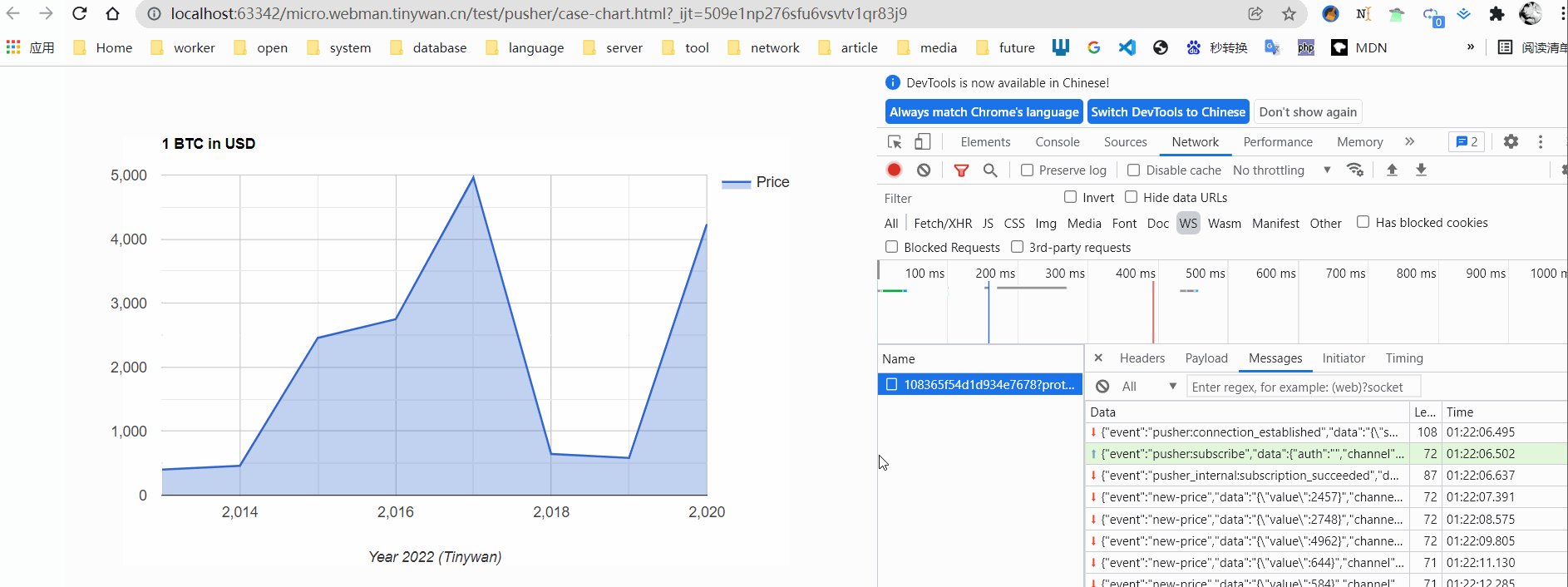
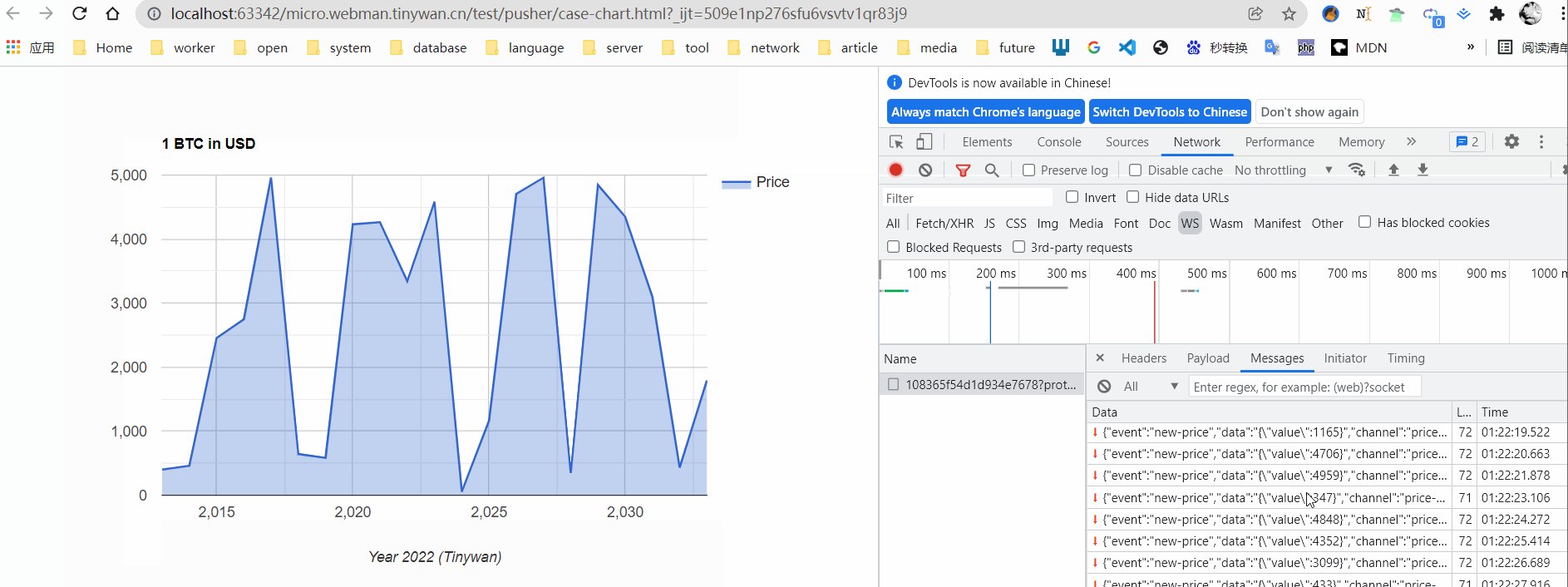
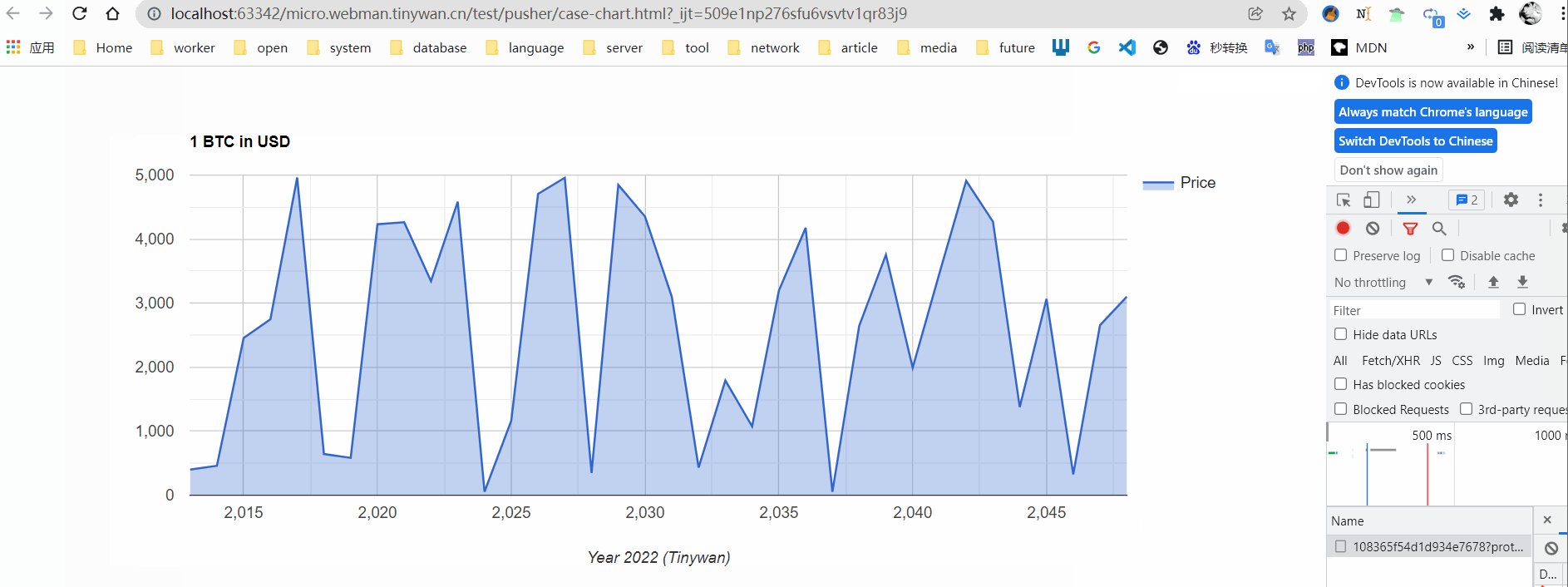
运行结果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号