实时通信 | pusher 演示与频道实时通信(三)
Pusher的Channels是一个平台,可轻松将无缝的实时数据添加到您的应用程序中。
创建频道应用程序
您需要做的第一件事是在https://www.pusher.com上创建一个帐户。 单击注册按钮,然后选择您要登录到您的帐户的方式。 您可以使用GitHub或Google帐户,也可以使用电子邮件地址和密码。 创建帐户后,继续并登录。
首次登录时,系统将提示您创建一个新的Channels应用程序。 通道将为您的应用程序提供一个默认名称,但是将Channels应用程序命名为类似于您的应用程序更有意义。 因为我们将编写一个Node.js控制台应用程序,所以将我的应用程序称为node-console-app 。 注意,命名约定是使用破折号代替空格。
接下来,您需要选择集群,并且要选择最接近服务器的集群,因为客户端可以位于世界各地。 对我来说,这是俄亥俄州和北弗吉尼亚州之间的一次折腾。 我选择了俄亥俄州,因为默认情况下已选择该州。
然后,您可以选择用于编写应用程序的技术。 我选择了Node.js,但可以随意使用所需的任何技术。
单击“ 创建我的应用程序”按钮后,您将看到“ 入门”页面。 该页面是一个客户端,请注意它表示连接状态为已连接。 如果查看“ 概述”页面,则会看到有一个客户端。 就是“入门”页面上的此演示客户端。
在“概述”页面的底部,您将找到应用程序ID,密钥,私有密钥和集群。 这是从客户端和服务器应用程序连接到Channels应用程序所需的信息。
入门实战
场景:
1、JavaScript 作为客户端订阅频道
2、PHP 作为服务端发布消息到频道
(1)在客户端订阅事件
创建账号
创建一个帐户,然后创建一个 Channels 应用程序。转到该应用程序的“密钥”页面,并记下您的 app_id、密钥、密钥和集群。
下载频道客户端
在您的页面上包含 pusher-js 脚本标签。
<script src="https://js.pusher.com/7.0.3/pusher.min.js"></script>
打开与频道的连接
使用您之前记下的密钥和集群打开与 Channels 的连接。
var pusher = new Pusher("APP_KEY", {
cluster: "APP_CLUSTER",
});
订阅频道
您将很快将一个事件发布到一个名为 my-channel 的频道,并且您的 Web 应用程序将收到此事件。但要接收此事件,您的 Web 应用首先需要订阅 my-channel 频道。使用 pusher.subscribe 执行此操作:
var channel = pusher.subscribe("my-channel");
监听频道上的事件
每个发布的事件都有一个“事件名称”。 您将发布的事件将具有事件名称 my-event。 为了让您的 Web 应用程序在收到名为 my-event 的事件时执行某些操作,您的 Web 应用程序必须首先将一个函数“bind”到此事件名称。 使用通道的绑定方法执行此操作:
channel.bind("my-event", (data) => {
// Method to be dispatched on trigger.
});
最后完整的代码
<!DOCTYPE html>
<head>
<title>Pusher Test</title>
<script src="https://js.pusher.com/7.0/pusher.min.js"></script>
<script>
// Enable pusher logging - don't include this in production
Pusher.logToConsole = true;
var pusher = new Pusher('108365f54d1d934e7678', {
cluster: 'ap3'
});
var channel = pusher.subscribe('my-channel');
channel.bind('my-event', function(data) {
alert(JSON.stringify(data));
});
</script>
</head>
<body>
<h1>Pusher Test</h1>
<p>
Try publishing an event to channel <code>my-channel</code>
with event name <code>my-event</code>.
</p>
</body>
(2)从服务器发布事件
使用下面的服务器代码向您订阅的客户端发布一个事件,您打开的任何(和所有)客户端都会收到该事件,包括此页面。
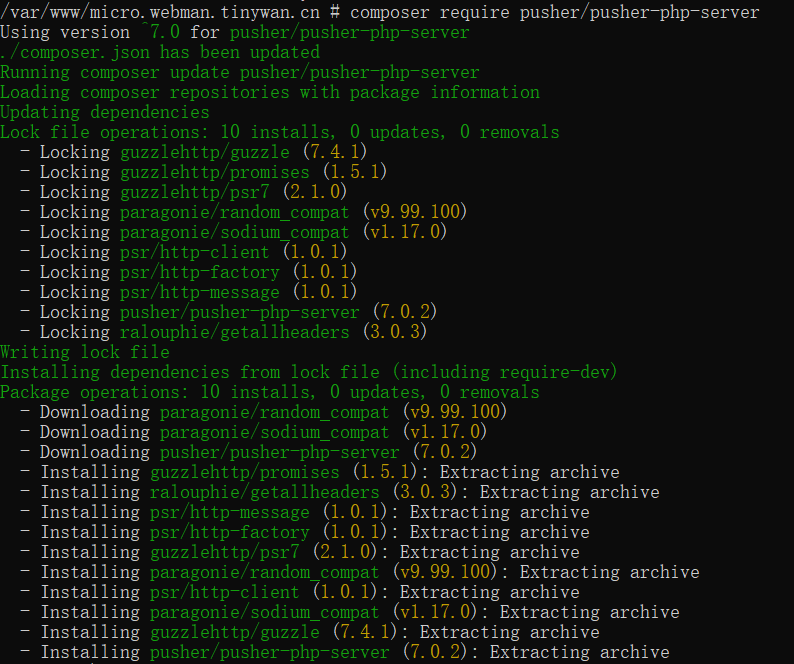
安装服务端SDK
composer require pusher/pusher-php-server

目录结构

参考伪代码 server.php
<?php
/**
* @desc pusher server
* @author Tinywan(ShaoBo Wan)
* @date 2022/01/29 23:02
*/
require_once '../../vendor/autoload.php';
$options = array(
'cluster' => 'ap3',
'useTLS' => true
);
$pusher = new Pusher\Pusher(
'108365f54d1d934e7678',
'9cfbfd3b06290c427de6',
'1339434',
$options
);
$data['message'] = 'hello world Tinywan';
$pusher->trigger('my-channel', 'my-event', $data);
运行以上脚本代码

客户端弹框提示




 浙公网安备 33010602011771号
浙公网安备 33010602011771号