实时通信 | pusher 入门教程(一)
介绍
实时通信是Web开发的圣杯,由于有了Web Sockets API,我们终于能够将其整合到我们的应用程序中。 但是,与大多数浏览器API一样,Web Sockets API的级别也很低,如果您花了很多时间使用它,那么您就会知道有效使用它会有多么困难。
但是,今天,我们口袋里有超级计算机,每天都可以使用,而且用户希望在Web,移动设备甚至台式机上都能获得相同的实时体验。 在本系列中,您将学习Channels ,该平台可让您为用户提供所需的无缝实时体验。
Pusher是什么?

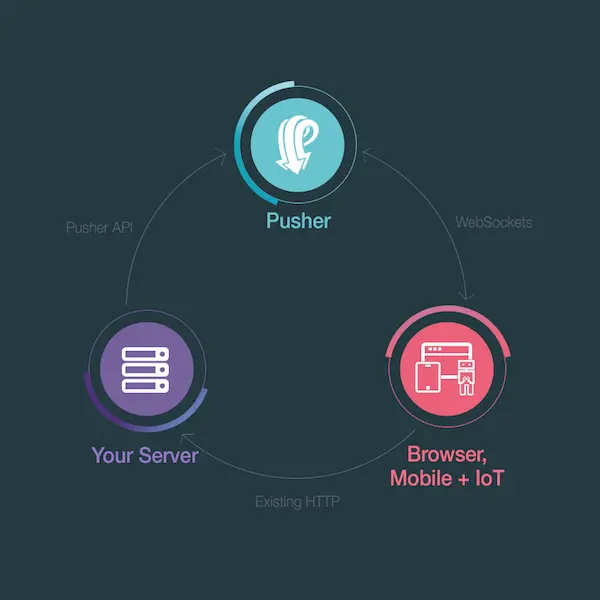
Pusher是客户端和服务器之间的实时中间层,通过WebSocket或HTTP来和客户端实现持久链接,这样服务端可以实时向客户端发送数据。总之,就是一个实现持久链接的包。
Pusher 作为服务器和客户端之间的实时层。 Pusher 保持与客户端的持久连接 - 如果可能,通过 WebSocket 并回退到基于 HTTP 的连接 - 这样,一旦您的服务器有新数据他们想要推送到他们可以做的客户端,立即通过 Pusher。
Pusher 提供库以集成到所有主要的运行时和框架中。 服务器上的 PHP、Ruby、Python、Java、.NET、Go 和 Node,客户端上的 JavaScript、Objective-C (iOS) 和 Java (Android)。
Pusher 是一个高度可扩展的实时解决方案,成立于 2010 年,拥有许多很棒的客户,包括 GitHub、MailChimp、CodeShip、金融时报、UserVoice、Travis CI 和 QuizUp。
Pusher用途
(一) 通知(Notification)/信号(Signal)
通知是最简单的示例,也最经常用到。信号也可看作是通知的一种展现形式,只不过信号没有UI而已。
(二) Activity Streams
Activity Streams(feeds)是社交网络的核心。如微信朋友圈的点赞和评论,A可以实时看到B的点赞,B可以实时看到A的评论。
(三) 实时数据可视化
如在dashboard数据面板中实时显示投票数,或者实时显示天气情况等等。
(四) 聊天
聊天信息的实时显示,如微信。等等。具体可看Pusher Use Cases
Pusher使用
这部分内容主要包括注册Pusher账号,在PHP程序中注册Pusher的ID和密钥,把Pusher的PHP包和JavaScript包集成进Laravel,以及如何调试Pusher程序。
注册Pusher账号
注册Pusher账号:可以在这里注册:pusher 注册,注册账号主要是为了获得appid,secret和key这三个认证密钥,同时注册后进入个人页面后,可以使用Pusher的Pusher Debug Console来查看接口调用情况。可以用github账号来注册登录的。
注册成功后进入个人后台面板,可以新建个应用程序名称,会有该新建程序的密钥,同时右边第二个tab还有个debug console,用来调试查看接口调用情况,等会会用到:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号