React中的的JSX
什么是JSX?
JSX是JavaScript XML的缩写,其本质是js,表现形式类似于XML,与js区别在于可直接在里面编写html标签。
怎么使用JSX?
语法规则:
JSX 的基本语法规则:HTML 标签以 < 开头,代码块以 { 开头
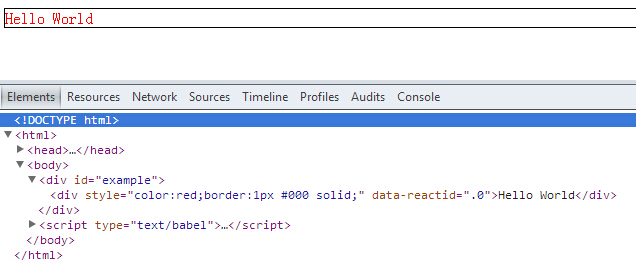
var style={ color:"red", border:"1px #000 solid" } ReactDOM.render( <div style={style}></div>, document.getElementById('example') );

本文来自博客园,作者:tinyphp,转载请注明原文链接:https://www.cnblogs.com/tinyphp/p/5038122.html
向着星辰与深渊,博客园加油



 浙公网安备 33010602011771号
浙公网安备 33010602011771号