海报轮播常用面板设置
- 内容模式,决定海报展示方式,图片轮播则在指定高度内进行图片切换,单列图片,则往下输出图片。
- 轮播方式,可设置手动或者自动
- 圆点显示隐藏,轮播模式底部圆点显示隐藏
- 单图间距,单列图片模式下显示,可设置每个图片底部边距,第一张图片没有底部边距
- 海报高度,限制模块显示高度,不影响单列图片高度
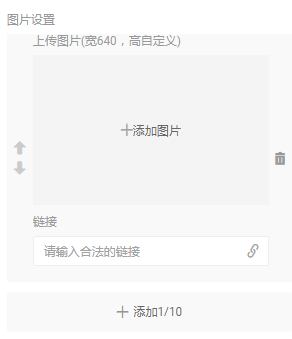
- 图片组数据,链接和图片地址设置
- 底部边距,整个模块的底部边距设置,默认16
- 自定义下边距高度,底部边距选择自定义时才显示

<!-- 内容模式 --> <dataDefine name="mk1_1" type="radio" description="内容模式" propertyName="内容模式" isNull="true"> <config type="sync"> <data text="图片轮播" value="1" defaultSelect="true" /> <data text="单列图片" value="2" defaultSelect="false" /> </config> </dataDefine>

<!-- 轮播方式 --> <dataDefine name="mk1_3" type="radio" description="轮播方式" propertyName="轮播方式" isNull="true" refer="mk1_1:1"> <config type="sync"> <data text="自动轮播" value="1" defaultSelect="true" /> <data text="手指滑动" value="2" defaultSelect="false" /> </config> </dataDefine>

<!-- 底部圆点 --> <dataDefine name="mk1_2" type="radio" description="底部圆点显示隐藏" propertyName="底部圆点显示隐藏" isNull="true" refer="mk1_1:1"> <config type="sync"> <data text="显示" value="1" defaultSelect="true" /> <data text="隐藏" value="0" defaultSelect="false" /> </config> </dataDefine>

<dataDefine name="mk1_5" type="text" propertyName="单列图片间距(默认:0)" contentSize="10" isNull="true" refer="mk1_1:2"/>

<!-- 高度设置 --> <dataDefine name="mk1_4" type="text" description="海报高度" contentSize="20" propertyName="海报高度[设置和图片一样高度]" isNull="true" />

<!-- 图片和链接设置 --> <dataDefine name="banner_array" type="jsonArray" min="1" isNull="true" max="10" propertyName="图片设置"> <param name="mk_image" type="image" description="请输入图片url" isNull="true" width="640" propertyName="上传图片(宽640,高自定义)" /> <param name="mk_url" type="url" description="请输入跳转页面url" validateType="taokeurl||wirelessurl" isNull="true" propertyName="链接" /> </dataDefine>

<!-- 底部边距 --> <dataDefine name="mk1_End_height" type="select" description="边距" propertyName="模块下边距" isNull="true"> <config type="sync"> <data text="8" value="8" defaultSelect="false" /> <data text="16" value="16" defaultSelect="true" /> <data text="24" value="24" defaultSelect="false" /> <data text="32" value="32" defaultSelect="false" /> <data text="40" value="40" defaultSelect="false" /> <data text="48" value="48" defaultSelect="false" /> <data text="56" value="56" defaultSelect="false" /> <data text="自定义下边距" value="1" defaultSelect="false" /> <data text="无" value="0" defaultSelect="false" /> </config> </dataDefine>

<!-- 自定义下边距 --> <dataDefine name="mk1_End_diy_height" type="text" description="自定义下边距高度" propertyName="自定义下边距高度" contentSize="6" isNull="true" refer="mk1_End_height:1"/> </dataDefines>
本文来自博客园,作者:tinyphp,转载请注明原文链接:https://www.cnblogs.com/tinyphp/p/13815983.html
向着星辰与深渊,博客园加油



 浙公网安备 33010602011771号
浙公网安备 33010602011771号