div模拟textarea
今天本来呢是要搜js中的createTextRange,结果我输入createTextRange,按下回车,百度第二条就是张鑫旭前辈的博文,意外的惊喜从我点击进去的那一刻就发生了,
惊喜在这里:HMTL的块标签可以让其像textarea一样支持blur,focus事件;
怎么做到的呢?就我目前一个小菜鸟的水平,这三个简单方法就可以了:
第一个方法:contenteditable="true"
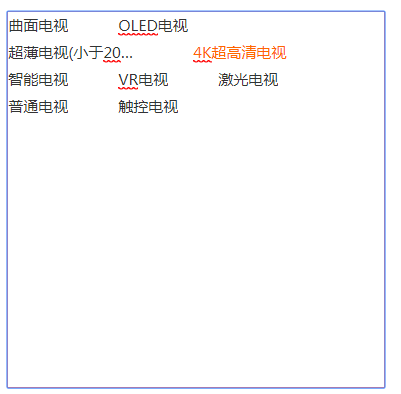
<p contenteditable="true" style="width: 300px ;height: 300px; border:1px solid #f66;"></p>
contenteditable的属性嘛,知道:true,false,再加plaintext-only就够了
contenteditable=“”
contenteditable=“true”
contenteditable=“false”
contenteditable=“plaintext-only”
contenteditable=“events”
contenteditable=“caret”
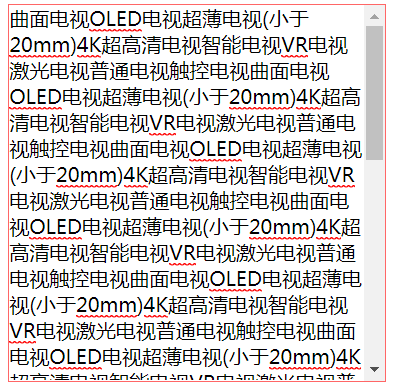
这个方法有个缺陷:假如是通过复制黏贴过来的内容,不会去格式化,这就是个尴尬的事了,如下:

这种方式没有什么兼容问题,我试过的Chrome,IE,Firefox,Opera都支持,那还有什么更好的方式解决这个问题呢?
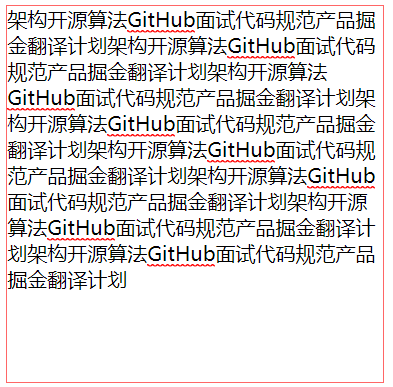
第二个方法:其实它的属性值里已经有了,哈哈哈,contenteditable=“plaintext-only”,又被你发现了,

完美解决,但,遗憾的是只有Chrome和Opera支持,我测的Opera版本: ;
;
第三个方法:user-modify
user-modify:read-only
user-modify:write-only
user-modify:read-write
user-modify:read-write-plaintext-only(去格式化)
开发中的时候要加上浏览器的前缀:
-webkit-user-modify: read-write-plaintext-only;(支持去格式化)

-webkit-user-modify: read-write;(不支持去格式化)

同样的,这种方式也只有Chrome和Opera支持;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号