[UE4]Tree View
类似List View,但Tree View要求提供树形结构的数据。Tree View和Tile View都是继承自List View
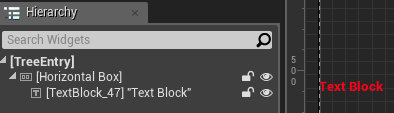
一、创建一个名为“TreeEntry”的UserWidget,添加一个TextBlock,设置为红色。

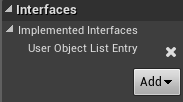
在类设置 中实现User Object List Entry接口。
中实现User Object List Entry接口。 】
】
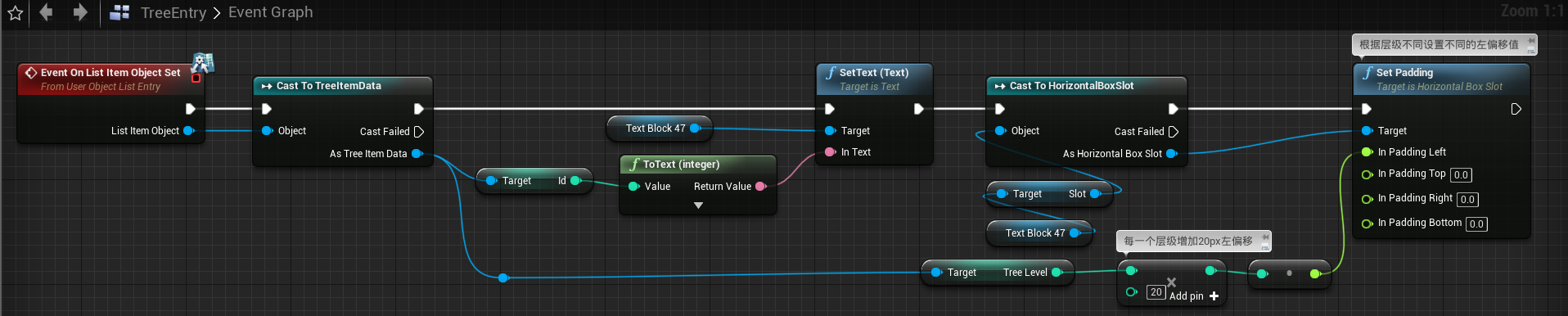
实现 Event On List Item Object Set事件,每次创建一个树形节点,TreeView组件就会触发该事件:
二、创建一个名为“TreeItemData”的蓝图类,继承自Object类。
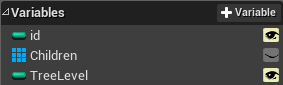
1、创建如下图所示的id、Children、TreeLevel三个成员变量。其中id和TreeLevel勾选Instance Editable和Expose on Spawn选项


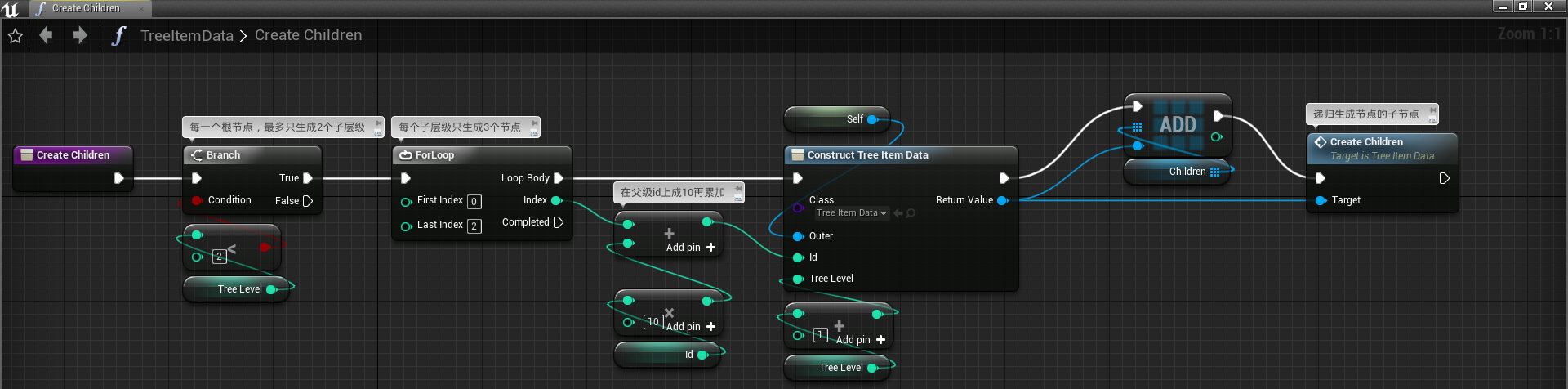
2、创建一个自定义函数Create Children,用来递归生成节点的子节点。

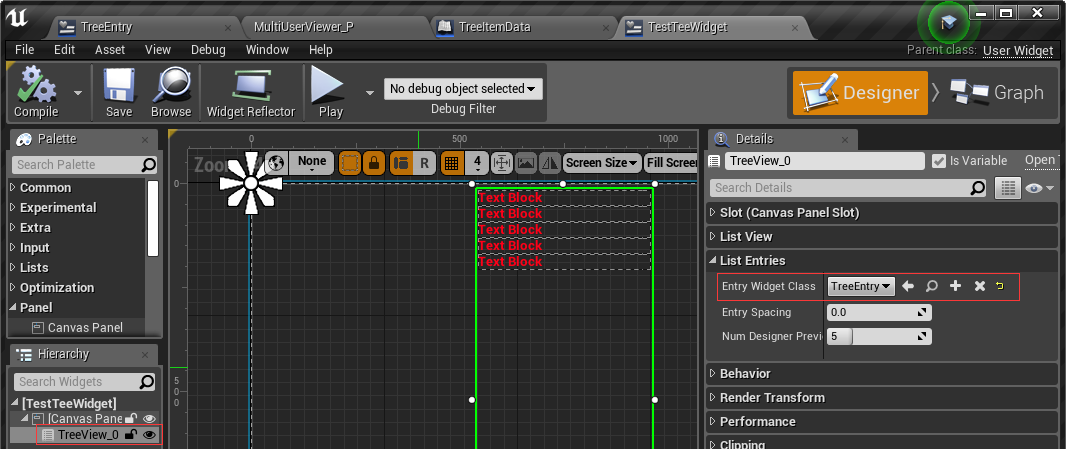
三、创建一个名为“TestTeeWidget”的UserWidget,用来测试显示TreeView
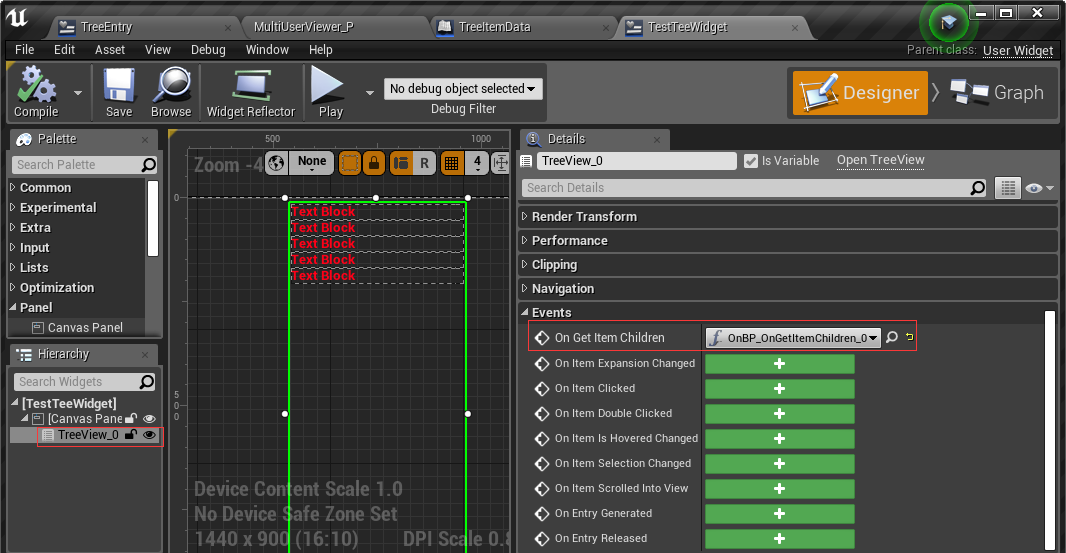
1、添加TreeView控件,并选择TreeEntry作为Entry Widget Class。

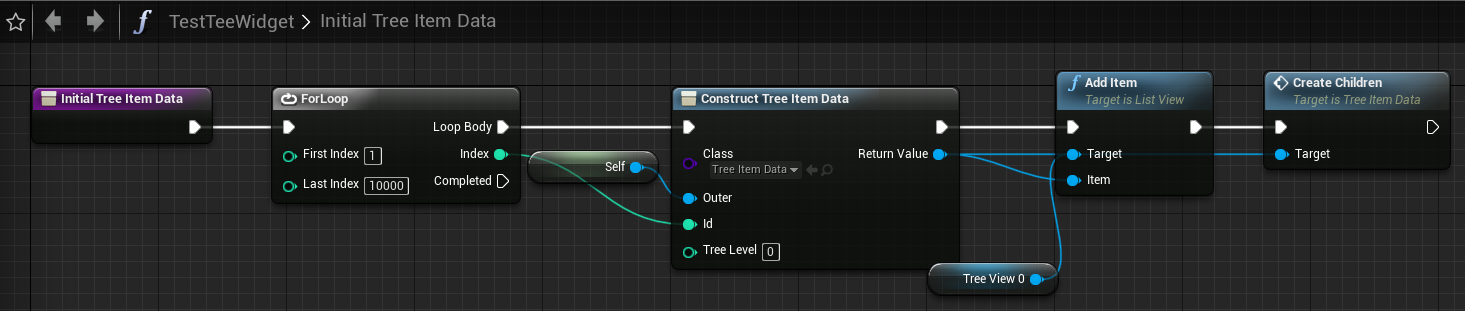
2、创建一个自定义函数InitialTreeItemData,并在事件中调用


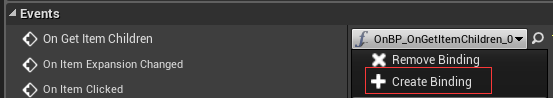
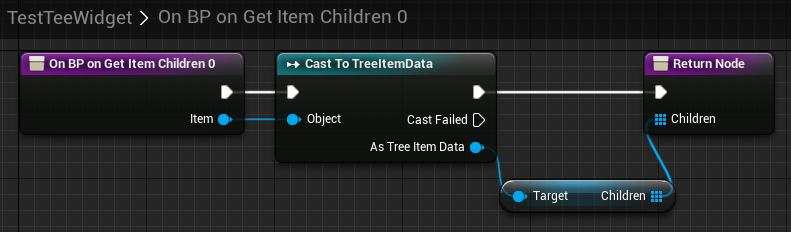
3、创建一个函数并绑定到On Get Item children事件。



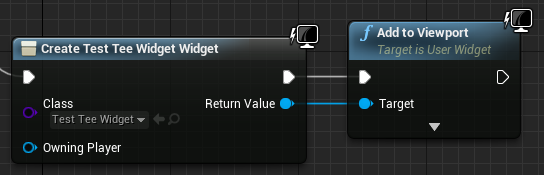
四、在关卡蓝图BeginPlay事件中将Test Tree Widget加载进来。

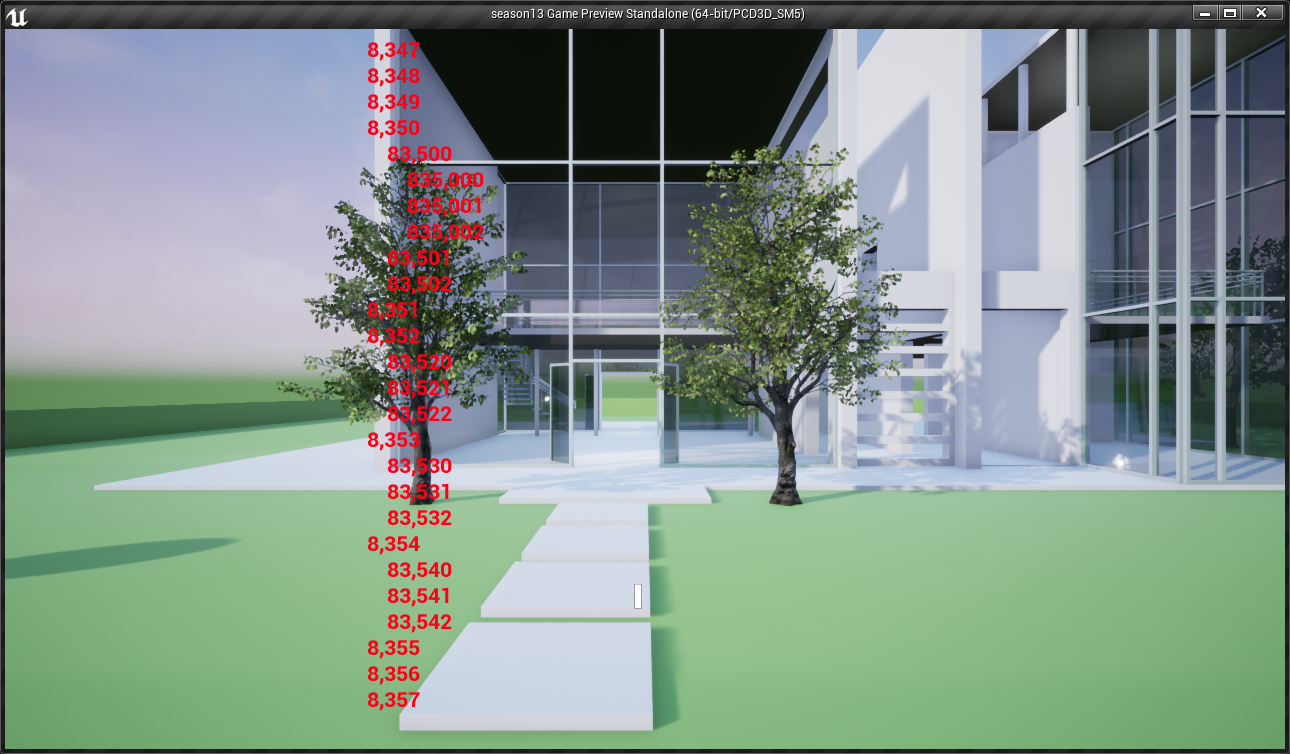
可以看到TreeView例子成功运行,点击节点可以展开收起子节点:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号