【提问】
I'm trying to center the body element on my HTML page.

Basically, in the CSS I set the body element to be display: inline-block; so that it is only as wide as its contents. That works fine. However, margin: 0px auto; doesn't center it on the page.
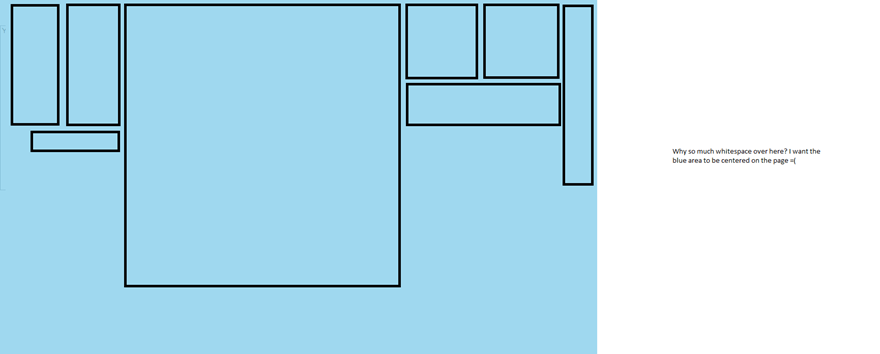
Does anyone know how to fix this? I want the big blue square to be centered on the page, not floating to the left like it is now.
Here's my CSS:
body {
display: inline-block;
margin: 0px auto;
text-align: center;
}
【回答】
Also apply text-align: center; on the html element like so:
html {
text-align: center;
}
A better approach though is to have an inner container div, which will be centralized, and not the body.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号