一、浮动
float:left、right、none、inherit
浮动:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
clear:left、right、both、none、inherit 元素在某个方向上不能有浮动元素
clear:both 表示在左右两侧均不允许浮动元素
二、浮动的特征:
1.元素变成inline-block,在一排显示,支持设置宽高,默认内容撑开宽度
层2.脱离文档流
3.提升层级半层
三、伪类清除浮动的方法:
浮动元素的父标签:
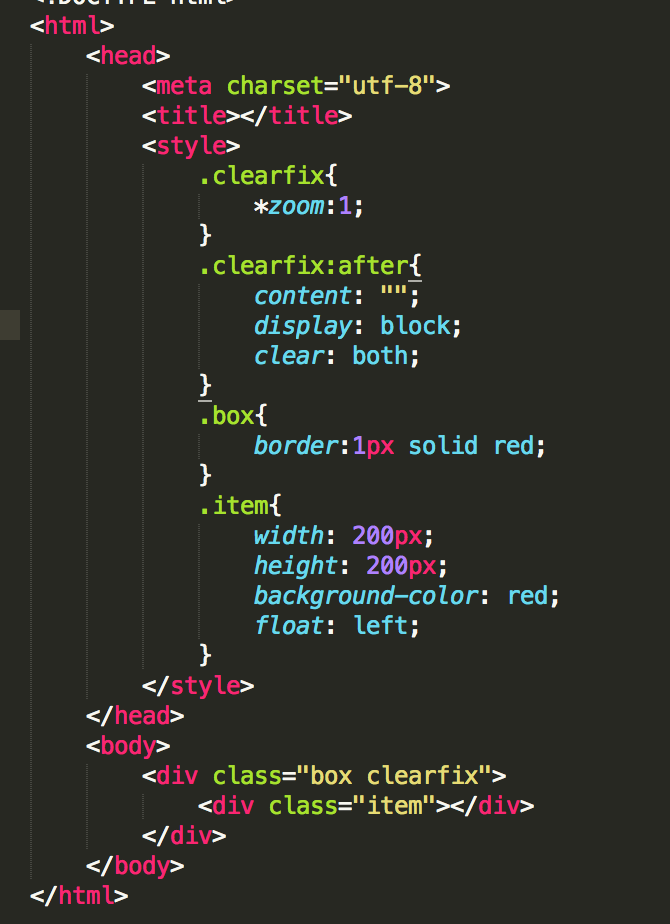
.clearfix{ *zoom:1;} zoom缩放触发ie下的haslayout,使元素根据自身内容计算宽高
.clearfix:after{ content: ""; display: block; clear: both;}
after伪类: 元素内部末尾添加内容;
:after{content"添加的内容";} IE6,7下不兼容
例如:

四、overflow清除浮动的方法
浮动元素的父标签 :overflow: hidden;
问题:需要给浮动元素设置宽度和高度或zoom兼容ie6、ie7。
标准 不透明度: opacity:0~1;
IE 滤镜: filter:alpha(opacity=0~100);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号