Material Designer的低版本兼容实现(九)—— Float Button & Small Float Button

5.0一个新特性就是出现了这么一个圆形的悬浮指示按钮,这个按钮可以用来体现一个全局的重要功能,比如添加账户什么的。这个按钮有两种大小,一种是正常的按钮大小,一种是小型的按钮。官方文档中介绍的是小心的按钮尺寸仅仅用于配合屏幕上的其他元素制造视觉上的连续性(不理解)。总之我们经常用的是正常的按钮,小型按钮就看需求了。从代码来看,小尺寸的按钮就是继承的正常尺寸的按钮,写这部分的代码这也是令我最痛苦的,后来慢慢就好了。所以大家测试的时候,如果正常的按钮没有问题,小尺寸的按钮也绝对没有什么问题了。
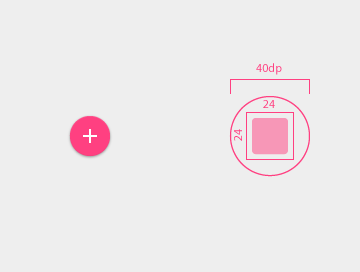
按钮尺寸的说明:


上面分别为正常尺寸的按钮和小尺寸的按钮。注意其中图片的大小都是24!
一、放入自己的项目
要用这个控件还是得添加开源项目的支持,开源项目地址:
我维护的:https://github.com/shark0017/MaterialDesignLibrary
原版本:https://github.com/navasmdc/MaterialDesignLibrary
大家可以选择一个下载,反正两个版本都是我和原作者融合后的东西,差别不大。
添加lib支持后我们就可以用这个控件了,放入布局文件前还是要写命名空间的。
xmlns:app="http://schemas.android.com/apk/res-auto"

<com.gc.materialdesign.views.ButtonFloat android:id="@+id/button00" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_margin="3dp" />
由于我没有做可视化的效果,所以在编译器中没办法实时显示状态,默认就是一个透明的view。如果大家想在编译器中看个大概的样子,可以给它添加个背景和图片。
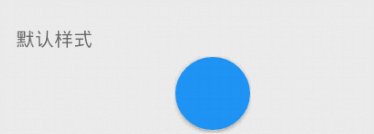
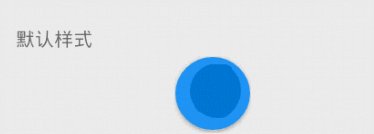
实际中的效果:

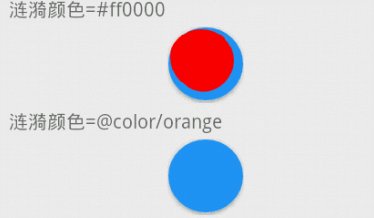
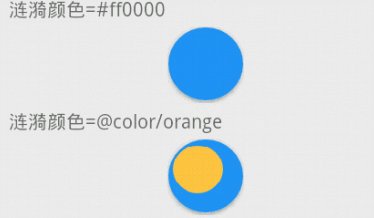
这个是在2.2模拟器上的效果,和真机的效果是不同的。所以请无视涟漪错位的情况吧,真机运行不会出现这样的效果的。
二、在布局文件中设置各种属性
android:background="@color/orange" 设置按钮的背景色,默认是蓝色

app:animate="true" 设置按钮有出现的动画效果,默认没有。这个动画可以用来刷存在感

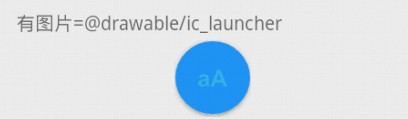
app:iconDrawable="@drawable/ic_launcher" 设置按钮上的图片,drawable

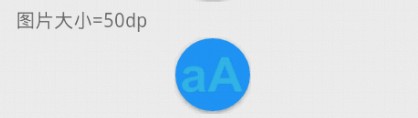
app:iconSize="50dp" 按钮上的图片的大小,默认是24

app:rippleColor="#ff0000" 设置涟漪的颜色,默认是由背景色生成的暗色调

app:rippleSpeed="2" 涟漪的扩散速度,默认是3
app:clickAfterRipple="false" 设置响应click事件的时间,如果是true是等涟漪扩散完了后再响应click事件

三、通过代码进行各种设置
public class ButtonFloatTest extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.button_float); ButtonFloat btn01 = (ButtonFloat)findViewById(R.id.button01); btn01.setBackgroundColor(getResources().getColor(R.color.orange));// 设定按钮背景 btn02.setBackgroundColor(0xffff0000);// 设定按钮背景 btn03.setIconDrawable(getResources().getDrawable(R.drawable.ic_launcher));// 设定按钮的图片 btn04.setIconDrawable(getResources().getDrawable(R.drawable.ic_launcher));// 设定按钮的图片 btn04.setIconSize(50);// 设置图片大小 btn05.setRippleColor(0xffff0000);// 设置涟漪颜色 btn06.setRippleColor(getResources().getColor(R.color.orange));// 设置涟漪颜色 btn07.setRippleSpeed(2);// 设置涟漪扩散速度 btn08.setClickAfterRipple(false);// 设置点击后立刻响应click事件 btn09.isAnimate(true);// 设置有动画效果 } }
四、小尺寸的圆形悬浮按钮
这个按钮和大尺寸的一样,用的时候换个类名就行了。下面给一个简单的例子,详细的就不说了~
<com.gc.materialdesign.views.ButtonFloatSmall android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_margin="3dp" />




 浙公网安备 33010602011771号
浙公网安备 33010602011771号